使用百度地图API自动获取地址和经纬度
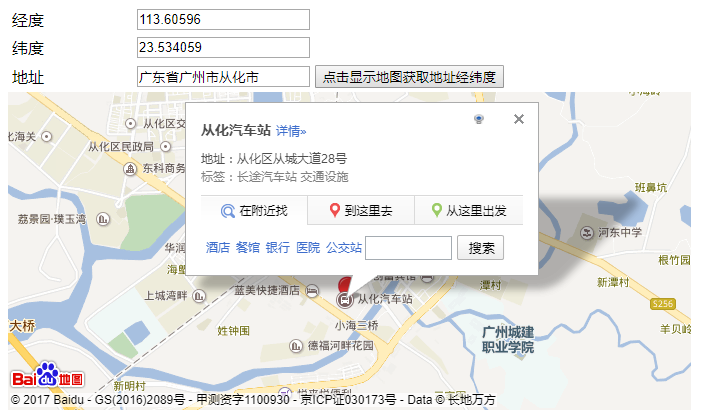
先上效果图,这是直接点击获取经纬度和地址的。没有做搜索的功能。

代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>点击地图获取地址和经纬度map,address,lng,lat</title> <meta name="robots" content="noindex, nofollow"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <!-- 将百度地图API引入,设置好自己的key --> <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=您的key值"></script> </head> <body> <div class="main-div"> <form method="post" action="" name="theForm" enctype="multipart/form-data" onsubmit="return validate()"> <table cellspacing="1" cellpadding="3" width="100%"> <tr> <td class="label">经度</td> <td><input type="text" name="lng" id="lng" value="" /> </td> </tr> <tr> <td class="label">纬度</td> <td><input type="text" name="lat" id="lat" value="" /> </td> </tr> <tr> <td class="label">地址</td> <td> <input type='text' value='' name='sever_add' id='sever_add'> <input type='button' value='点击显示地图获取地址经纬度' id='open'> </td> </tr> </table> </form> <div id='allmap' style='width: 50%; height: 50%; position: absolute; display: none'></div> </div> </body> <script type="text/javascript"> function validate() { var sever_add = document.getElementsByName('sever_add')[0].value; if (isNull(sever_add)) { alert('请选择地址'); return false; } return true; } //判断是否是空 function isNull(a) { return (a == '' || typeof(a) == 'undefined' || a == null) ? true : false; } document.getElementById('open').onclick = function() { if (document.getElementById('allmap').style.display == 'none') { document.getElementById('allmap').style.display = 'block'; } else { document.getElementById('allmap').style.display = 'none'; } } var map = new BMap.Map("allmap"); var geoc = new BMap.Geocoder(); //地址解析对象 var markersArray = []; var geolocation = new BMap.Geolocation(); var point = new BMap.Point(113.271431, 23.135336); map.centerAndZoom(point, 12); // 中心点 geolocation.getCurrentPosition(function(r) { if (this.getStatus() == BMAP_STATUS_SUCCESS) { var mk = new BMap.Marker(r.point); map.addOverlay(mk); map.panTo(r.point); map.enableScrollWheelZoom(true); } else { alert('failed' + this.getStatus()); } }, { enableHighAccuracy: true }) map.addEventListener("click", showInfo); //清除标识 function clearOverlays() { if (markersArray) { for (i in markersArray) { map.removeOverlay(markersArray[i]) } } } //地图上标注 function addMarker(point) { var marker = new BMap.Marker(point); markersArray.push(marker); clearOverlays(); map.addOverlay(marker); } //点击地图时间处理 function showInfo(e) { document.getElementById('lng').value = e.point.lng; document.getElementById('lat').value = e.point.lat; geoc.getLocation(e.point, function(rs) { var addComp = rs.addressComponents; var address = addComp.province + addComp.city + addComp.district + addComp.street + addComp.streetNumber; document.getElementById('sever_add').value = address; }); addMarker(e.point); } </script> </html>
就这样就完成。直接拷贝可用。
PS:转载请注明来源。






