Android OpenGL ES 开发(二):绘制图形
OpenGL 绘制图形步骤
上一篇介绍了 OpenGL 的相关概念,今天来实际操作,使用 OpenGL 绘制出图形,对其过程有一个初步的了解。
OpenGL 绘制图形主要概括成以下几个步骤:
- 创建程序
- 初始化着色器
- 将着色器加入程序
- 链接并使用程序
- 绘制图形
上述每个步骤还可能会被分解成更细的步骤,对应着多个 api,下面我们来逐个看下。
创建程序
使用 glCreateProgram 创建一个 program 对象并返回一个引用 ID,该对象可以附加着色器对象。注意要在OpenGL渲染线程中创建,否则无法渲染。
初始化着色器
着色器的初始化可以细分为三个步骤:
- 创建顶点、片元着色器对象
- 关联着色器代码与着色器对象
- 编译着色器代码
上一篇文章我们提到了顶点着色器和片元着色器都是可编程管道,因此着色器的初始化少不了对着色器代码的关联与编译,上面三个步骤对应的 api 为:
- glCreateShader(int type)
- type:
GLES20.GL_VERTEX_SHADER代表顶点着色器、GLES20.GL_FRAGMENT_SHADER代表片元着色器
- type:
- glShaderSource(int shader, String code)
- shader:着色器对象 ID
- code:着色器代码
- glCompileShader(code)
- code:着色器对象 ID
着色器代码使用 GLSL 语言编写,那代码要怎么保存并使用呢?我看到过三种方式,列出供大家参考:
- 字符串变量保存
这种应该是最直观的写法了,直接在对应的类中使用硬编码存储着色器代码,形如:
copy
- 1
- 2
- 3
- 4
- 5
private final String vertexShaderCode =
"attribute vec4 vPosition;" +
"void main() {" +
" gl_Position = vPosition;" +
"}";
这种方式不是很建议,可读性不好。
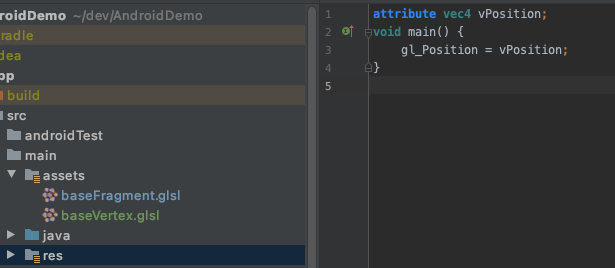
- 存放于 assets 目录
assets 文件夹下的文件不会被编译成二进制文件,因此适于存放着色器代码,还可以配合 AndroidStudio 插件 GLSL Support 实现语法高亮:

然后再封装读取 assets 文件的方法:
copy
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
private fun loadCodeFromAssets(context: Context, fileName: String): String {
var result = ""
try {
val input = context.assets.open(name)
val reader = BufferedReader(InputStreamReader(input))
val str = StringBuilder()
var line: String?
while ((reader.readLine().also { line = it }) != null) {
str.append(line)
str.append("\n") //注意结尾要添加换行符
}
input.close()
reader.close()
result = str.toString()
} catch (e: IOException) {
e.stackTrace
}
return result
}
需要注意的是要在结尾添加换行符,否则最后输出的只是一行字符串,不符合 GLSL 语法,自然也就无法正常使用。
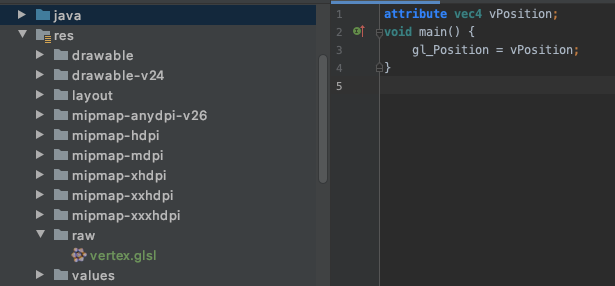
- 存放于 raw 目录
存放于 raw 目录和 assets 目录其实异曲同工,但有个好处是 raw 文件会映射到 R 文件,代码中可以通过 R.raw 的方法使用对应的着色器代码,但 raw 目录下不能有目录结构,这点需要做个取舍。

同样的,封装读取 raw 文件的方法:
copy
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
private fun loadCodeFromRaw(context: Context, fileId: Int): String {
var result = ""
try {
val input = context.resources.openRawResource(fileId)
val reader = BufferedReader(InputStreamReader(input))
val str = StringBuilder()
var line: String?
while ((reader.readLine().also { line = it }) != null) {
str.append(line)
str.append("\n")
}
input.close()
reader.close()
result = str.toString()
} catch (e: IOException) {
e.stackTrace
}
return result
}
着色器程序可能编译失败,可以使用 glGetShaderiv 方法获取着色器编译状况:
copy
- 1
- 2
- 3
- 4
- 5
- 6
- 7
var compileStatus = IntArray(1)
//获取着色器的编译情况
GLES20.glGetShaderiv(shader, GLES20.GL_COMPILE_STATUS, compileStatus, 0);
if (compileStatus[0] == 0) {//若编译失败则显示错误日志并
GLES20.glDeleteShader(shader);//删除此shader
shader = 0;
}
将着色器加入程序
初始化着色器后拿到着色器对象 ID,再使用 glAttachShader 将着色器对象附加到 program 对象上。
copy
- 1
- 2
GLES20.glAttachShader(mProgram, shader) //将顶点着色器加入到程序
GLES20.glAttachShader(mProgram, fragmentShader) //将片元着色器加入到程序中
链接并使用程序
使用 glLinkProgram 为附加在 program 对象上的着色器对象创建可执行文件。链接可能失败,可以通过 glGetProgramiv 查询 program 对象状态:
copy
- 1
- 2
- 3
- 4
- 5
- 6
GLES20.glGetProgramiv(mProgram, GLES20.GL_LINK_STATUS, linkStatus, 0)
// 如果连接失败,删除这程序
if (linkStatus[0] == 0) {
GLES20.glDeleteProgram(mProgram)
mProgram = 0
}
链接成功后,通过 glUseProgram 使用程序,将 program 对象的可执行文件作为当前渲染状态的一部分。
绘制图形
终于到最核心的绘制图形了,前面我们初始化了 OpenGL 程序以及着色器,现在需要准备绘制相关的数据,绘制出一个图形最基础的两个数据就是顶点坐标和图形颜色。
定义顶点数据
尝试画一个三角定,定义三个顶点,每个顶点包含三个坐标 x,y,z。手机屏幕中心坐标系(0,0,0),左上角坐标(-1, 1, 0)。
copy
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
private val points = floatArrayOf(
0.0f, 0.0f, 0.0f, //屏幕中心
-1.0f, -1.0f, 0.0f, //左下角
1.0f, -1.0f, 0.0f //右下角
)
private val sizePerPoint = 3 //每个顶点三个坐标
private val byteSize = sizePerPoint * 4 //每个顶点之前字节偏移量,float 四个字节
private val pointNum = points.size / sizePerPoint //顶点数量
private var vertexBuffer: FloatBuffer? = null //顶点数据浮点缓冲区
OpenGL 修改顶点属性时接受的数据类型为缓冲区类型 Buffer,因此还需要将数组类型转为 Buffer:
copy
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
fun createFloatBuffer(array: FloatArray): FloatBuffer {
val bb = ByteBuffer.allocateDirect(array.size * 4);//float 四个字节
bb.order(ByteOrder.nativeOrder()) //使用本机硬件设备的字节顺序
val buffer = bb.asFloatBuffer() //创建浮点缓冲区
buffer.put(array) //添加数据
buffer.position(0);//从第一个坐标开始读取
return buffer
}
为顶点属性赋值
顶点着色器代码:
copy
- 1
- 2
- 3
- 4
- 5
attribute vec4 vPosition;
void main() {
gl_Position = vPosition;
}
顶点着色器的每个输入变量叫顶点属性,着色器中定义了 vPosition 用于存放顶点数据,先使用 GLES20.glGetAttribLocation 获取 vPosition 句柄,再使用 GLES20.glVertexAttribPointer 为 vPosition 添加我们定义好的顶点数据。
copy
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
public static void glVertexAttribPointer(
int indx,
int size,
int type,
boolean normalized,
int stride,
java.nio.Buffer ptr
)
该方法接收六个参数,分别代表:
- indx:要修改的顶点属性的句柄
- size:每个顶点的坐标数,如果只有 x、y 两个坐标值就传 2
- type:坐标数据类型
- normalized:指定在访问定点数据值时是应将其标准化(true)还是直接转换为定点值(false)
- stride:每个顶点之间的字节偏移量
- ptr:顶点坐标 Buffer
copy
- 1
- 2
val vPositionHandle = GLES20.glGetAttribLocation(mProgram, "vPosition") //获取 vPosition 句柄
GLES20.glVertexAttribPointer(vPositionHandle, sizePerPoint, GLES20.GL_FLOAT, false, byteSize, vertexBuffer) //为 vPosition 添加顶点数据
如果 glGetAttribLocation 返回值为 -1 代表获取失败,可能 program 对象或着色器对象里没有对应的属性。
还需要注意的是,为顶点属性赋值时,glVertexAttribPointer 建立了 CPU 和 GPU 之前的逻辑连接,实现了 CPU 数据上传到 GPU。但 GPU 数据是否可见,也就是顶点着色器能否读到数据,则由是否启用了对应的属性决定。默认情况下顶点属性都是关闭的,可以通过 glEnableVertexAttribArray 启用属性,允许着色器读取 GPU 数据。
定义片元颜色
OpenGL 定义色值使用 float 数组,可以使用色值转换在线工具将十六进制色值转换为 float 值
copy
- 1
- 2
- 3
private val colors = floatArrayOf(
0.93f, 0.34f, 0.16f, 1.00f
)
为颜色属性赋值
片元着色器代码:
copy
- 1
- 2
- 3
- 4
- 5
precision mediump float;
uniform vec4 zColor;
void main() {
gl_FragColor = zColor;
}
颜色属性定义为 uniform 变量,为颜色属性赋值一样需要先获取属性句柄,再向属性添加数据:
copy
- 1
- 2
mColorHandle = GLES20.glGetUniformLocation(mProgram, "zColor"); //获取 zColor 句柄
GLES20.glUniform4fv(zColorHandle, 1, color, 0); //为 zColor 添加数据
绘制
copy
- 1
- 2
- 3
GLES20.glEnableVertexAttribArray(vPositionHandle) //启用顶点句柄
GLES20.glDrawArrays(GLES20.GL_TRIANGLES, 0, pointNum) //渲染图元
GLES20.glDisableVertexAttribArray(vPositionHandle) //禁用顶点句柄

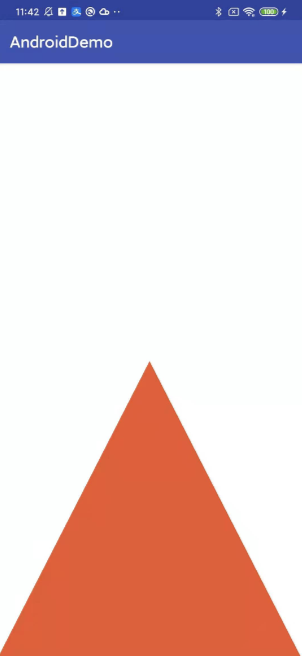
当当当当,三角形出现了。上次只是绘制了背景色,今天又向前迈一步绘制出图形。但是显而易见这并不是一个等边三角形,和我们定义的坐标有所出入,这是因为 OpenGL 屏幕坐标系是一个正方形并且分布均匀的坐标系,因此将图形绘制到非正方形屏幕上时图形会被压缩或者拉伸。下一篇文章我们会使用投影变换来解决这个问题。
Comming soon 😛
本文作者:扬州慢
本文链接:https://www.cnblogs.com/yazhidev/p/14205881.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具