ES6常用语法及实例








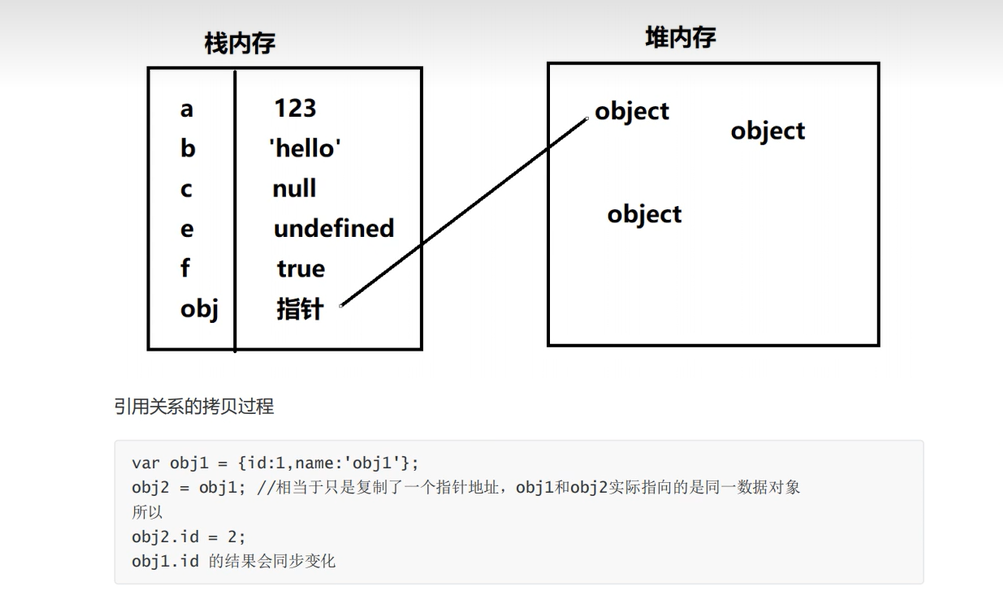
思考:深浅拷贝~

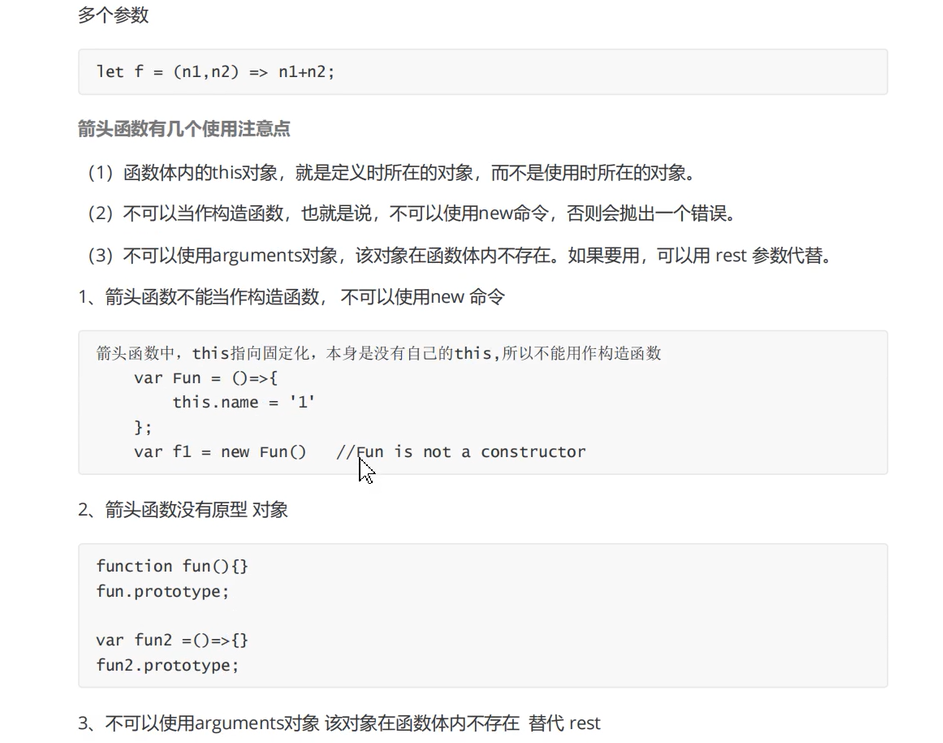
箭头函数:箭头函数简化写法:变量名f2 = (参数) => 具体返回值
// 箭头函数 function f1(v){ return v }; f1(100); var f2 = function (n1,n2){ return {id:n1,name:n2} } f2(10,20); // 箭头函数简化写法:变量名f2 = 参数 箭头=> 具体返回值 var f2 = v => v; // var f2 =(n1,n2) =>{id:n1,name:n2}; // 报红 // 当参数是2个以上时,对象{}需加(),不然报错 var f2 =(n1,n2) =>({id:n1,name:n2}); // 解决报红 var arr = [1,2,3,4,5,6]; var filterData = arr.filter(function (item,index){ return item > 3 }); let filterData = arr.filter(item => item > 3);// 箭头简写



// 箭头函数 function f1(v){ return v }; f1(100); var f2 = function (n1,n2){ return {id:n1,name:n2} } f2(10,20); // 箭头函数简化写法:变量名f2 = (参数) 箭头=> 具体返回值 var f2 = v => v; // var f2 =(n1,n2) =>{id:n1,name:n2}; // 报红 // 当参数是2个以上时,对象{}需加(),不然报错 var f2 =(n1,n2) =>({id:n1,name:n2}); // 解决报红 var arr = [1,2,3,4,5,6]; var filterData = arr.filter(function (item,index){ return item > 3 }); let filterData = arr.filter(item => item > 3);// 箭头简写 // 箭头函数的坑 // 1、箭头函数不能当作构造函数,不可以使用new 实例化命令 // 构造函数式生成对象的模板 var obj1 = {name:'ff',age:18}; var obj12 = {name:'ff12',age:38}; // 封装对象:不能共享 function Person(name,age){ // 模板:没有具体的针对人 this.name = name; // this绑定实例对象上 this.age = age; }; // 生成原型 对象: 共享的 // 2.箭头函数没有原型 对象 Person.prototype.action = function (){ console.log('买车') } var obj5 = {}; // 普通对象:是没有原型对象 function f5(){}; // 函数对象:有原型对象 var fun2 = () =>{};// 箭头函数:没有原型对象 fun2.prototype; // 调用 var obj = new Person('xxx',19);// 实例化,生成具体实例 obj.action(); // 3.不可以使用arguments对象(参数集合),该对象在函数体内不存在,替代rest var fun = () =>{ console.log(arguments[1]) //报错: arguments is not defined }; var fun1 =(...v)=>{ // ...v接收所有参数集合:rest return v // [10,20] } fun(1,2,3) // 4.this指向 由于箭头函数不绑定this,它会捕获其所在上下文的this的值,作为自己的this值 var str = 100; var obj = { str: 1000, getStr: function (){ console.log(this.str) } }; obj.getStr(); // this指向1000,作用域 var f = obj.getStr(); f(); // 指向100,捕获上下文的this的值:obj上下文是window全局,所以全局str=100





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全程不用写代码,我用AI程序员写了一个飞机大战
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· .NET10 - 预览版1新功能体验(一)