定时器与正则
定时器
定时都以毫秒为计时单位
- window.setInterval()每隔指定时间执行一次代码
 View Code
View Code<script type="text/javascript"> //每隔一秒打印n的值,打印之后对n+1 var n=0 window.setInterval( function(){ console.log(n); n++; },1000 ) </script> - setTimeout()只执行一次指定代码
 View Code
View Code<script type="text/javascript"> //每隔一秒打印n的值,打印之后对n+1 var n=0 var interID=window.setInterval( function(){ console.log(n); n++; },1000 ) //setTimeout(code,1000) setTimeout( function () { clearInterval(interID); console.log("关闭定时器") },5000 ) </script>
正则
对象方式创建

var reg=new RegExp('查询的字符串','规则')
字面方式创建,检测是否包含在字符串中

<script type="text/javascript">
//字面方式创建
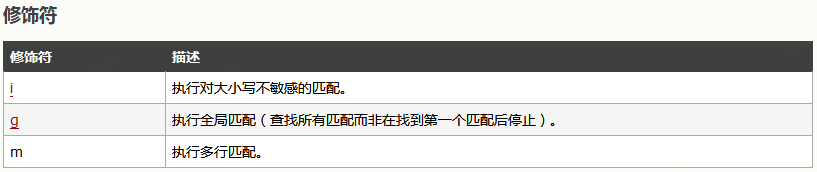
var reg1=/y/ig;//不区分大小写,全局匹配
//要检索的字符串在字符串str中,则返回true
var str="lufyy"
console.log(reg1.test(str))
</script>
通过exec方法检索

<script type="text/javascript">
//字面方式创建
var reg1=/y/ig;//不区分大小写,全局匹配
var str="lufyy"
//exec方法匹配
console.log(reg1.lastIndex)//在这之前没检索出来,所以返回0
console.log(reg1.exec(str))//检索字符串
console.log(reg1.lastIndex)//最后一个检测到的索引,这里返回4
</script>
math方法,将查找到的字符串以数组方式返回

<script type="text/javascript">
var reg1=/y/ig;//检查规则,不区分大小写,全局匹配
var str="lufyy";//被检查字符串
console.log(str.match(reg1))//返回数组
</script>
字符串替换

<script type="text/javascript">
var str="abcabcabc"
var reg=/b/g;
console.log(str.match(reg))//match查找,返回的是一个数组
console.log(str.replace(reg,"*"))//将查找到的字符用*进行替换
</script>
查询下标和分割

<script type="text/javascript">
var str="abcabcabc"
var reg=/b/g;
console.log(str.match(reg))//match查找,返回的是一个数组
console.log(str.replace(reg,"*"))//将查找到的字符用*进行替换
console.log(str.search(reg))//查询字符串在字符串中出行的位置,下标
console.log(str.split(reg))//通过正则对字符串进行分割
</script>