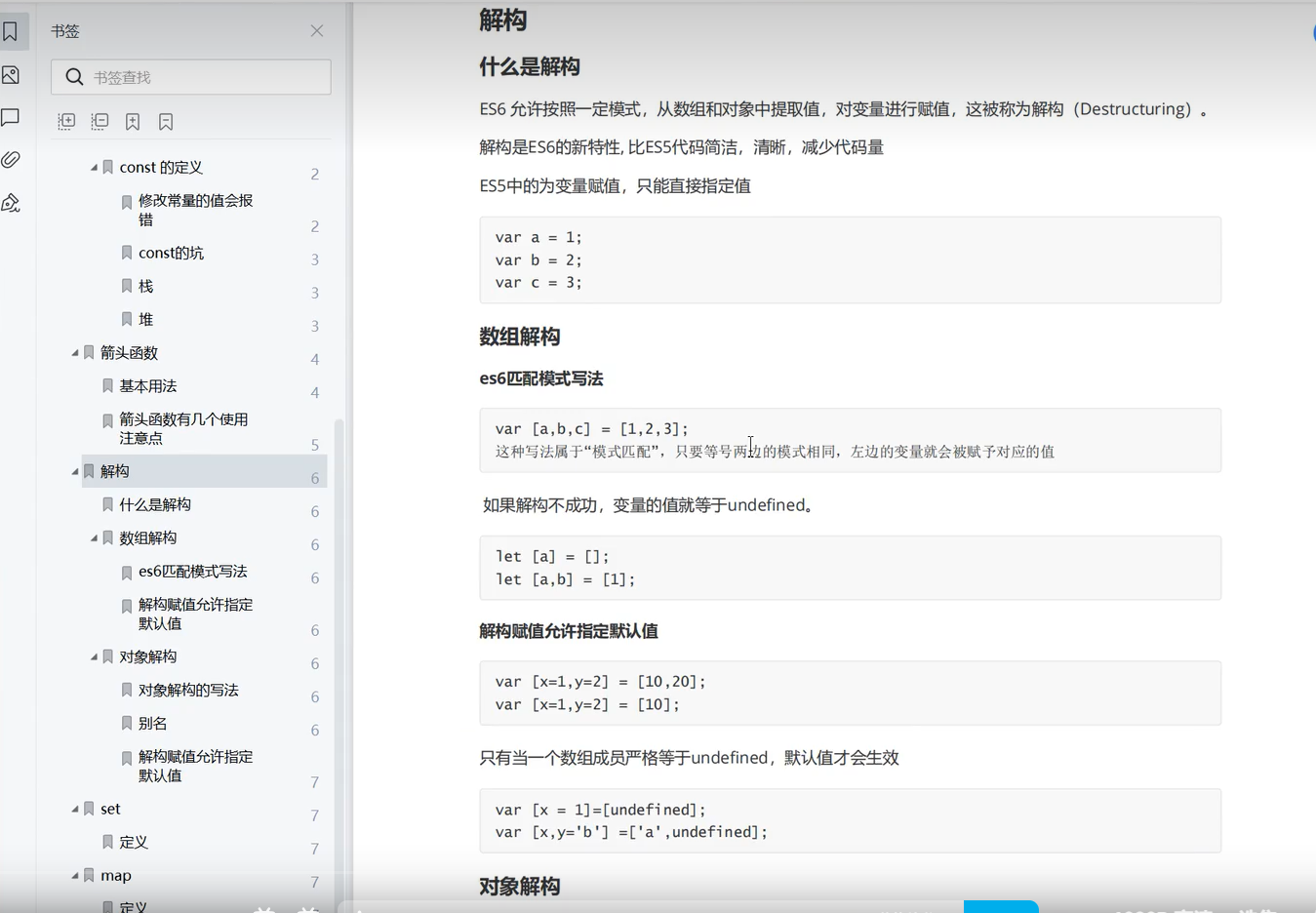
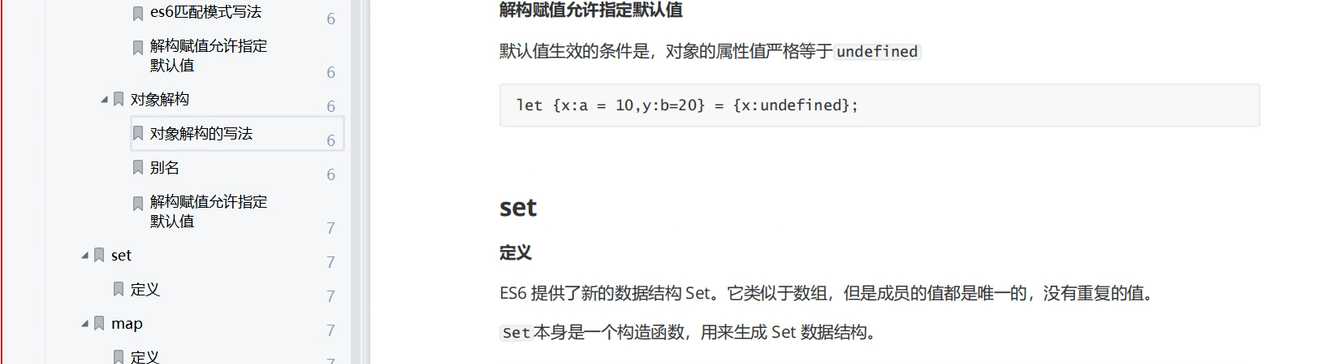
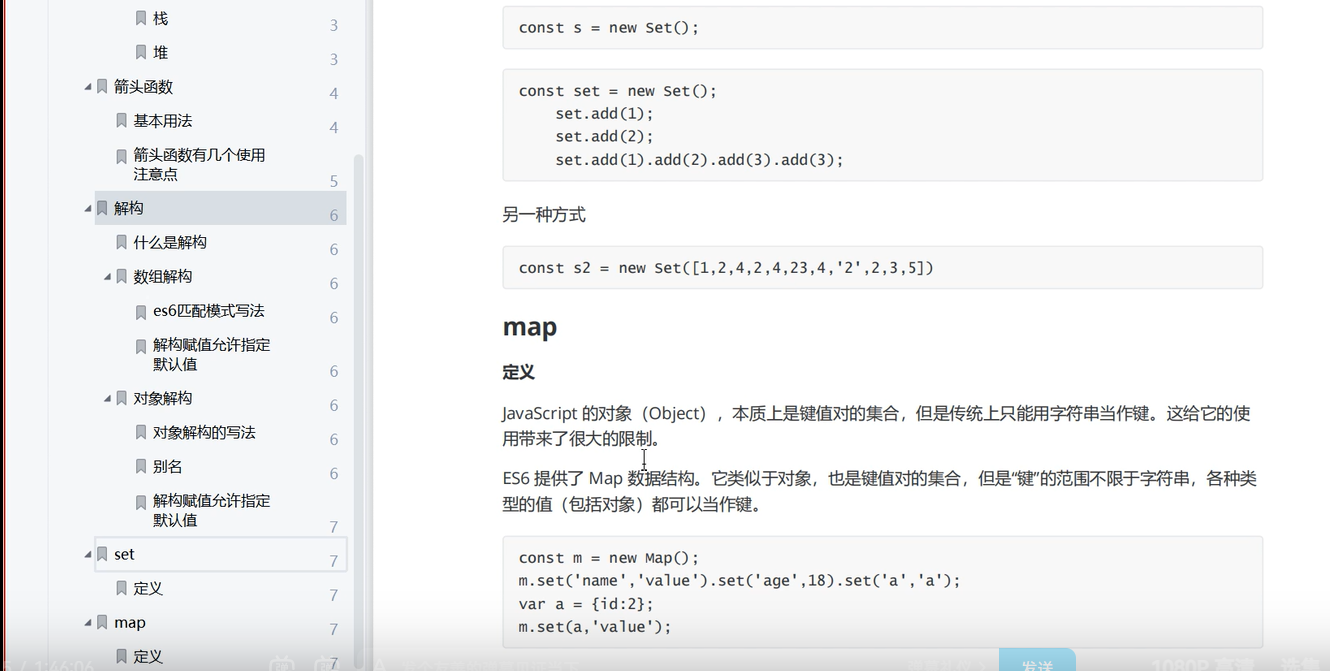
ES6什么是结构-set\map怎么用




window.onload = function (){ var a = 1; var b = 2; var c = 3; var a = 1,b = 2,c = 3; // 数组解构 // Es6匹配模式:等号两边的模式相同,左边变量就会被赋予对应的值,不匹配变量的值等于undefined let [a,b,c] = [1,2,3]; // 不匹配变量的值等于undefined let [d,f,g] = [1,2]; var q=1; var w=2; var e; let [q,w,e,t] = [1,2,3,4,5,6,7] let [z,u,i] = [true,{id:1},[1,2,3]] // 默认值 var arr = [10,20,30]; // 当if下标0有值取值,else无值赋值1; var x =arr[0] || 1; // Es5 let [x=1,y] = arr; // x,y均赋值后,x=1默认值不生效;x=10,y=20 // y=1默认值生效 // let [x=1,y=1] = [10,undefined] // 对象解构 var obj = { // 对象 id:1, name:'zhaoxi', arr:[1,2,3] } function f(id,name){// 函数对象 }; f(obj);// 对象解构:将对象以传参方式 var _id = obj.id; var name = obj.name; var arr = obj.arr; // 简化:解构必须对应对象中属性名 // let {name,id,arr} = obj; // 对象解构:别名id:_id let {name,id:_id,arr} = obj; // 扩展 let {x,y:b=1} = {x:10,y:20}; // x=10;b=20 let {x:a=1,y:b=1} = {x:10,y:undefined}; // a=10; b=1 // 数据结构 var arr = new Array();// 实例化数组 var arr1 = []; // 简化写法:生成实例数组 arr.push(1); arr[1]=2; var obj = new Object(); var obj1 = {};// 简化:生成实例对象 obj.id = 1; // 第一种方式 obj['name'] = '张三'; // 第二种方式:获取值,需要数组方式取值(注意),[变量] // set集合数据结构: 成员值是唯一的,没有重复的值 var set = new Set(); set.add(1).add(2).add(3).add(3).add(2); // 链式:去重结果{1,2,3} console.log(set);// {1,2,3}对象 // 简化 var set2 = new Set([1,2,3,3,2,'1']) // {1,2,3,'1'},去重:类型 // 数据去重 var arr = [10,3,10,34,55,15,5,2,5,2,10,55,15,4,2,6,34,55]; // 求出大于10的数据且去重处理(返回的还是数组) // 分析 // 1.求出大于10 let filterNum = arr.filter(value => value>10); // 2.去重 let s = new Set(filterNum); // {34,55,15}对象 // 3.类型转换:对象转换成数组 // let d2 = Array.from(s); let d2 = [...s]; // 优化 console.log(d2); // [34,55,15] // 合并:分析代码优化 let d3 = [...new Set(arr.filter(value => value>10))] // 1.面试题 var arr1 = [1,2,3]; var arr2 = [4,5]; // 将arr1,arr2数组内值合并结果:[1,2,3,4,5] var arr3 = [arr1,arr2]; // [[1,2,3],[4,5]错误 // Es6: ...扩展运算符,序列化分解功能:...arr将数组[]或对象{}拆解 取其中的 值 var arr4 = [...arr1,...arr2]; // 正确:将arr1,arr2中的值取出,再数组[]赋值给arr4 // 2.面试题 const arr5 = [{value:10},{value: 3},{value: 30},{value: 3},{value: 33},{value: 13},{value: 3},{value: 10}] // 需求:过滤value为3和3的倍数,去重处理(返回数组) // map:键值对的集合 const m1 =new Map(); m1.set('name','zhaoxi').set('age',3).set('a','10'); // set()方法,Set是数据结构集合 var a = {id:2} console.log(a,'value'); console.log(m1); let m2 = new Map(['a',1],['b',2]); let o2 = { id:10, mame:'zhaoxi' }; // 获取对象的键和值: for循环 /*for(var key in o2){ console.log(key); // 获取键值 // 获取值,需要数组方式取值(注意),[变量]但是o2.不行 console.log(o2[key]); }*/ // 优化for...of循环:除Object for (const [k, v] of m2) { // [k,v]对应 [['a',],['b',2]] console.log(k); console.log(v); } // 类型转换 map转为对象 let m3 = new Map([['a',1]['b',2]]) let o3 = {}; for (let [k, v] of m3) { o3[k] = v }; console.log(o3); // {a:1,b:2} // 对象转为map let o4 = { a:1, b:2, }; const m4 = new Map(); for (var key in o4){ m4.set(key,o4[key]) }; const m5 = new Map(Object.entries(o4); } // 学习方式 // 快速学习法: 听+练+指导 //








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全程不用写代码,我用AI程序员写了一个飞机大战
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· .NET10 - 预览版1新功能体验(一)