jQuery Mobile Slider 禁用点击事件
在使用jQuery Mobile Slider时,发现在页面上下拖动时,很容易不小心触发Slider的点击事件,从而造成误操作。为此需要禁用Slider的点击事件。
官方API并没有提供禁用点击事件的事件的方法,因此要实现这一功能只能另辟蹊径。留意到点击Slider时都要触发一个mousedown方法改变滑块所处的位置,不妨重写这个方法,在mousedown事件触发时,保持原有的滑块位置不变。
实现方法:
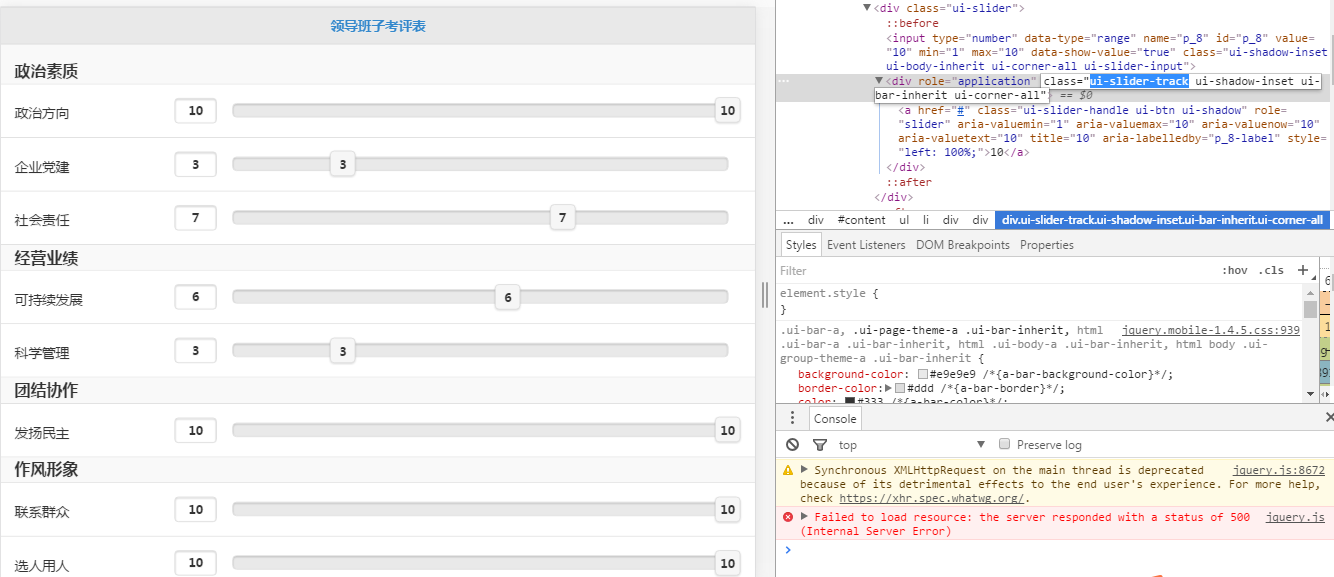
- 首先找到要操作的对象:

- 实现代码:
1 /*** 控制滑块任意位置点击事件不可用 ***/ 2 function disableSliderTrack($slider) { 3 4 $slider.bind("mousedown", function (event) { 5 6 var x = event.pageX; 7 var y = event.pageY; 8 9 var $handle = $(this).find(".ui-slider-handle"); 10 11 var left = $handle.offset().left; 12 var right = left + $handle.outerWidth(); 13 var top = $handle.offset().top; 14 var bottom = top + $handle.outerHeight(); 15 16 return (x >= left && x <= right && y >= top && y <= bottom); 17 18 }); 19 }
- 在页面加载时初始化所有滑块对象
1 $(function(){ 2 disableSliderTrack($(".ui-slider-track")); 3 });
至此大功告成。
条条大道通罗马,通过重写控件的mousedown方法也能实现对click事件的“禁用”。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义