14 前端脚手架
1、Vue脚手架(vue-cli)
安装脚手架npm install -g @vue/cli
2.x版本下载 npm install -g @vue/cli-init,既可以使用2.x版本的命令也可以使用3.x版本命令
-g标示全局可用,即在cmd下可直接使用vue命令
vue init <模板> <项目名>
模板:webpack-simple简单配置webpack的模板
webpack 复杂的webpack模板,包括单页测试、ESLint热加载等
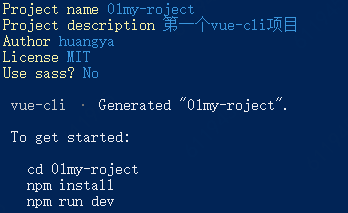
vue init webpack-simple my-project


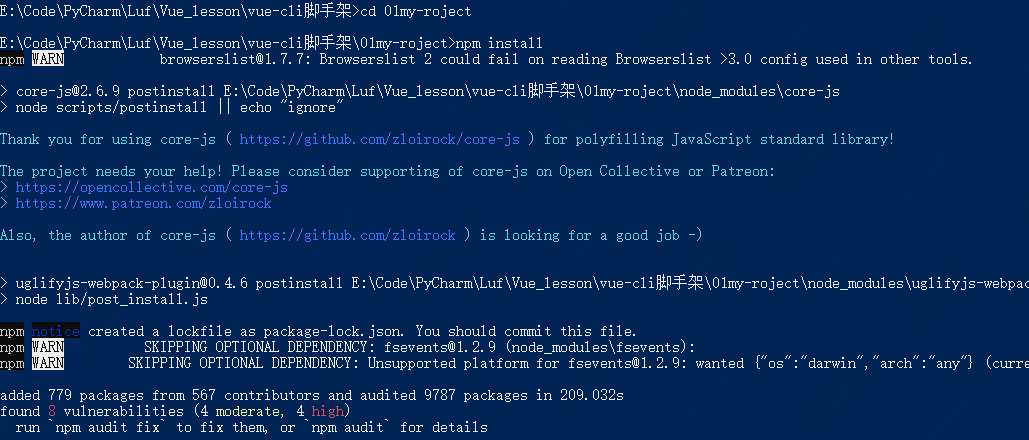
进入项目根目录,执行npm install命令安装所需要的组件


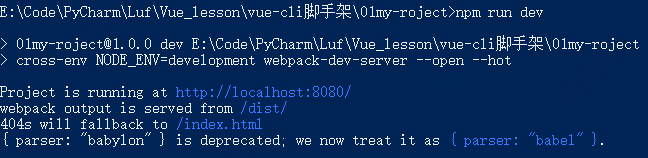
进入目录,执行npm run dev命令即可


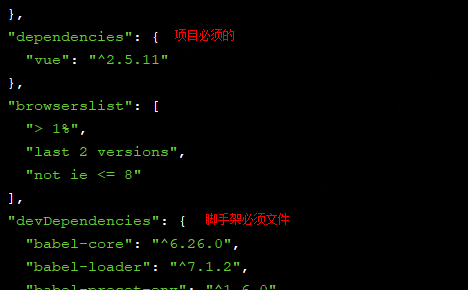
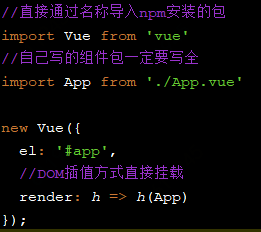
项目入口文件

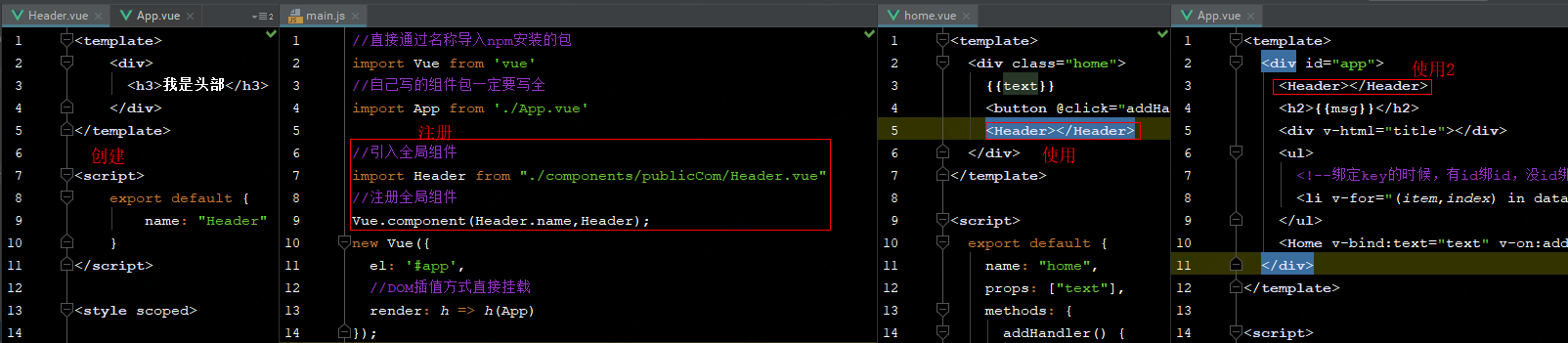
2、全局组件的使用

3、vue-cli的webpack模板项目
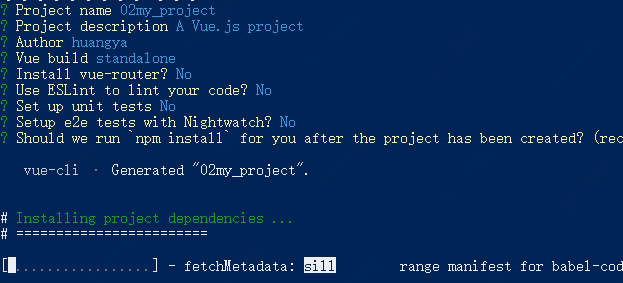
vue init webpack 02my_project
自动配置并下载所需的包