html结构之table、form标签
表格标签table
展示信息,块级标签
<thead>:表格头
<tbody>:表格主题
<tr>:所有行都用tr
<th>:表格头里的单元格,默认加粗居中
<td>:列,可以包含所有元素
<tfoot>:表格底部
rowspan:合并行
colspan:合并列

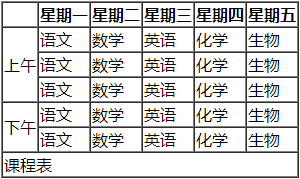
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表格</title> </head> <body> <table border="1px" cellspacing="0"> <!--表头--> <thead> <!--表头行--> <tr> <th></th> <th>星期一</th> <th>星期二</th> <th>星期三</th> <th>星期四</th> <th>星期五</th> </tr> </thead> <tbody> <!--表格主体每一行--> <tr> <td rowspan="3">上午</td> <td>语文</td> <td>数学</td> <td>英语</td> <td>化学</td> <td>生物</td> </tr> <tr> <td>语文</td> <td>数学</td> <td>英语</td> <td>化学</td> <td>生物</td> </tr> <tr> <td>语文</td> <td>数学</td> <td>英语</td> <td>化学</td> <td>生物</td> </tr> <tr> <td rowspan="2">下午</td> <td>语文</td> <td>数学</td> <td>英语</td> <td>化学</td> <td>生物</td> </tr> <tr> <td>语文</td> <td>数学</td> <td>英语</td> <td>化学</td> <td>生物</td> </tr> </tbody> <tfoot> <tr> <td colspan="6">课程表</td> </tr> </tfoot> </table> </body> </html>

表单标签form
提交信息
- action:定义表单被提交给服务器的地址
- method:定义表单提交方式
- get:默认值,提交数据在地址上显示,提交数据大小限制为2kb
- post:隐式提交数据,数据不显示在地址栏,安全性高,提交数据大小无限制
- enctype:编码类型
- application/x-www-form-urlencoded:默认值,允许提交普通字符,特殊字符,不允许提交文件
- multipart/form-data:允许将文件提交给服务器
- text/plain:只允许提交普通字符串
表单控件分类
label
行内元素,管理文本与表单元素,点击文本时,如同点击表单元素一样,通过for属性与表单的id值相关关联
input
- type
- text:普通文本
- password:密文显示文本
- radio:单选按钮,产生互斥效果时需要将name参数设置一样
- checkbox:多选按钮,name参数一样则为一组数据
- file:文件上传
- button:普通按钮,与form没任何关系
- submit:提交按钮,将数据提交到服务器
- name:控件名称,服务器获取控件值时使用
- id
- placeholder:提示信息
- value:控件的值,即将要提交给服务器的数据
- disabled:禁用该控件
textarea
允许用户输入多行数据
- cols:文本区域列数
- rows:文本区域行数
- rlaceholder:提示文本
select
- size:取值大于1,则为滚动列表,否则为下拉选项框
- multiple:设置多选,
- name
option,与select连用
- value:select选项的值
- selected:预选中

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表单</title> </head> <body> <div class="form"> <!--form标签为块级元素,被提交--> <form action="https://www.baodu.com" method="get"> <p> <!--label标签为行内元素--> <label for="user">用户名:</label> <!--input行内块级元素--> <input type="text" name="username" id="user" placeholder="请输入用户名"> </p> <p> <label for="password">密码:</label> <input type="password" name="password" id="password" placeholder="请输入密码"> </p> <p> <!--产生互斥效果,name值要相同--> <label>用户性别:</label> <input type="radio" name="sex" value="男" checked>男 <input type="radio" name="sex" value="女">女 </p> <p> <!--复选框--> <label>用户爱好:</label> <input type="checkbox" name="interest" value="吃" checked>吃 <input type="checkbox" name="interest" value="喝">喝 <input type="checkbox" name="interest" value="玩">玩 <input type="checkbox" name="interest" value="乐">乐 </p> <p> <label>文件上传</label> <input type="file" name="textfile"> </p> <p> <label>自我介绍:</label> <textarea cols="20" rows="10" name="text" placeholder="请自我介绍"> </textarea> </p> <p> <!--显示普通按钮--> <input type="button" name="btn" value="普通按钮" disabled> <!--提交form表单使用input的submit--> <input type="submit" name="submit" value="提交按钮"> <input type="reset" value="重置按钮"> </p> <p> <label>下拉列表选项</label> <select name="city" size="5" multiple="multiple"> <option value="cq">重庆</option> <option value="cd">成都</option> <option value="bj">北京</option> <option value="sh">上海</option> </select> </p> </form> </div> </body> </html>



