第2章 npm包管理以及Vue下载
一、npm包管理器的使用
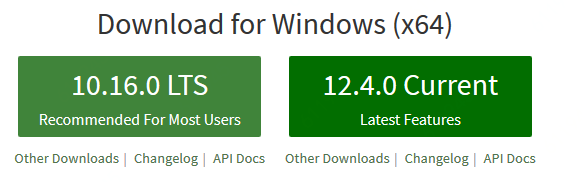
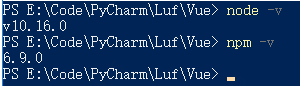
1、下载nodejs并安装,下载

下载稳定版本并安装

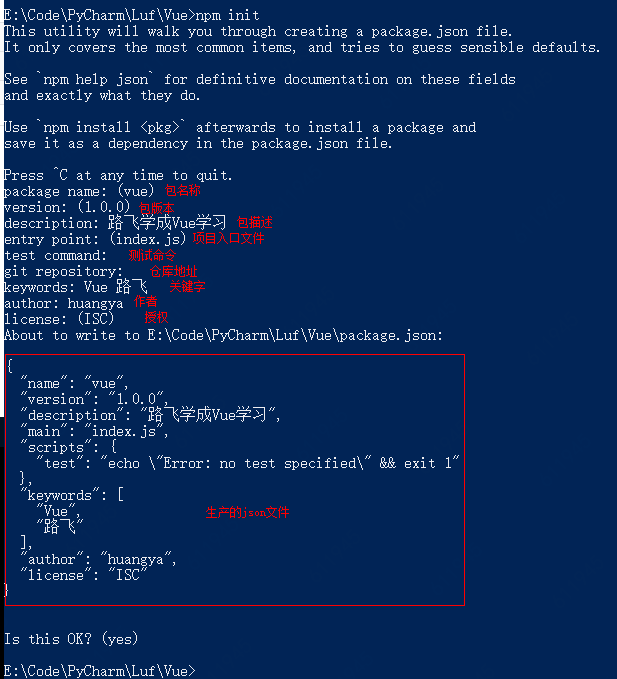
2、进入项目目录,初始化npm,生成package.json文件

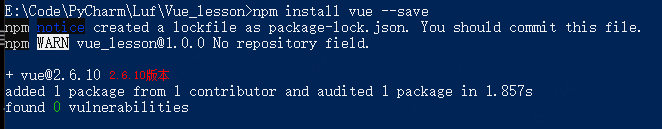
3、npm下载vue
npm install vue --save
install:安装指令
@:用@符号指定下载的版本,没有指定具体版本下载指定下的最高版本,如npm install vue@1 --save则下载1版本中的最高版本
--save:参数指保存到当前文件夹
这里我们学习Vue框架时,项目名称不能是Vue,否则无法安装vue,后面项目改为Vue_lesson

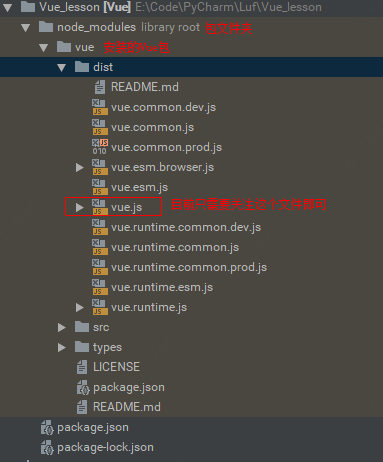
安装完Vue后,生成了相应的目录和文件

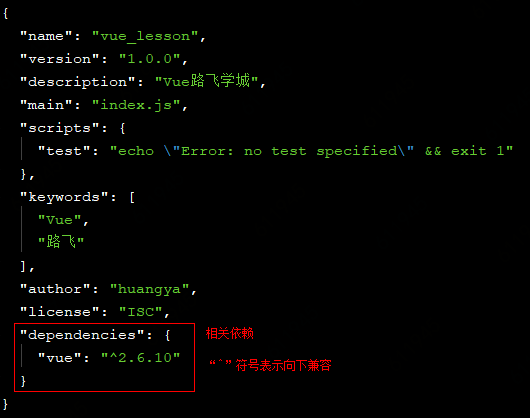
package.json文件生成了依赖相关配置

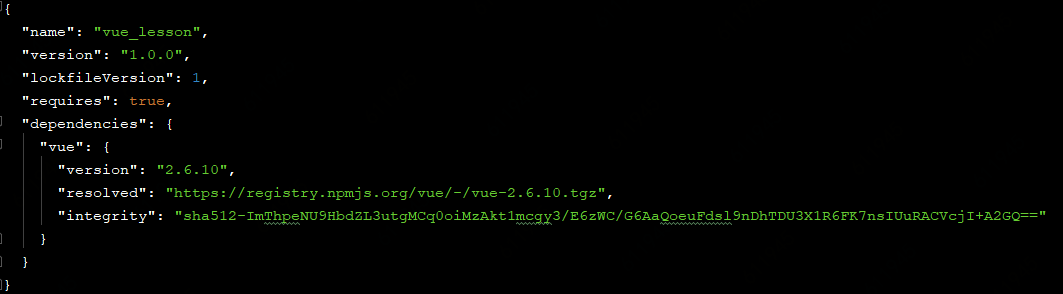
同时生成package-lock.json文件

二、html文件中引入vue文件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Vue</title> </head> <body> <script src="./node_modules/vue/dist/vue.js"></script> <script type="application/javascript"> </script> </body> </html>

