添加 vscode 自定义代码块
以vue为例
一、打开vscode>文件>首选项>用户片段>vue.json.code
二、编写代码块, 其中一行一句;
$1是占位符,就是你可以输入的地方。
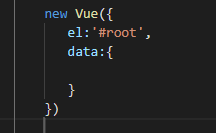
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | "Print to console": { "scope": "javascript,typescript", "prefix": "con", //快捷键 "body": [ "console.log('$1');", //显示的代码块 "$2" ], "description": "Log output to console"},"new Vue": { "scope": "javascript,typescript", "prefix": "vv", "body": [ "new Vue({", //每一行都需要用""包裹 " el:'#root',", " data:{", " ", " }", "})", "$2" ], "description": "Log output to console"} |
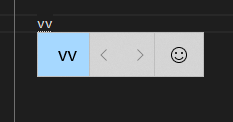
三、保存之后,打开任意vue文件输入 gg 就可以在提示框里看到,选中回车。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)