5 侦听、计算、生命周期
1、侦听
监测某个数值的变化

2、计算属性
默认只有getter方法,即返回值

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>06-计算属性</title>
</head>
<body>
<div id="app">
<h3>{{desc}}</h3>
</div>
<script src="./node_modules/vue/dist/vue.js"></script>
<script type="application/javascript">
new Vue({
el: "#app",
template: ``,
data: {
myName: "yaya",
age:18
},
computed:{
desc:function () {
return `${this.myName}的年龄为:${this.age}`
}
}
})
</script>
</body>
</html>

<body>
<div id="app">
<h3>{{desc}}</h3>
<button v-on:click="clickHandler">点击</button>
</div>
<script src="./node_modules/vue/dist/vue.js"></script>
<script type="application/javascript">
new Vue({
el: "#app",
template: ``,
data: {
myName: "yaya",
age:18
},
methods:{
clickHandler(){
//调用计算属性的set方法
this.desc="新人!!!!"
}
},
computed:{
desc:{
get:function () {
return `${this.myName}的年龄为:${this.age}`
},
set:function (newValue) {
this.myName=newValue;
}
}
}
})
</script>
</body>
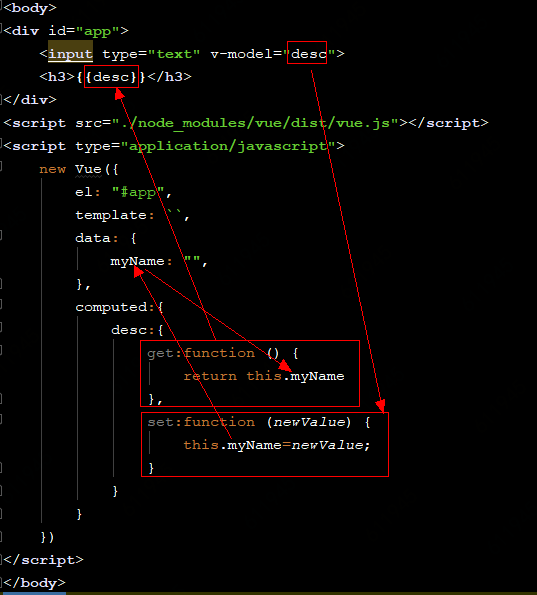
计算属性的setter应用

3、项目案例
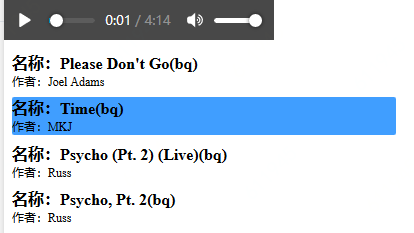
需求:计算属性实现音乐播放器

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>07-计算属性实现音乐播放器</title> <style> *{ padding: 0; margin: 0px; } ul{ list-style: none; width: 400px; } li{ margin: 8px; cursor: pointer; } li p{ font-size: 12px; } .active{ background-color: #409eff; border-radius: 2px; } </style> </head> <body> <div id="music"> <audio v-bind:src="currentMusic" controls="" autoplay=""></audio> <ul> <li v-for="(item,index) in musicData" v-bind:key="item.id" v-on:click="changeMusic(index)" v-bind:class="{active:currentIndex==index}"> <h4>名称:{{item.name}}</h4> <p>作者:{{item.author}}</p> </li> </ul> </div> <script src="./node_modules/vue/dist/vue.js"></script> <script type="application/javascript"> var musicData=[ {id:1,name:"Please Don't Go(bq)",author:"Joel Adams",src:"./static/PleaseDontGo.mp3"}, {id:2,name:"Time(bq)",author:"MKJ",src:"./static/Time.mp3"}, {id:3,name:"Psycho (Pt. 2) (Live)(bq)",author:"Russ",src:"./static/Psycholive.mp3"}, {id:4,name:"Psycho, Pt. 2(bq)",author:"Russ",src:"./static/Psycho.mp3"}, ]; new Vue({ el:"#music", data:{ musicData, currentIndex:0 }, template:``, methods:{ changeMusic:function (index) { //通过我们setter方法修改计算属性 this.currentIndex=index } }, computed:{ currentMusic:{ get:function () { return this.musicData[this.currentIndex].src }, set:function (newSrc) { } } } }) </script> </body> </html>