第四章 v-bind及class与style绑定
4.1 v-bind指令
主要用法是动态更新HTML元素上的属性。
4.2 绑定class的几种方式
4.2.1 对象语法
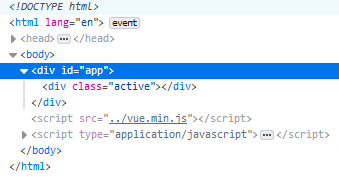
类名active依赖于数据isActive,为true时,div会拥有类名Active,为false时则没有。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>4.2.1 对象语法</title> </head> <body> <div id="app"> <div :class="{'active':isActive}"></div> </div> <script src="../vue.min.js"></script> <script type="application/javascript"> var app=new Vue({ el:"#app", data:{ isActive:true } }) </script> </body> </html>

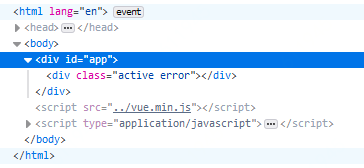
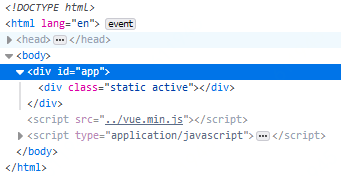
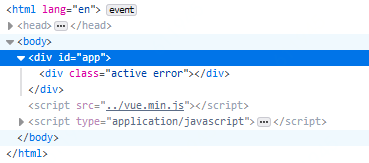
对象可以传入多个属性,来动态切换class。v-bind可以与普通class共存,:class内的每项为真时,对应的类名就会加载。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>4.2.1 对象语法</title> </head> <body> <div id="app"> <div class="static" :class="{'active':isActive,'error':isError}"></div> </div> <script src="../vue.min.js"></script> <script type="application/javascript"> var app=new Vue({ el:"#app", data:{ isActive:true, isError:false } }) </script> </body> </html>

当:class的表达式过长或逻辑复杂是,可以通过计算属性来绑定,常用方法。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>4.2.1 通过计算属性绑定class</title> </head> <body> <div id="app"> <div :class="classes"></div> </div> <script src="../vue.min.js"></script> <script type="application/javascript"> var app=new Vue({ el:"#app", data:{ isActive:true, error:null }, computed:{ classes:function () { return { active:this.isActive && !this.error, 'text-fail':this.error && this.error.type === 'fail' } } } }) </script> </body> </html>
4.2.2 数组语法
当需要应用多个class时,可以使用数组语法,给:calss绑定一个数组,应用一个class列表

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>4.2.2 数组语法</title> </head> <body> <div id="app"> <div :class="[activeCls,errorCls]"></div> </div> <script src="../vue.min.js"></script> <script type="application/javascript"> var app=new Vue({ el:"#app", data:{ activeCls:'active', errorCls:'error' } }) </script> </body> </html>
使用三元表达式根据条件切换class。当class有多个条件时,也可以直接使用对象语法。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>使用三元表达式根据条件切换class</title> </head> <body> <div id="app"> <div :class="[isActive ? activeCls : '',errorCls]"></div> </div> <script src="../vue.min.js"></script> <script type="application/javascript"> var app=new Vue({ el:"#app", data:{ isActive:true, activeCls:'active', errorCls:'error' } }) </script> </body> </html>

与对象语法意义,也可以使用data,computed和methods三种方法。如使用computed为例。
4.2.3 在组件上使用
4.3 绑定内联样式
v-bind:style可以给元素绑定内联样式

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>4.3 绑定内联样式</title> </head> <body> <div id="app"> <div :style="{'color':color,'funtSize':fontSize+'px'}">文本内容</div> </div> <script src="../vue.min.js"></script> <script type="application/javascript"> var app=new Vue({ el:"#app", data:{ color:"red", fontSize:14 } }) </script> </body> </html>

style样式太多,直接写不便于维护和阅读,可将style样式写在data或computed中,data例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>4.3 绑定内联样式</title> </head> <body> <div id="app"> <div :style="styles">文本内容</div> </div> <script src="../vue.min.js"></script> <script type="application/javascript"> var app=new Vue({ el:"#app", data:{ styles:{ color:"red", fontSize:14+'px' }, } }) </script> </body> </html>

应用多个样式对象时,也可以使用数组语法
<div : style=” [ styleA , styleB]"〉文本</ d i v>