vue兄弟组件传值的三种方法
1.子1传父,父再传给子2
2.通过vuex
3.eventBus(事件车)
接下来介绍如何使用eventBus实现兄弟组件传值
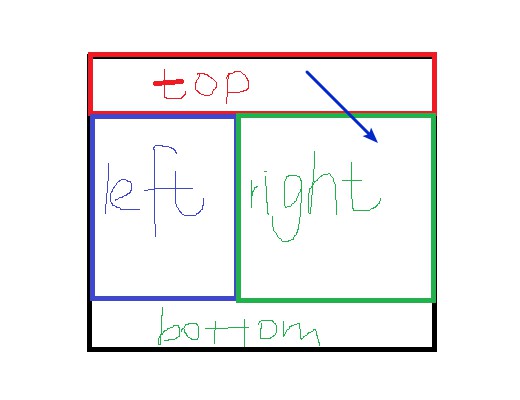
首先我的需求是这样的,页面上由top,right,bottom,left四个组件构成。需要将top中的值传到right中。

第一步:创建一个js文件,eventBus.js,位置随便放,我是放在了src目录下
import Vue from 'vue' export default new Vue()
第二步:在top组件中,引入刚才的js
import '@/eventBus.js'
然后在methods里边定义一个函数(要发送数据的组件)
methods:{ changesize(){ eventBus.$emit('add',this.arg) } }
假设点击button触发changesize函数,然后将arg传出去
第三步:在left组件中也先让引入eventBus.js,然后使用created生命周期函数(要接受数据的组件)
created(){ eventBus.$on('add',(message)=>{ //一些操作,message就是从top组件传过来的值 console.log(message) }) },


