【NC】表头表体编辑前后事件
什么是表头表体编辑事件
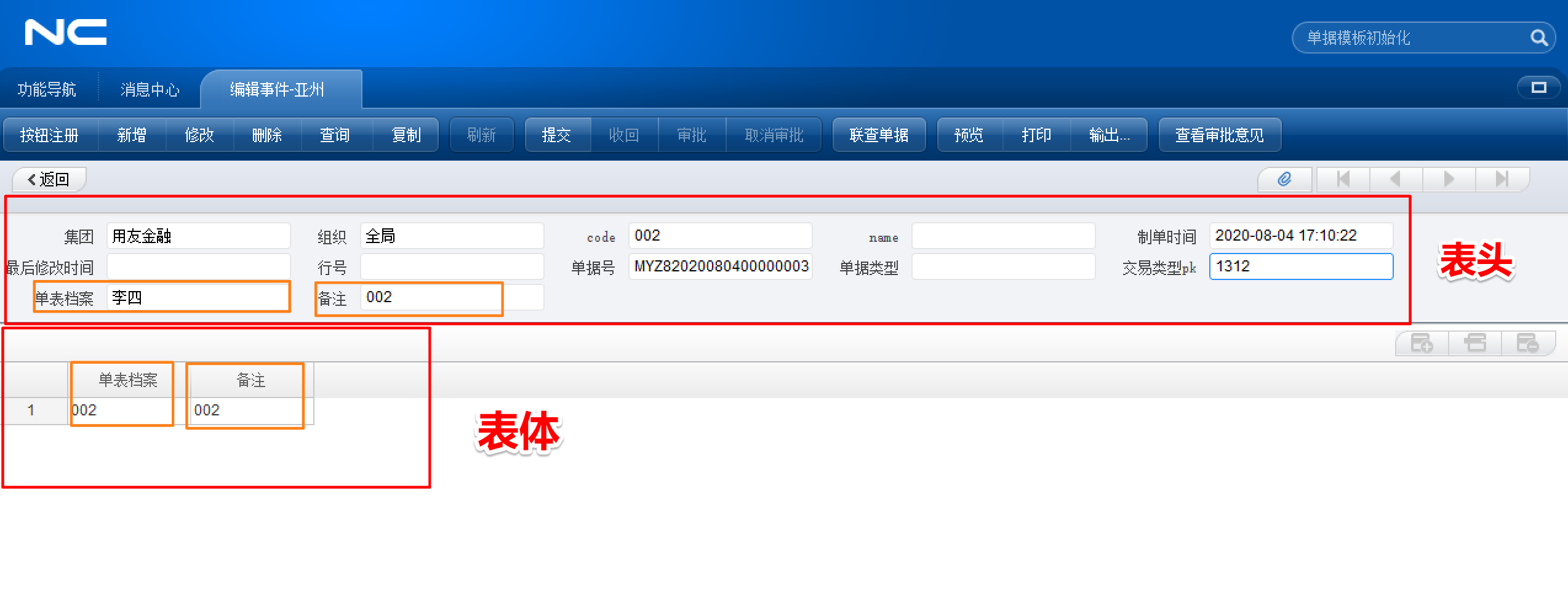
效果:在主子表单据节点中,分别增加表头、表体的编辑前、编辑后事件,实现编辑前对参照进行过滤,编辑后备注一栏显示所选参照的code字段值。
在主子表单据节点下,主表即对应表头,子表即对应表体。

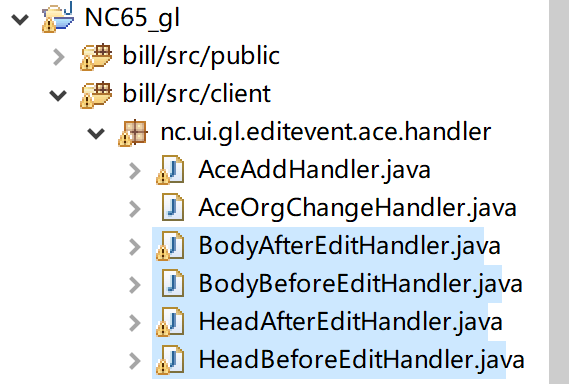
新建java类
在handler包下,新建四个java类。

代码如下:
package nc.ui.gl.editevent.ace.handler;
import nc.ui.pubapp.uif2app.event.IAppEventHandler;
import nc.ui.pubapp.uif2app.event.card.CardHeadTailBeforeEditEvent;
import nc.vo.pub.lang.UFBoolean; import nc.ui.pub.beans.UIRefPane;
//表头编辑前事件类
public class HeadBeforeEditHandler implements IAppEventHandler<CardHeadTailBeforeEditEvent>{
@Override
public void handleAppEvent(CardHeadTailBeforeEditEvent e) {
if(e.getKey().equals("pk_single")){
//pk_single为元数据字段
Object code = e.getBillCardPanel().getHeadItem("code").getValueObject();
UIRefPane pk_single = (UIRefPane)e.getBillCardPanel().getHeadItem("pk_single").getComponent();
if(null != code){
pk_single.getRefModel().setWherePart("isnull(dr,0) = 0 and code = '"+code+"'");
}
else{
pk_single.getRefModel().setWherePart("isnull(dr,0) = 0 and 1=2 ");
}
}
e.setReturnValue(UFBoolean.TRUE.booleanValue());
}
}
package nc.ui.gl.editevent.ace.handler;
import nc.ui.pubapp.uif2app.event.IAppEventHandler;
import nc.ui.pubapp.uif2app.event.card.CardHeadTailAfterEditEvent;
import nc.ui.trade.business.HYPubBO_Client;
import nc.uif.pub.exception.UifException;
import nc.vo.gl.customeredit.Customeredit;
//表头编辑后事件类
public class HeadAfterEditHandler implements IAppEventHandler<CardHeadTailAfterEditEvent> {
@Override
public void handleAppEvent(CardHeadTailAfterEditEvent e) {
if (e.getKey().equals("pk_single")) {
// 检测是否对"单表单据"(参照字段)进行了修改(pk_single为元数据字段)
// 获取所选择的参照项
Object gjsingle = e.getBillCardPanel().getHeadItem("pk_single").getValueObject();
if (gjsingle != null) {
try {
// 获取VO(Customeredit为参照元数据的vo类)
Customeredit gjsinglevo = (Customeredit) HYPubBO_Client.queryByPrimaryKey(Customeredit.class,gjsingle.toString());
// 更新remark字段的值为选中VO的编码值
e.getBillCardPanel().getHeadItem("remark").setValue(gjsinglevo.getCode());
} catch (UifException e1) {
// TODO 自动生成的 catch 块
e1.printStackTrace();
}
}
}
}
}
package nc.ui.gl.editevent.ace.handler; import nc.ui.gl.editevent.ref.CustomerRefModel1730; import nc.ui.pub.beans.UIRefPane;
import nc.ui.pubapp.uif2app.event.IAppEventHandler;
import nc.ui.pubapp.uif2app.event.card.CardBodyBeforeEditEvent;
import nc.vo.pub.lang.UFBoolean;
//表体编辑前事件类
public class BodyBeforeEditHandler implements IAppEventHandler<CardBodyBeforeEditEvent>{
@Override
public void handleAppEvent(CardBodyBeforeEditEvent e) {
if (e.getKey().equals("pk_single")){
//检测是否对参照值进行编辑(pk_single为元数据字段)
// 获取表头中过滤的参照值
Object gjsingle = e.getBillCardPanel().getHeadItem("pk_single").getValueObject();
UIRefPane pk_single = (UIRefPane)e.getBillCardPanel().getBodyItem("pk_single").getComponent();
// 获取参照值列表(CustomerRefModel1730为人工增加的参照java类)
CustomerRefModel1730 realRefModel = (CustomerRefModel1730) pk_single.getRefModel();
if(gjsingle != null){
//根据表头参照值进行过滤(sid为参照表的主键)
realRefModel.setWherePart("isnull(dr,0) = 0 and sid = '"+gjsingle+"'");
}else{ realRefModel.setWherePart("isnull(dr,0) = 0");
}
} e.setReturnValue(UFBoolean.TRUE.booleanValue());
}
}
package nc.ui.gl.editevent.ace.handler;
import nc.ui.pubapp.uif2app.event.IAppEventHandler;
import nc.ui.pubapp.uif2app.event.card.CardBodyAfterEditEvent;
import nc.ui.trade.business.HYPubBO_Client;
import nc.uif.pub.exception.UifException;
import nc.vo.gl.customeredit.Customeredit;
import nc.vo.logging.Debug;
//表体编辑后事件类
public class BodyAfterEditHandler implements IAppEventHandler<CardBodyAfterEditEvent>{
@Override
public void handleAppEvent(CardBodyAfterEditEvent e) {
if (e.getKey().equals("pk_single")) {
//检测是否对参照值进行了编辑(pk_single为元数据字段)
//获取表体参照值
Object single = e.getBillCardPanel().getBodyItem("pk_single").getValueObject();
if(single != null){
Customeredit gjsinglevo = null ;
try {
//获取VO
gjsinglevo = (Customeredit) HYPubBO_Client.queryByPrimaryKey(Customeredit.class, single.toString());
//更新备注字段(remark为元数据字段)
e.getBillCardPanel().getBillModel().setValueAt(gjsinglevo.getCode(), e.getRow(),"remark"); } catch (UifException e1) {
Debug.error(e1.getMessage(),e1);
}
}
}
}
}
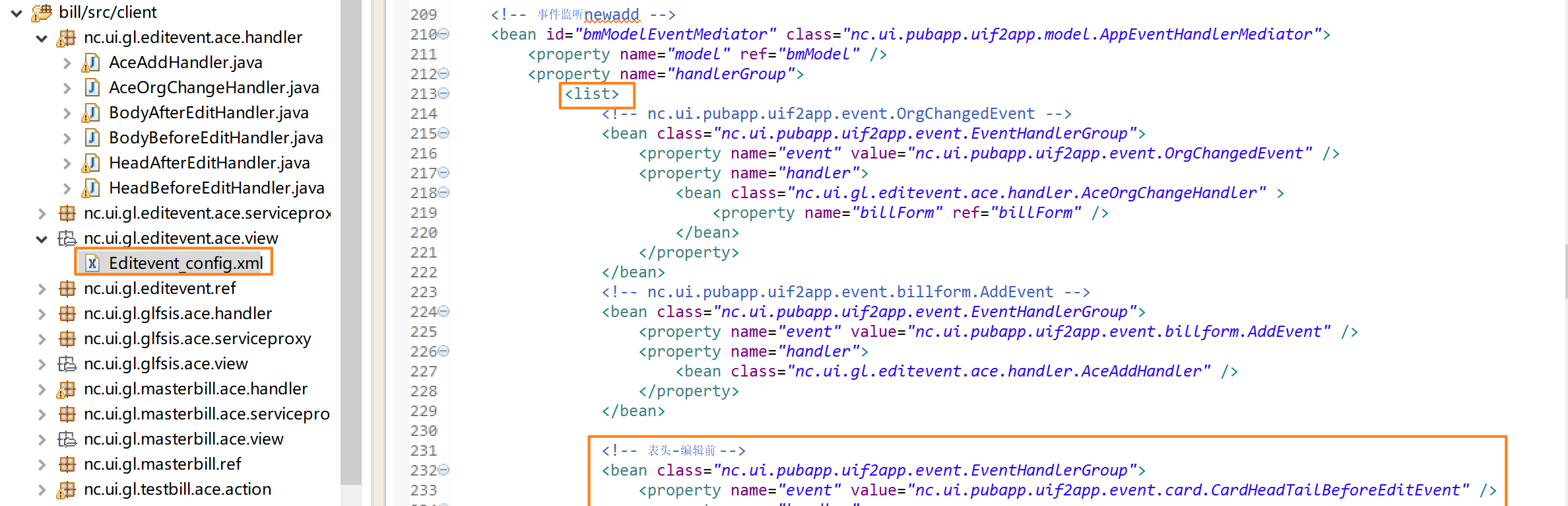
修改xml文件
将4个类注入到xml文件,注意加到事件监听列表(list)下。

xml如下:
<!-- 表头-编辑前 -->
<bean class="nc.ui.pubapp.uif2app.event.EventHandlerGroup">
<property name="event" value="nc.ui.pubapp.uif2app.event.card.CardHeadTailBeforeEditEvent" /> <property name="handler">
<bean class="nc.ui.gl.editevent.ace.handler.HeadBeforeEditHandler" />
</property>
</bean>
<!-- 表头-编辑后 -->
<bean class="nc.ui.pubapp.uif2app.event.EventHandlerGroup">
<property name="event" value="nc.ui.pubapp.uif2app.event.card.CardHeadTailAfterEditEvent" /> <property name="handler">
<bean class="nc.ui.gl.editevent.ace.handler.HeadAfterEditHandler" >
</bean>
</property>
</bean>
<!-- 表体字段编辑前事件 -->
<bean class="nc.ui.pubapp.uif2app.event.EventHandlerGroup">
<property name="event" value="nc.ui.pubapp.uif2app.event.card.CardBodyBeforeEditEvent" /> <property name="handler">
<bean class="nc.ui.gl.editevent.ace.handler.BodyBeforeEditHandler" />
</property>
</bean>
<!-- 表体字段编辑后事件 -->
<bean class="nc.ui.pubapp.uif2app.event.EventHandlerGroup">
<property name="event" value="nc.ui.pubapp.uif2app.event.card.CardBodyAfterEditEvent" /> <property name="handler">
<bean class="nc.ui.gl.editevent.ace.handler.BodyAfterEditHandler" />
</property>
</bean>
效果展示
打开主子表单据节点,新增一条记录。在“code”框中输入002,然后再点击“单表档案“处的放大镜,发现参照列表只显示编码为002的值,说明表头编辑前过滤成功(不过滤前应该显示所有参照)。选择该条参照后,备注一栏也同步显示其编码,说明表头编辑后事件触发。
接下来添加表体,点击“增行”,点击“单表档案”,发现参照只有表头所选的那条参照,确认后,备注同步显示编码值。

作者:-亚州Asu-
若标题中有“转载”字样,则本文版权归原作者所有。若无转载字样,本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
tips:你的点赞我都当成了喜欢~



 浙公网安备 33010602011771号
浙公网安备 33010602011771号