数据可视化(三),想要了解数据可视化,图表设计指引-折线图
折线图
什么是折线图

定义
英文名:Line Chart
折线图用于显示数据在一个连续的时间间隔或者时间跨度上的变化,它的特点是反映事物随时间或有序类别而变化的趋势。
构成
横轴:表示时间
纵轴:表示数值
点:表示各个数据的位置
线:连接各个数据点
特点
在折线图中,数据是递增还是递减、增减的速率、增减的规律(周期性、螺旋性等)、峰值等特征都可以清晰地反映出来。
所以,折线图常用来分析数据随时间的变化趋势,也可用来分析多组数据随时间变化的相互作用和相互影响。例如可用来分析某类商品或是某几类相关的商品随时间变化的销售情况,从而进一步预测未来的销售情况。

在折线图中,一般水平轴(X轴)用来表示时间的推移,并且间隔相同;而垂直轴(Y轴)代表不同时刻的数据的大小。
适合数据
折线图通常适合展示随着时间的推移而变化的连续数据,因此非常适用于显示在相等时间间隔下数据的趋势。
| 图表类型 | 折线图 |
|---|---|
| 适合的数据 | 两个连续字段数据,或者一个有序的分类一个连续数据字段 |
| 功能 | 观察数据的变化趋势 |
| 数据与图形的映射 | 两个连续字段分别映射到横轴和纵轴 |
| 适合的数据条数 | 单条线的数据记录数要大于2,但是同一个图上不要超过5条折线 |
应用场景
- 一个指标趋势分析
- 多个指标趋势分析
- 实时指标监控分析
- 大量指标趋势分析
- 阶段更新指标趋势分析
一个指标趋势分析
仅对一个指标进行趋势监控分析,在图上呈现为单条折线,简单清晰明了。比如某网站访问人数,某商品销量价格的波动。如下图

多个指标趋势分析
适合于同时展示多个指标,多个指标常见关系有“并列关系”或“主次关系”。
并列关系:指标之间为并列关系,例:某公司不同品类的产品年销量的趋势对比;
主次关系:指标之间为主次关系,通常来说我们会突出主指标,弱化次指标,例如网站今天的访问 UV 对比昨天的访问 UV。如下图

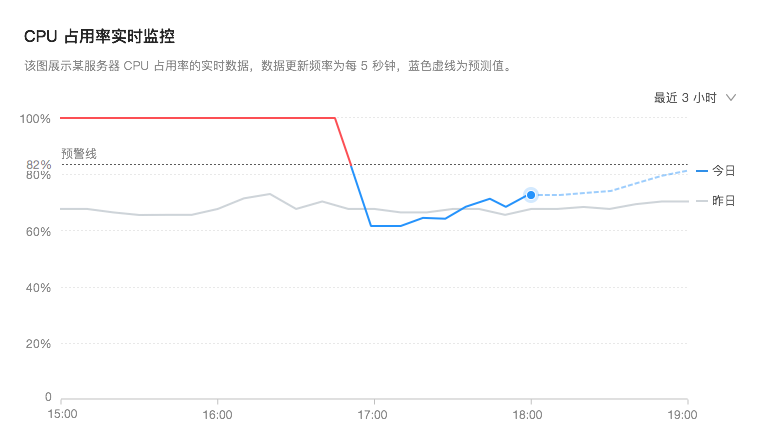
实时指标监控分析
实时指标一般用于监控分析场景,它关注指标的动态更新趋势、触发阈值的页面样式以及告警机制。
例:某 API 调用量实时监控,CPU 占用量实时监控,系统攻防实时监控,双 11 成交量实时监控。如下图

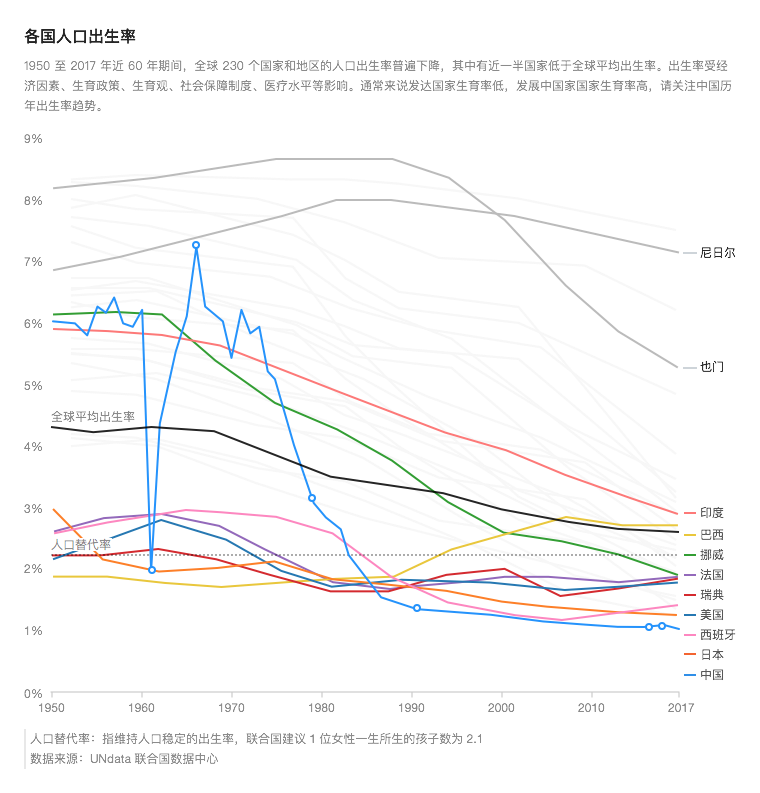
大量指标趋势分析
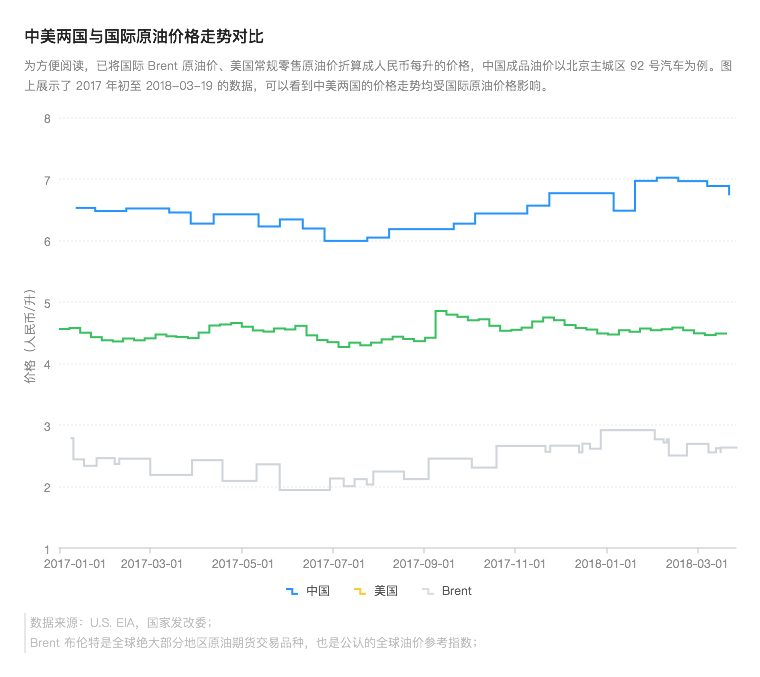
业务上常见将多达十个甚至上百个指标进行对比展示。“量大”、“易失焦”是大量指标趋势图的特点,因此设计时需要关注用户的真实需求。如下图

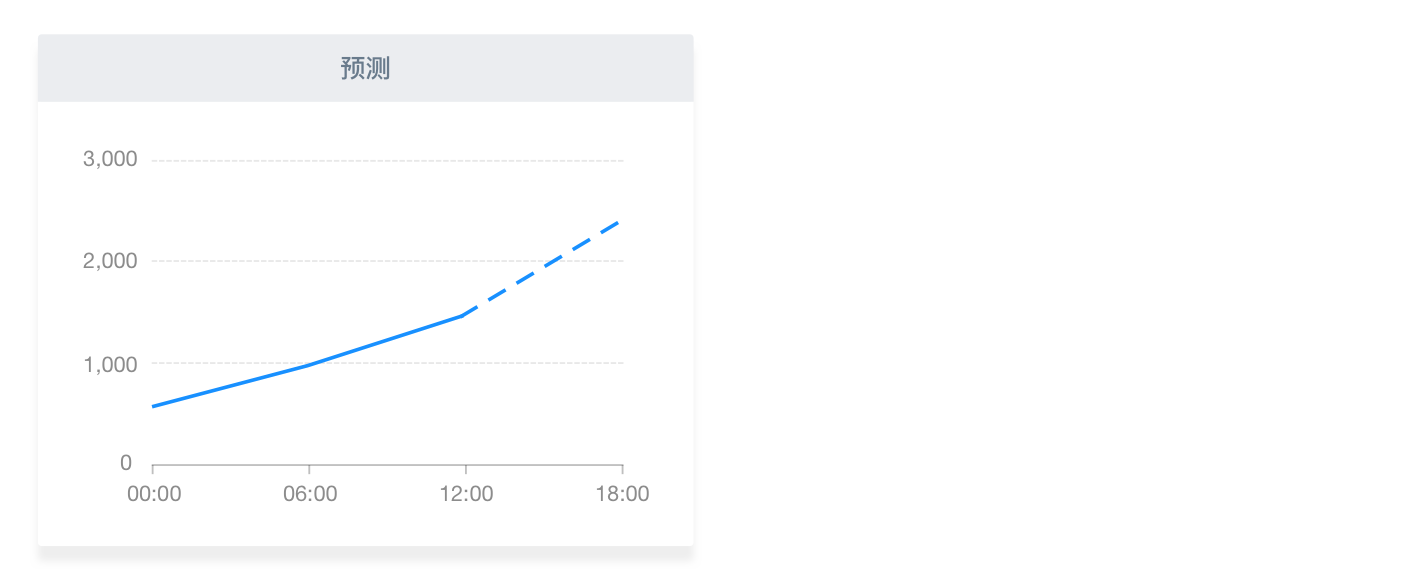
阶段更新指标趋势分析
阶梯线图又称为步骤图,是与折线图相似的图表。主要用来显示陡增陡降的数据变更。例如,奶制品价格上涨,汽油,税率,利率的调整等。如下图

Do and Don't
适用数据类型
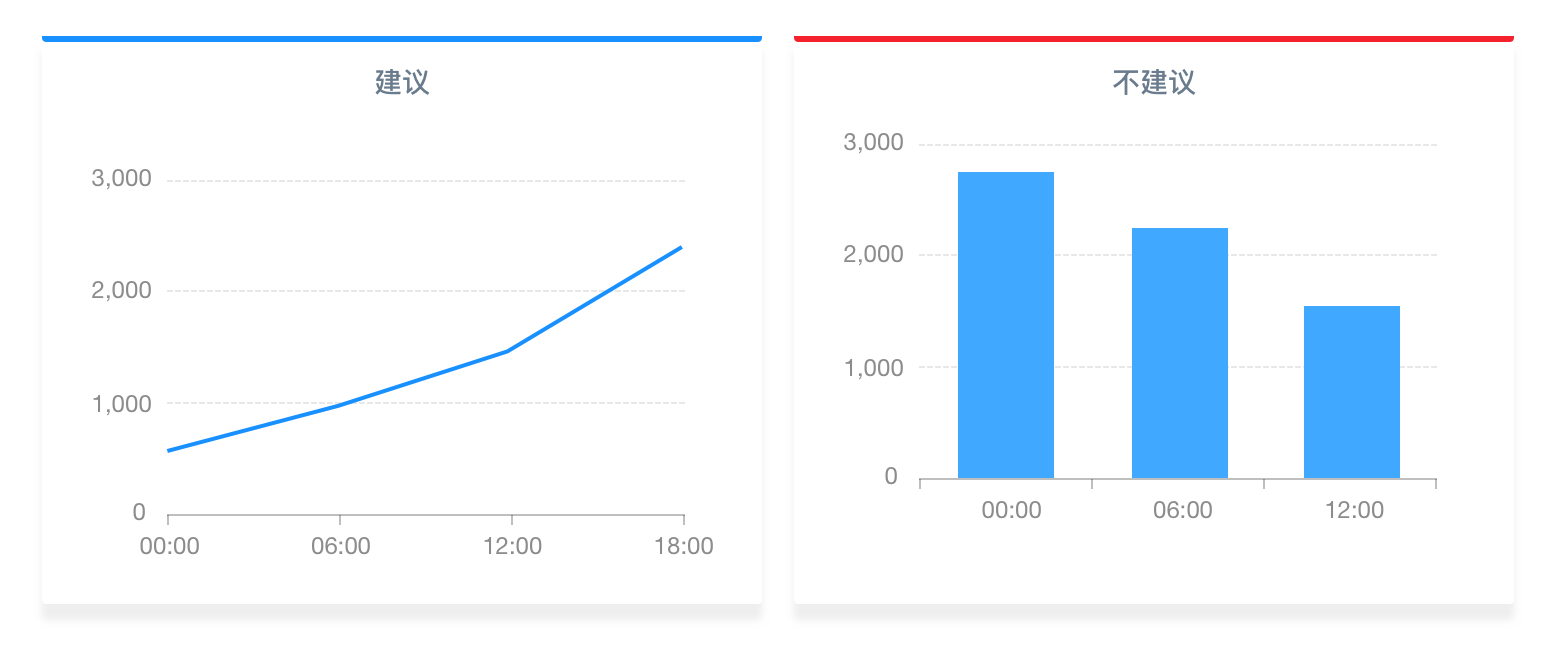
折线图适合显示有序的因变量,比如:时序数据,不适合显示不同类别的数值差异

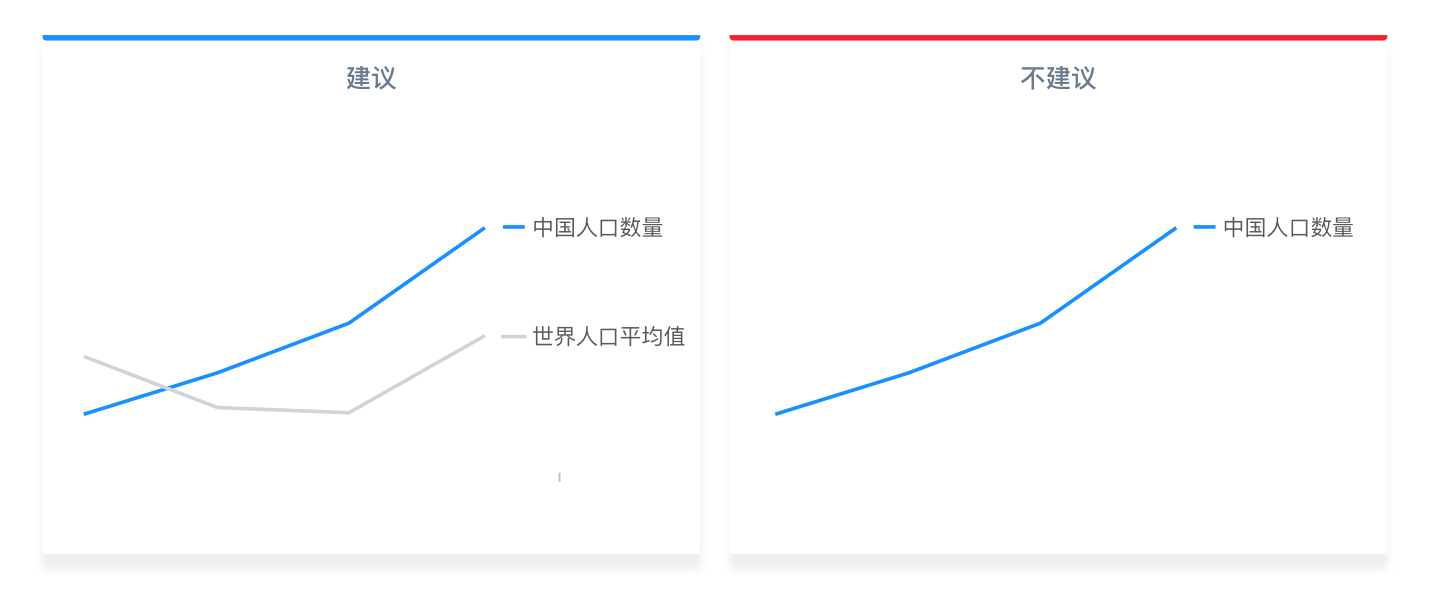
添加“比较”的数据
折线图可以处理大量数据,因此这种图表类型非常适合给读者一些具有参考价值的数值。例如:添加平均值,或来自其他国家/地区的数据等。

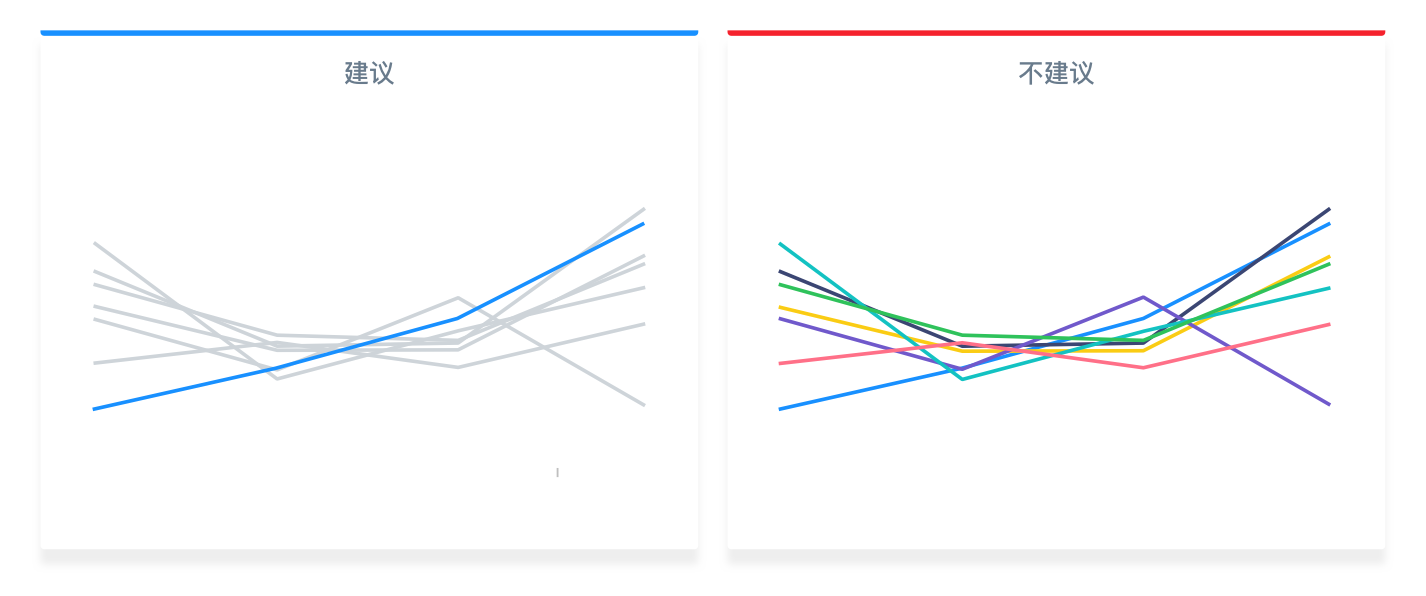
颜色突显重要数值
灰色是一种很好的颜色,可以用来很好的区分图表中不同重要等级的内容。
在添加比较数据趋势时,显得格外重要。

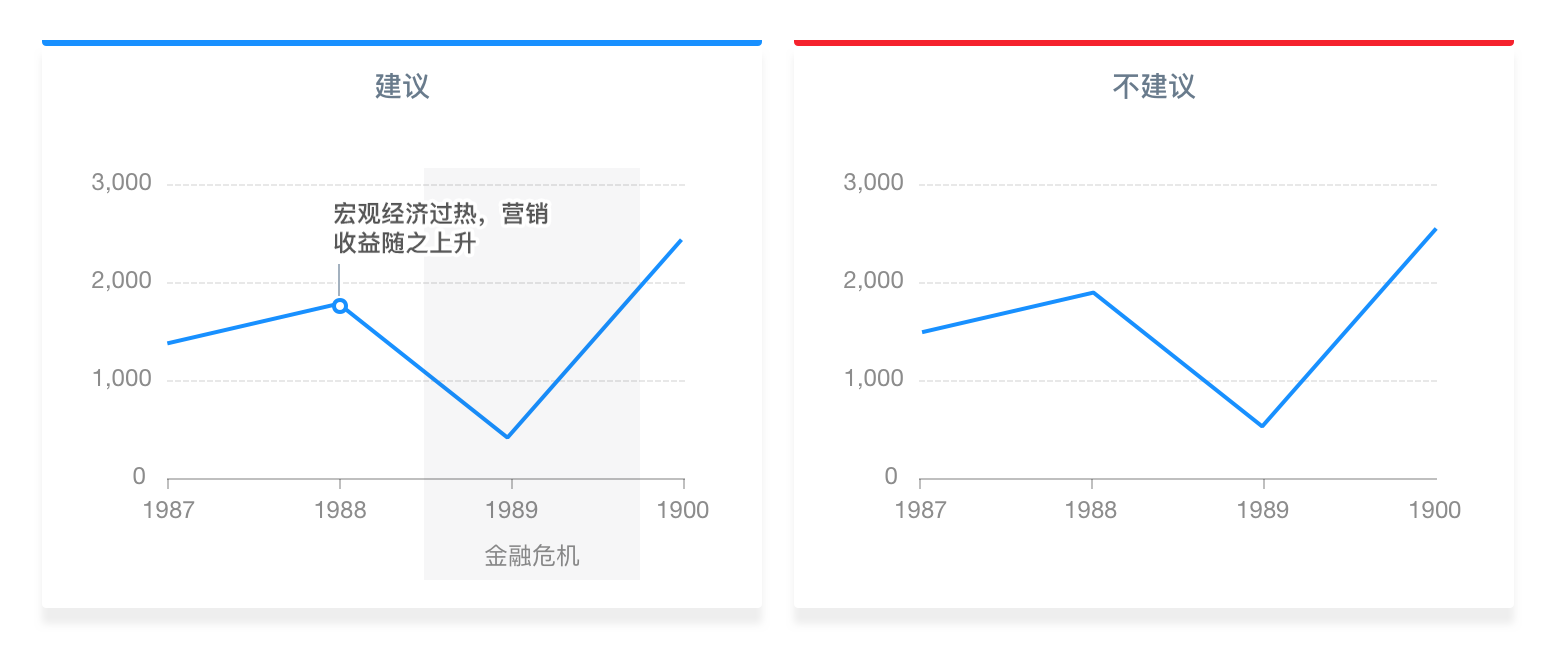
善用特殊标记和辅助区域
折线图为这些特殊标记和辅助区域提供了足够的空间。通过辅助说明可以更清晰和完整地传达图表内容,帮助读者了解正在发生的事情。

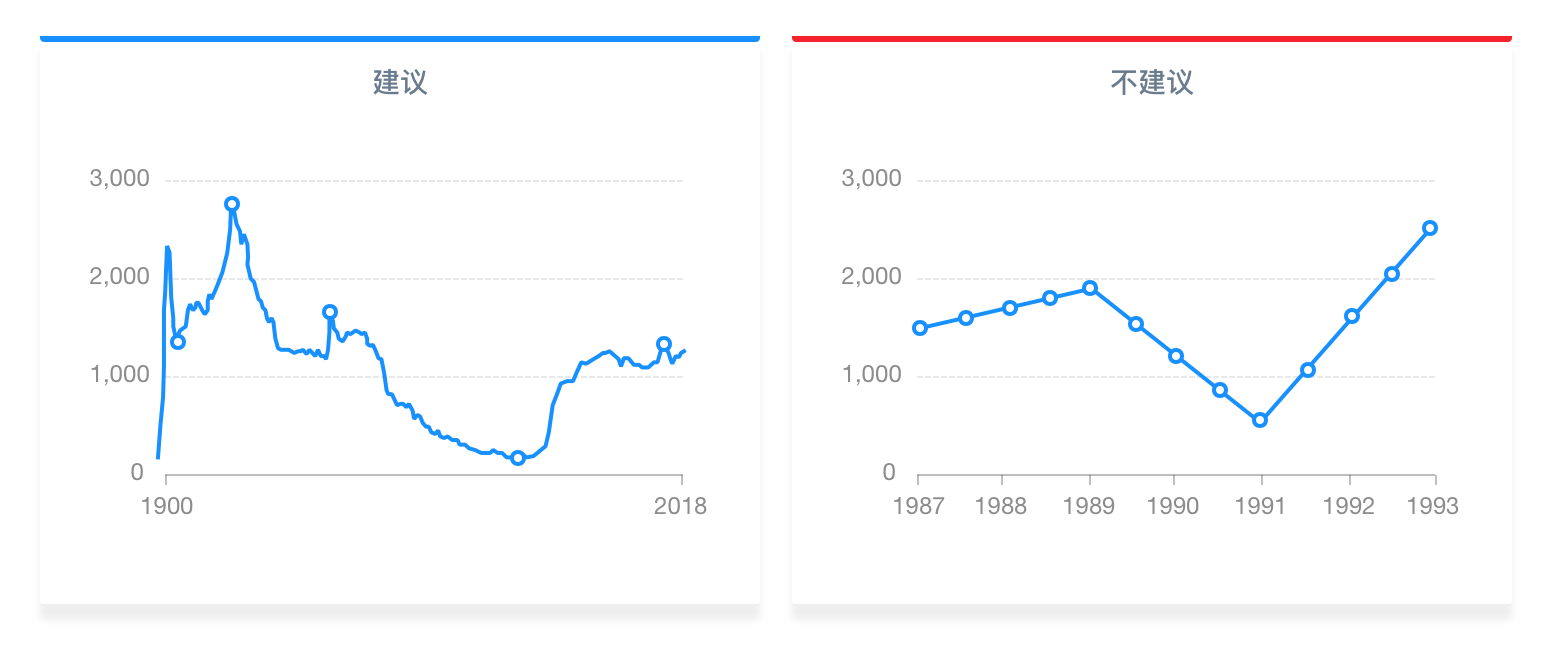
善用节点标记,在日期间隔不一致的情况下
在大多数情况下,日期之间的间隔是一致的,把每个节点标记出来的意义并不大,视觉上也会显得非常繁复。
但是在日期间隔不一致的情况下,可以选择在折线上使用节点标记,提示读者需要注意这些数值。

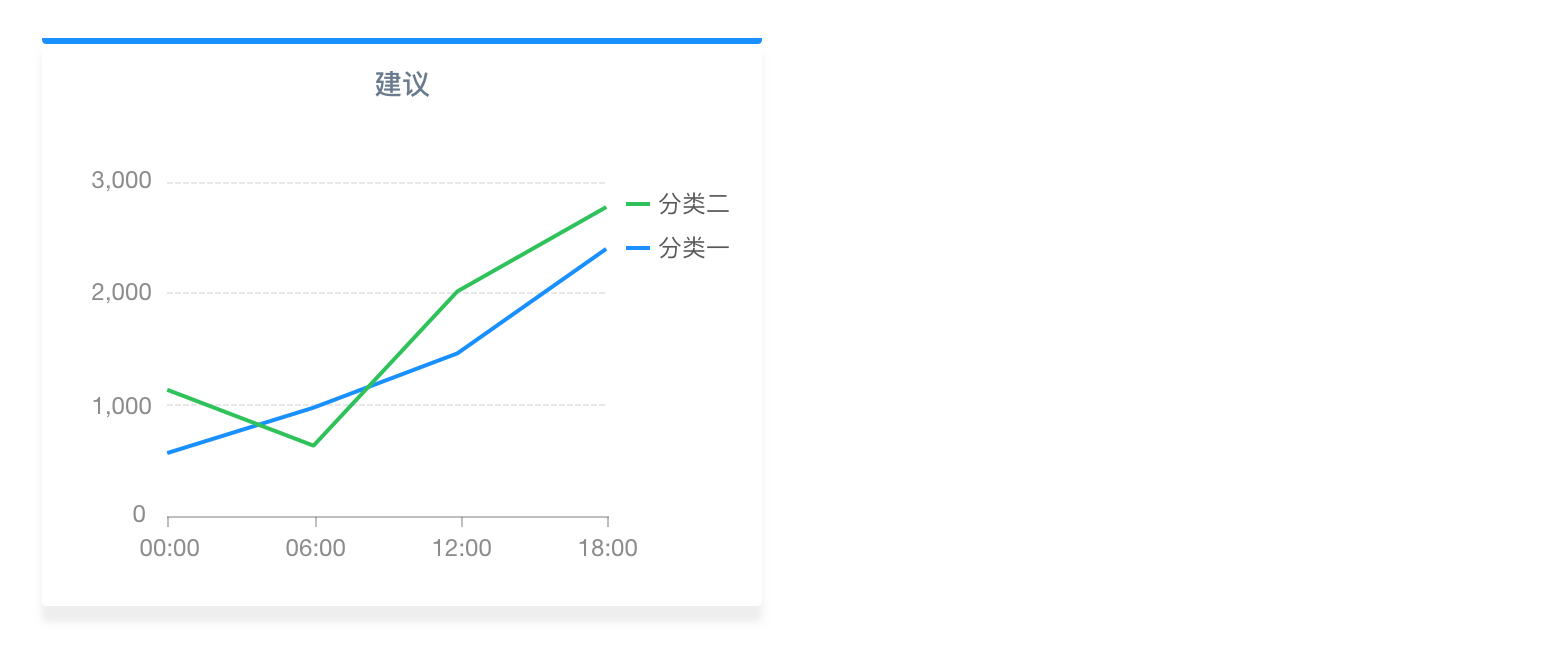
善于使用图例跟随功能
G2 提供了默认的图例位置,但是当折线图数量较少时,可以开启“图例跟随”的功能,让读者更快地阅读图表。

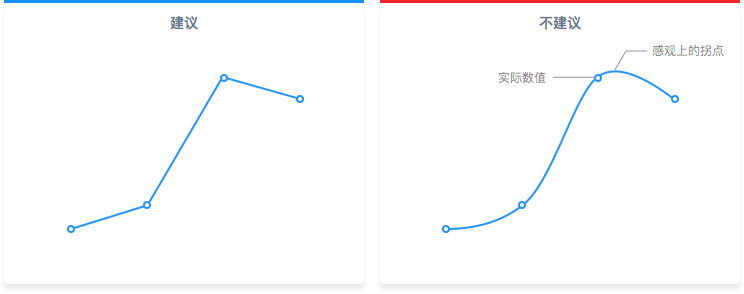
慎用曲线
单折线图中,线条是唯一的主体,线段的每一个点都真实反映数据的起伏,一般来说不建议用曲线,如果你的线条趋势不需要非常精确呈现,且需要消除个别差异点与整体的趋势,那么可以用平滑曲线。
平滑曲线是通过统计算法对折线的拟合展示,非实际的数值点,通常来说有误差。

样例分析:余额宝七日年化收益率
1.现状
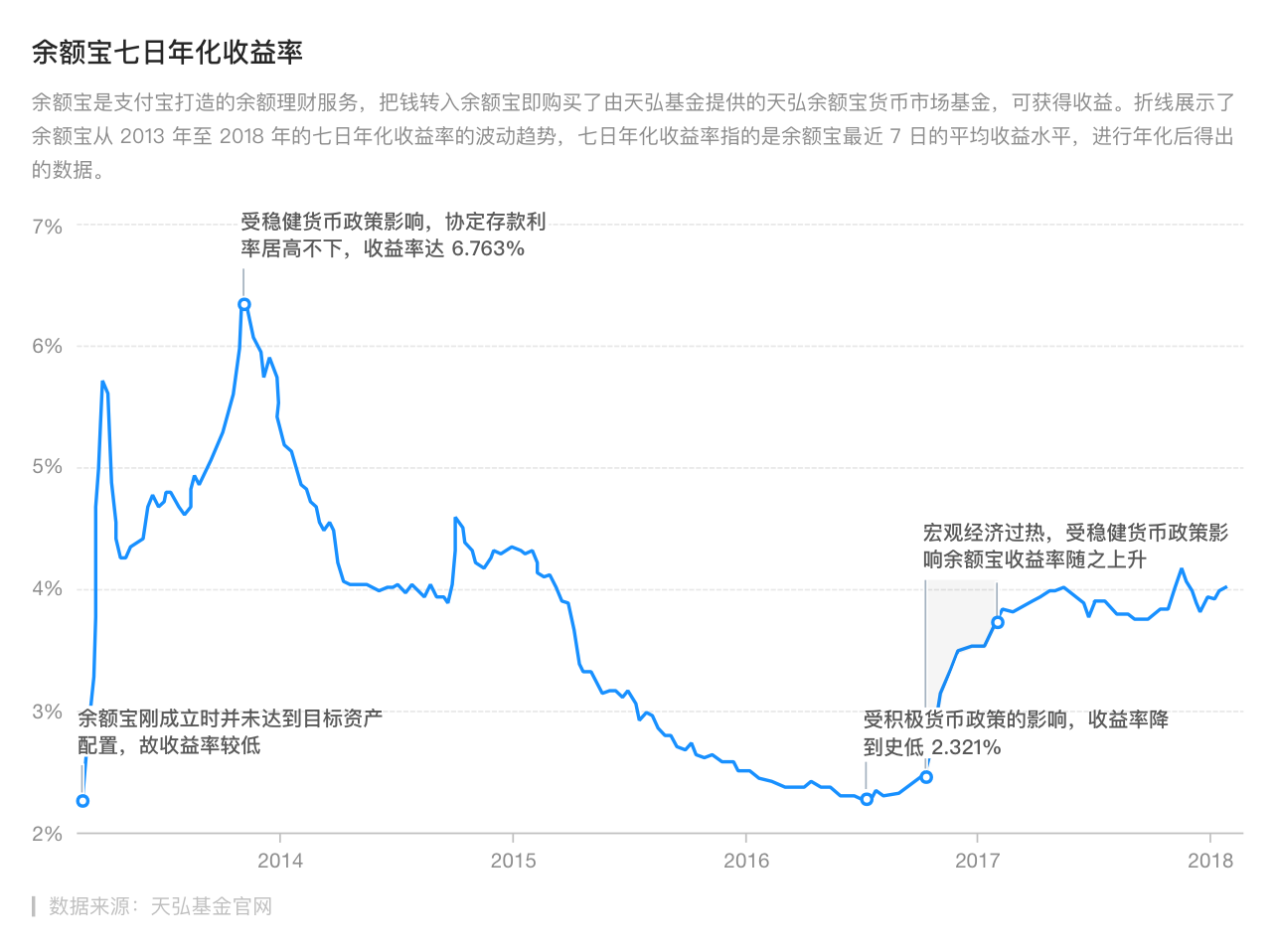
我们经常会看到这样的图表:

2.问题
- 你注意到了什么?
- 你想知道什么?
- 这些图上发生了什么?
你可能首先会问,余额宝是什么?七日年化率怎么计算?为什么七日年化率不断波动,影响它波动的因素有哪些?历年数据的峰值、谷值、平值是多少?这背后有什么原因吗?
3.重新设计
带着这些问题,我们根据理财小白受众重新设计了此图

4.解读
- 余额宝是一种货币基金,因流动性好、风险程度低、门槛低等优点,是近来来备受青睐的、安全的投资品种。
- 影响余额宝七日年化收益的因素有很多,比如国家的宏观经济、央行货币政策、协定存款利率等。
- 余额宝成立于 2013 年 5 月份,因此数据从此开始计算。货币基金刚刚成立时并未完全配置到目标资产中,所以刚成立时余额宝的七日年化收益率较低仅在 2.3% 左右。运作了一段时间后七日年化收益率便逐步上升了。
- 在 2013 年底至 2014 年初,由于宏观经济不错,老百姓愿意消费投资、兴实业,导致银根紧缩,银行闹钱荒,因此协定存款利率也随之居高不下,2014 年 1 月 2 日,余额宝七日年化收益率达到最高水平 6.763%
- 2016 年 9 月 5 日,受积极货币政策的影响,余额宝七日年化收益率降到了历史最低的 2.321%
- 2016 年底至 2017 年初,由于宏观经济过热,受稳健货币政策的影响,货币紧缩,协议存款利率上升,而余额宝七日年化收益率也随之上升。
- 从折线的起伏大概能判断我国宏观经济的走势、推测当时的货币政策以及协定存款利率的高低。
5.设计指引
| time | rate |
|---|---|
| 2013-05-31 | 2.093 |
| 2013-06-03 | 2.665 |
| 2013-06-04 | 2.728 |
| … | … |
| 当我们拿到数据时,可以看到两组数据,一组为时间序列数据(日期时间维度),另一组为数值(度量),大概可以看到数值随着时间的推进有增有减。根据图表用法,我们能判定当前数据适合用折线图来表示。 |
1.给谁看
有了图表类型后,还得分析目标受众,以天弘基金官网为例,它面对的是基金投资人,可以不进行专业解读,但 G2 的广大用户对基金理解参差不齐,因此有必要对术语进行解释说明、对波动进行归因,或者对趋势起伏进行数据标记,给受众阅读指引。
2.看什么
再回过头来分析下“数据”,这是一组常规的离线数据,刚我们决定用折线图来呈现它以便受众能在上面发现数据波动规律以及对异常点的解读。根据图表用法,这组离线数据适合“展示”以展示事物的变化趋势或潜在模式。因为时间跨度较大,我们甚至允许用户以不同的时间切片来看,比如年、半年、季度、月、天等,将更友好,并且符合人的常规思维模式,先看宏观大局,再微观探索,比如加上“日期粒度”组件。
3.设计点
1.标题
我们给其命名为“余额宝七日年化收益率”,因为这是此图要表明的观点。如果你的图表不需要标题,可以删掉他们。
2.副标题
很多可视化工作者容易忽略副标题的重要性。我们需要意识到,你的可视化受众没有参与你整个数据探索和可视化过程,他们的认知水平也不尽相同。当我们的受众第一次看到这个图表,不知道应该看什么,怎么看,这个名词是什么。 所以需要告诉他们我们将给他展示一款叫“余额宝”基金利率波动,什么叫余额宝,什么叫“七日年化收益率”,以及数据的跨度。
将副标题跟在标题之后,是一个很好的补充说明,也让受众从一开始就可以打消疑虑,帮助用户“有效”“清晰”的获取信息。如果你的图表不需要副标题,可以删掉他们。
3.数据标记
当用户看到图上的异常点时,如果可视化设计者已知道答案,那么不妨通过标记方式写出来,告诉用户这里发生了什么,以及为什么会发生。这些标记紧跟相应区域,它不写在图表统一的下方,不需要用户在图上寻找对应点,避免视线来回扫描。“有效”“清晰”的传达观点,我们在图上花更多时间制作更好的图表是帮助用户节省破译的时间。
因此我们在图上增加了三个标记点,以表明“余额宝七日年化收益率”受波动影响的因互。

4.数据来源
如果你的数据引用自其他平台,那么最好添加一个“数据来源”,它符合“真实”的可视化设计原则,让用户觉得你的数据是可信的,透明的,权威的。

5.均值线
用户在看趋势图时,如果图上仅有一根折线,没有相应的比较数据会大大降低对数据的理解,毕竟没有“没有对比就没有分析”,因为我们此图可以加上一根历史累计收益的均值线,方便比对数据。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号