7.20总结
今天讲了Ajax。首先大概介绍一下ajax是干什么的!ajax就是通过后台与服务器进行少量的数据交互,只要作用是增强用户体验的。(如果没有异步加载,页面加载速度会变慢)
关于ajax的书面解释:AJAX即“Asynchronous Javascript And XML”(异步JavaScript和XML),是指一种创建交互式网页应用的网页开发技术。他是存在于浏览器中,服务器不用做任何操作
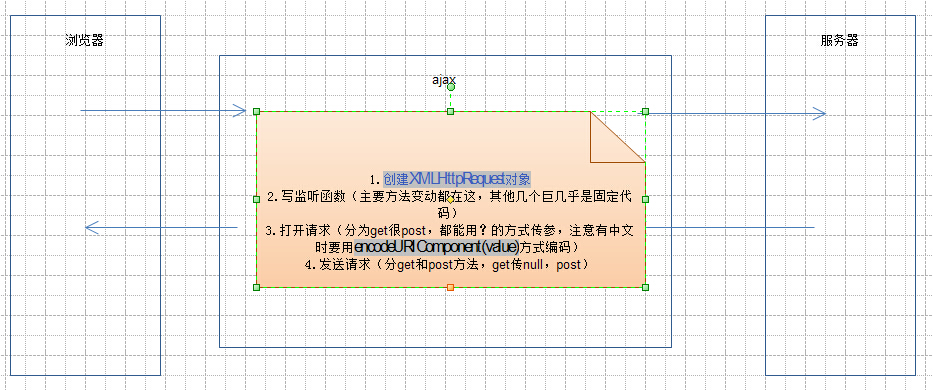
交互模型图如下:

具体代码及注意事项:
交互页面中写<script>标签:
<script type="text/javascript">
function testAajx(){
//创建一个请求对象
var request;
if(window.XMLHttpRequest){
//创建对象
request = new XMLHttpRequest();
}else if(window.ActiveXObject){
request = new ActiveXObject("Msxml2.XMLHTTP");
}
//监听函数 是一个回调函数
request.onreadystatechange = function (){
var div = document.getElementById("msg");
if(request.readyState == 4){
if(request.status == 200){
//显示数据
var data = request.responseText;
//data = {"id":1,"username":"admin","password":"admin123","email":"admin@admin.com"};
eval("data="+data);
console.log(data);
console.log(typeof data);
div.innerHTML = data.username;
}else if(request.status == 404){
div.innerHTML = "资源不存在!";
}else if(request.status == 500){
div.innerHTML = "资源感冒了!";
}
}else{
div.innerHTML = "<img src=\"assets/images/loading.gif\" />";
}
};
request.open("post", "ajax01");
request.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
request.send("username=lisi#zhangsan&password=123123");
}
</script>
注意事项:
open中的参数:
//第一个参数 表示 提交方式
//第二个参数 表示提交的地址
//第三个参数 表示是否位同步 默认值是 true 如果为false 表示同步 是可选的
//第四个和第五个参数 表示 basic认证所需的用户名和密码 不常用
//如果在参数中存在特殊字符 则需要用encodeURIComponent进行转码
get方式和post方式传参数
get方式:
需要将参数放到open方法中 换句话说 就是将参数放在url后面
传递方式 相当于在地址栏上面传入参数 如果 在传输的工程中 存在特殊字符 需要用encodeURIComponent进行转码
post方式:post方式也可采用get的方式传参数
不同的是 post方式更多的是将参数 放在 send方法中传输 但是 和get方式的参数组织方式相同
如果要想用post将参数传入后台 一定要在 open方法和send方法之间 调用setRequestHeader 进行设置头信息
将参数编码方式设置为和普通form表单一样
要实现Java与前台页面的数据交互,免不了要将json的字符串与Java类进行转换,最后我们讲了一个Gson,是专门用来处理Java类与json字符串做转换的
语法:String json = new Gson().toJson(cities);//将一个存有Java类对象的list转化成字符串
Users u = gson.fromJson(json_str, Users.class);//将一个json字符串转化成Java类
set容器中装在user类,转化成json:以名:值的形式存在 {"id":20,"username":"李四","password":"123123","email":"lisi@lisi.com"},当set中存在多个对象时,将自动转换成json数组,一个对象一个对象的存储;eg:[{"id":20,"username":"李四","password":"123123","email":"lisi@lisi.com"},{"id":20,"username":"李四1","password":"123123","email":"lisi@lisi.com"},{"id":20,"username":"李四2","password":"123123","email":"lisi@lisi.com"}]
map容器转换成JSON,同set一样,名:值形式存储。 eg: {"id":30,"username":"wangwu"}
list容器:同样存储方式
注意:有gson-2.4.jar包要导入项目中



