18 路飞开发随记
1、给活动的a标签添加独立样式
使用router的linkActiveClass属性给活动的标签下面添加一个横线

给router添加一个linkActiveClass属性,属性值自定义,同步在组件的style标签内部定义一个同名的class名,并添加对应样式


2、修改掉路径中的#符号
router-link标签渲染的连接,在url中默认带有#符号

在router中添加mode属性,属性值为history即可

3、首页轮播图的实现
通过Element-UI的走马灯来实现
https://element.eleme.cn/#/zh-CN/component/carousel
4、Axios数据请求与模块封装
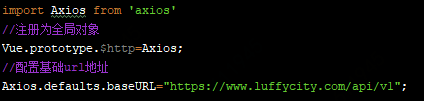
axios数据请求,并在Vue中通过prototype方法注册为全局对象,同时配置baseURL

axios模块封装,不采用以上方式来直接注册使用
单独创建一个目录,名为restful,在其中新建api.js
导入axios,并创建自己的函数,同时抛出该函数,在函数内部返回Axios实例

import Axios from 'axios' //注册为全局对象 // Vue.prototype.$http=Axios; //配置基础url地址 Axios.defaults.baseURL="https://www.luffycity.com/api/v1"; //分类列表API export const categoryList=()=>{ return Axios.get("course_sub/category/list/"); //简写为res=>res.data,为什么这里可以直接.then(res=>res.data)来取一层数据后,在返回的对象中还可以通过then来 // 获取数据? };
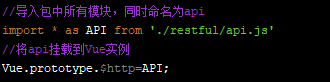
在main.js中导入api.js中抛出来的所有对象或变量,重命名为api
同时在Vue中全局注册

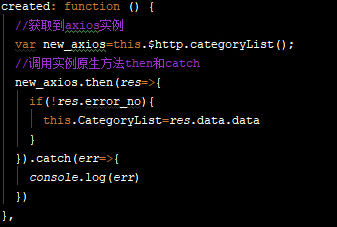
在其他组件中就可以使用自己在api.js模块中创建的函数或方法

为什么可以用.them(res=>res.data)来剥去一层数据????
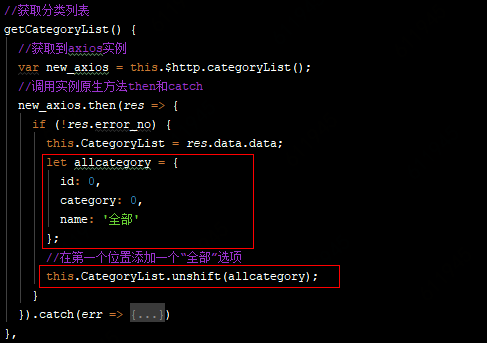
5、课程分类添加“全部”字段

6、切换展示不同类型的课程
编程式导航处理
7、购买调转登陆页面
在提交登陆信息的时候,同时给提供一个redirect_url到,之后服务器给返回来后检查这个url即可进行调转
8、保存服务器返回的数据到本地
localStorage.setItem("key","value")
Home组件和Header组件传值,使用Vuex
9、鼠标悬浮显示事件

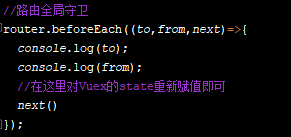
10、全局守卫让用户始终展示登陆信息
10、全局守卫让用户始终展示登陆信
10、全局守卫让用户始终展示登陆信
10、全局守卫让用户始终展示登陆信
10、全局守卫让用户始终展示登陆信


