12 webpack
1、什么是webpack
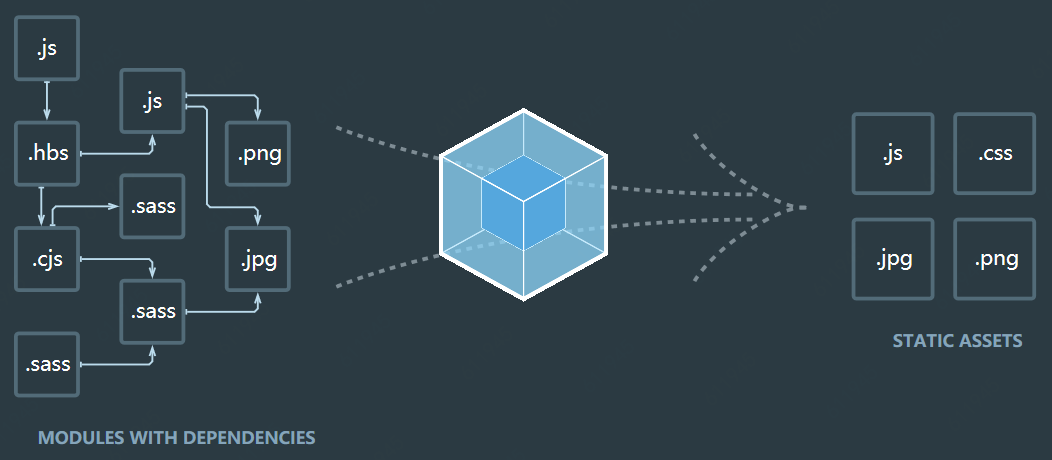
1、webpack就是对前端资源打包的一个工具,对资源进行编译压缩。输出js文件。
支持模块化es6的model
2、拥有很多loader,对代码进行浏览器兼容处理。
3、支持模块式加载
2、下载安装webpack
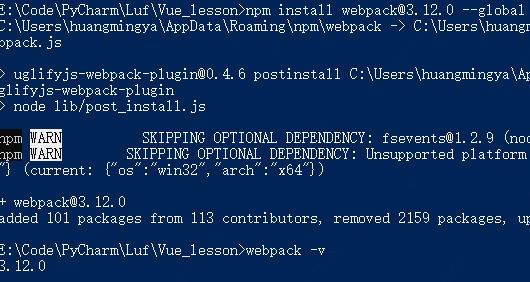
npm install webpack@3.12.0 --global
为了与脚手架兼容,我们下载3版本
global:标示全局的意思

3、模块介绍
import xxx from ‘aaaa.js’
4、webpack基础使用
创建一个app.js模块,并创建变量或方法,同时将其抛出

//es6 module //export抛出 import引入 var name='ya'; var age=18; export default {name,age} //先声明 let getname=function () { return name }; //再抛出 export {getname} //声明的同时抛出 export var msg='声明同时抛出来'; export function add() { console.log("抛出来的函数") }
创建一个main.js模块,并从app.js模块中引入变量或方法

import app from './app.js' //import相当于引入app.js抛出的默认变量或函数, //因为app.js中没有一个叫app的变量或者函数名 //main依赖app.js中的变量 console.log(app); //根据名称引入 import {getname,msg,add} from './app.js' import name from './app.js' console.log(name); console.log(getname); console.log(msg); console.log(add); //简写,让o代理所有抛出来的属性或方法 import * as o from './app.js' console.log(o);
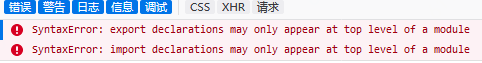
在index.html文件中先后引入app.js和main.js后,部分语法浏览器不支持,出现报错

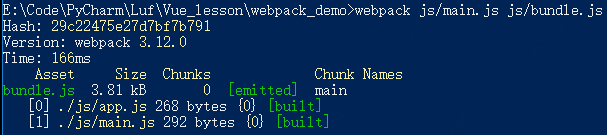
我们使用webpack对以上入口文件main.js进行打包,工具会自动搜索查找app.js模块

在html文件中引入打包后的模块bundle.js即可
<script src="./js/bundle.js"></script>

5、webpack高级使用
默认配置文件是webpack.config.js,也可以通过--config参数手动指定其他配置文件,这样线上环境和开发环境就可以使用不同的配置文件。
在项目下面新建一个webpack.config.js文件
用webpack.config.js文件来代替命令行操作,在命令行中直接执行webpack即可,无需添加任何参数。
当添加watch参数后,webpack执行完命令后不会立即退出,而是出于监听状态,当相关js文件发生变更后,会自动重新编译,无需手动执行命令。

module.exports={ //entry:入口文件 //output:出口文件 entry:{ main:'./js/main.js' }, output:{ filename:'./js/bundle.js' }, watch:true };
在npm包配置文件中的scripts字段中,添加"dev": "webpack"选项,当使用npm run dev命令时,等同于执行webpack命令


6、css-loader和style-loader
loader加载器能解析静态文件
css-loader:处理.css后缀的文件
style-loader:生产style-loader标签

配置webpack配置文件,添加module属性

module.exports={ //入口文件 entry:{ main:'./js/main.js' }, //出口文件 output:{ filename:'./js/bundle.js' }, watch:true, //模块中的loader module:{ loaders:[ { test:/\.css$/, //先识别css-loader,再识别style-loader loader:'style-loader!css-loader' } ] } };
在入口js文件中导入css文件import '../css/main.css'
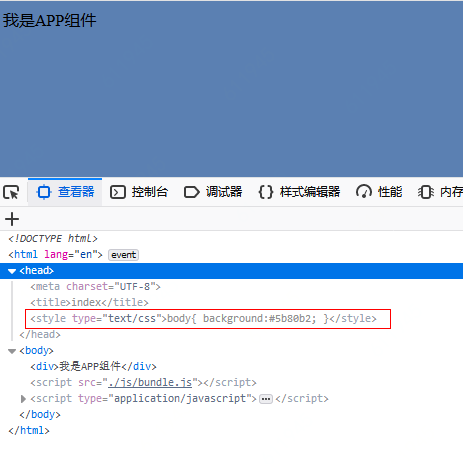
编译后打开网页就可以自动加载css样式

7、webpack插件
自动生成文件和文件夹
安装html-webpack-plugin,npm install html-webpack-plugin -D

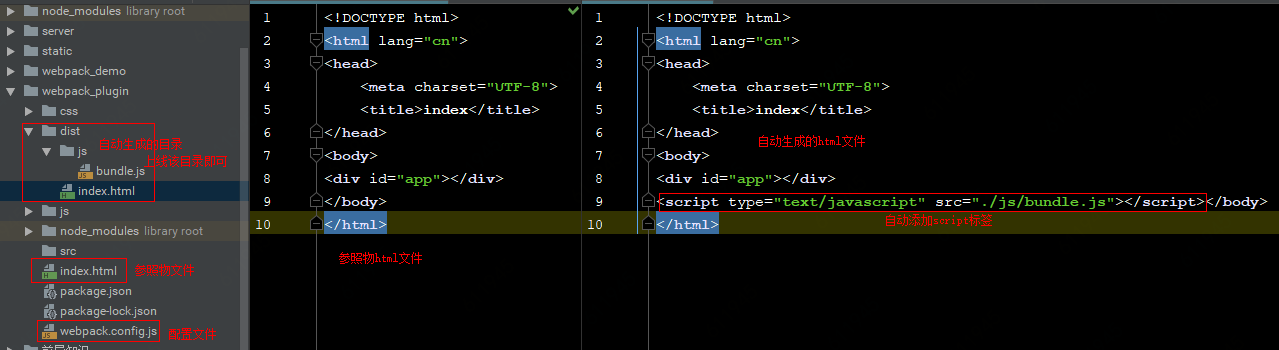
给html-webpack-plugin一个参照html文件,将自动生成html文件到dist文件夹中

//path为nodejs中的内置模块 var path=require("path"); var HtmlWebpackPlugin=require("html-webpack-plugin"); module.exports={ //入口文件 entry:{ main:'./js/main.js' }, //出口文件 output:{ path:path.resolve('./dist'),//相对路径转绝对路径 filename:'./js/bundle.js' }, // watch:true, //模块中的loader module:{ loaders:[ { test:/\.css$/, //先识别css-loader,再识别style-loader loader:'style-loader!css-loader' } ] }, //插件 plugins:[ new HtmlWebpackPlugin({ //参照物,对应参照物生成到dist文件夹下 template: './index.html' }) ] };

前端开发服务器
安装npm install -g http-server插件

在dist目录下执行hs -o -p 8080,即在本地8080端口开放服务器

可直接访问

8、webpack-dev-server
开发环境下的一个插件,代码变更后自动热更新
下载2.0版本npm install webpack-dev-server@2,并配置node的package.js文件

在命令行中运行npm run dev-server

之后会自动打开浏览器,访问指定端口

以后任何代码的变动,都会自动刷新页面,无需手动刷新即可看到效果