13 vue-loader与单页组件介绍
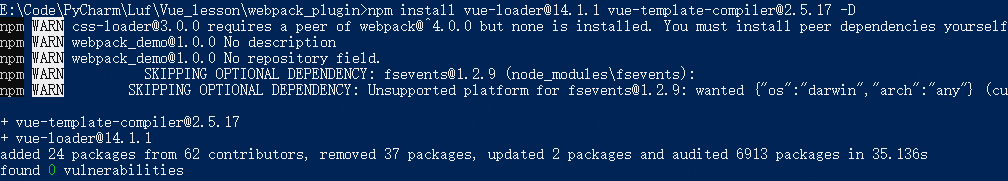
下载对应版本的vue-loader和vue-template-compiler,vue-template-compiler版本一定要和vue的版本一样
npm install vue-loader@14.1.1 vue-template-compiler@2.5.17 -D

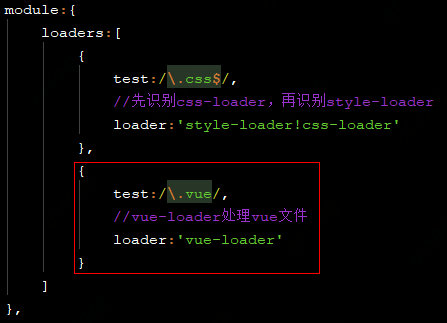
配置webpack.config.js文件,让vue-loader解析vue格式的文件

在项目中编写vue文件,vue文件包含:
组件结构、业务逻辑、组件样式

<!--组件结构--> <template> <!--一定是闭合标签--> <div class="app"> <h3>{{msg}}</h3> <ul> <li></li> <li></li> <li></li> </ul> </div> </template> <!--组件逻辑--> <script> export default { name: "home", data(){ return { msg:'学习单页组件' } }, methods:{ }, computed:{ } } </script> <!--组件样式--> <style> *{ padding: 0; margin: 0; } .app{ background-color: #67c23a; } </style>
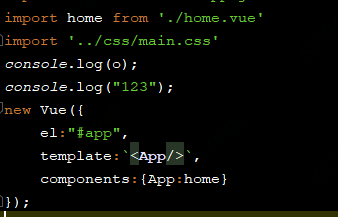
之后在我们main.js中引入该vue文件即可,即可使用定义的home组件