数据可视化(二),想要了解数据可视化,你所需要具备的可视化思维。
一、可视化思维的步骤
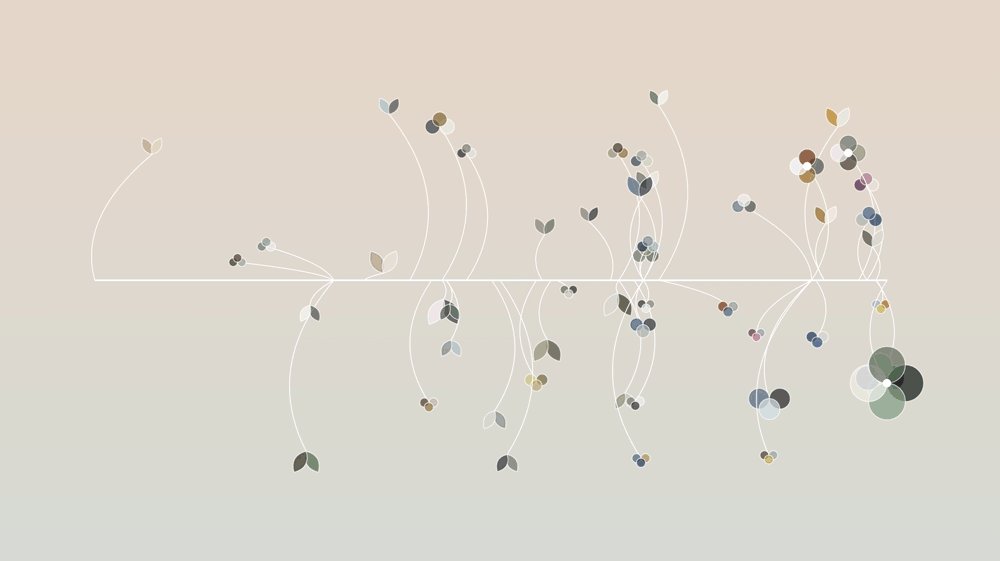
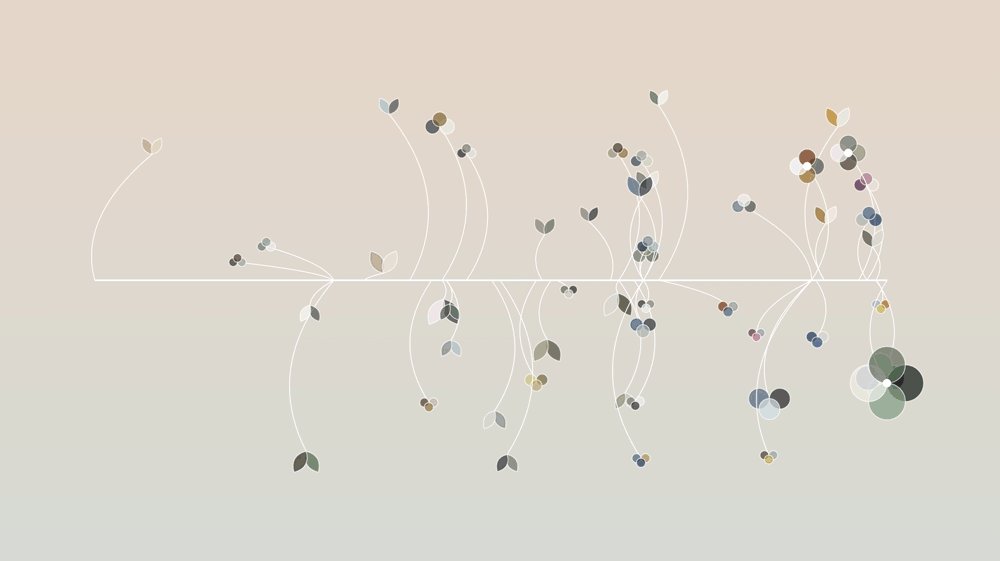
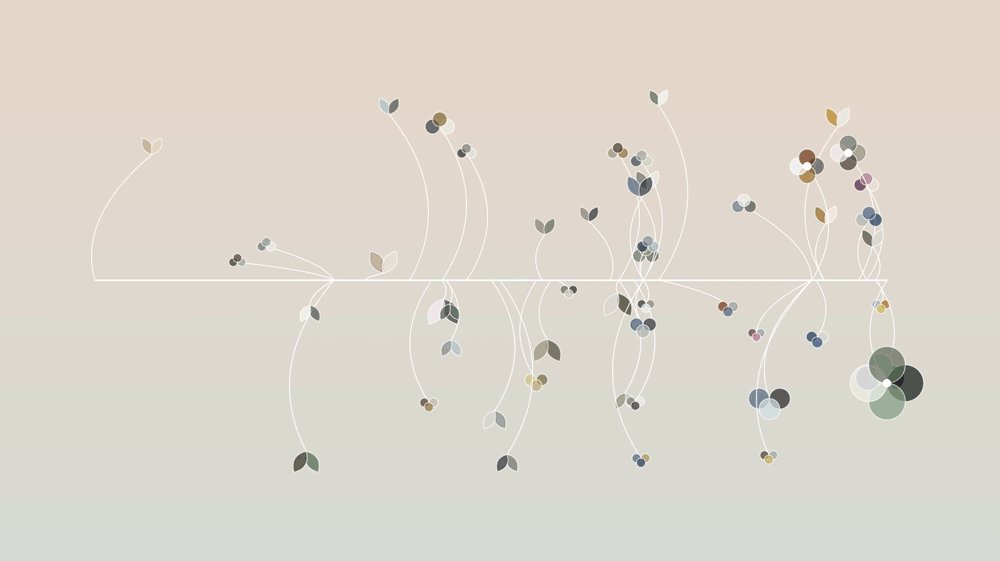
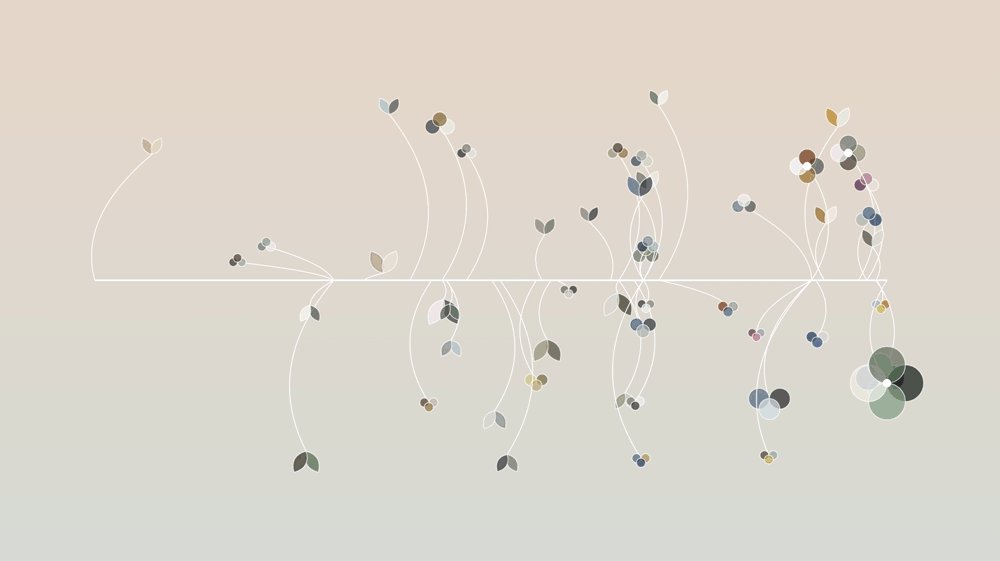
下面是一张数据可视化作品,将多种瓷器的数据进行可视化展示。

本章就来介绍,这张图是如何实现的,怎么从数据变成可视化图形。
一种制作方法是,打开 PS 软件,一个个增加图形,调整位置、大小以及调整。不过,这是绘图,而不是数据可视化。数据可视化需要有数据,而且是结构化数据,然后将数据展示成图形。
让我们看看如何使用数据可视化的思维,绘制出这张图表。
● 第一步:拿到数据,分析数据类型
● 第二步:将数据绘制成一个图形
● 第三步:将数据字段映射成图形的属性
● 第四步:对图形进行调整
二、原始数据
没有数据就没有可视化。此外,仅仅有数据不进行分析处理,也无法理解数据。
下面是上一节瓷器图表的原始数据。
[ {year: 1000, name: '南宋|龙泉窑|青瓷莲瓣碗', size: 20}, {year: 1400, name: '明|宣德窑|青花描红龙纹碗',zize: 10}, .... ]
有了数据,我们就来分析这些数据,为可视化做好准备。
一条数据使用多个字段描述信息。
{year: 1000, name: '南宋|龙泉窑|青瓷莲瓣碗', size: 20}
上面的代码提供了三个字段 year、name 和 size ,描述了“产于公元1000年的南宋|龙泉窑|青瓷莲瓣碗,半径大小约是 20 cm”。
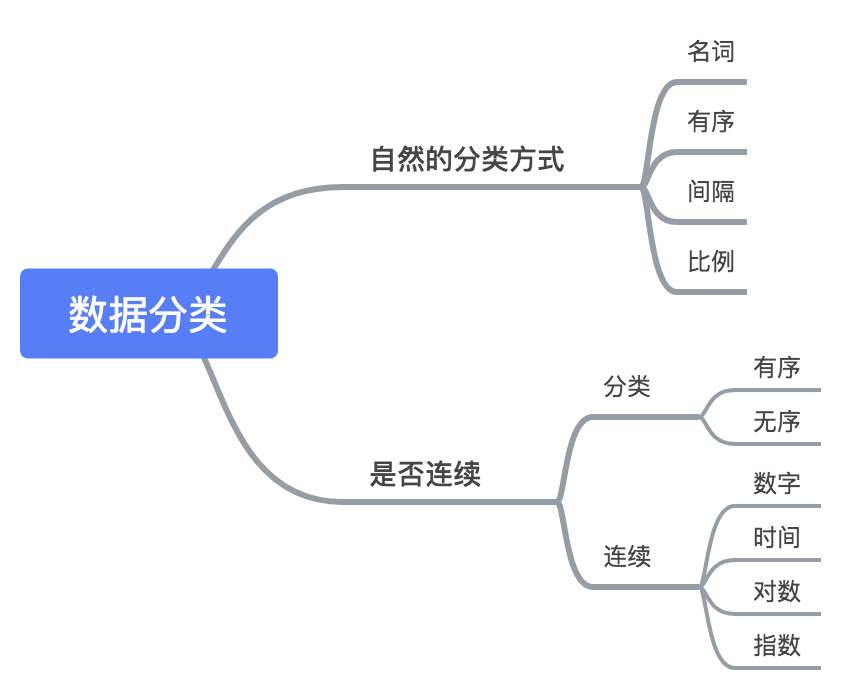
数据是有类型的,指的就是数据字段的类型,比如 year 的数据类型。按照传统的划分方式,数据类型分为下面几种。

这是一种大家都很熟悉的方式,这就是我们身边万物的分类方式。
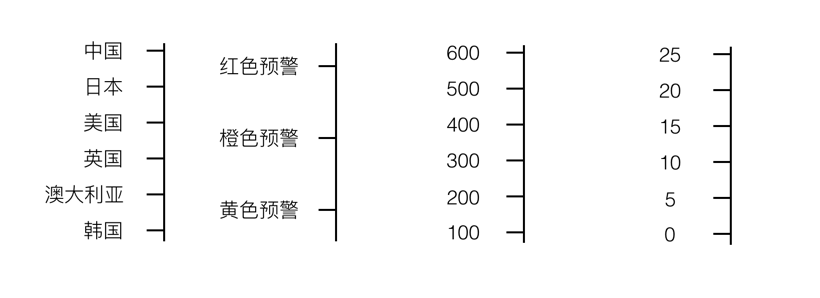
- 名词:常见的名词,不关心顺序,比如国家的名称,瓷器的名称
- 有序:有序的分类,例如警报信息,从低到高分为黄色警告、橙色警告和红色警告
- 间隔:有间隔的数字,0 不代表没有。例如温度,0度不代表没有温度
- 比例:表示字段之间存在比例关系,0必须有意义,瓷器的大小就是一个比例值。

另一种划分方式更加简单,是按照数据是否连续进行类型的划分。
● 分类:每个值都是一个离散的个体,例如瓷器的名称,可以细分为有序的分类和无序的分类。
● 连续:连续不间断的数值,时间也是一种连续的数据类型,瓷器的生产日期就是一个连续值
下面再以另一份温度的数据为例。
[ {"month":"一月","temperature":7,"city":"tokyo"}, {"month":"二月","temperature":6.9,"city":"newYork"}, {"month":"三月","temperature":9.5,"city":"tokyo"}, {"month":"四月","temperature":14.5,"city":"tokyo"}, {"month":"五月","temperature":18.2,"city":"berlin"} ]
上面的对象中,month 代表月份,temperature 代表温度,city 代表城市。
- month 和 city 都是分类数据,但是又有所差异。month 是有序的分类类型,而 city 是无序的分类类型。
- temperature 是连续的数字
三、图形元素
上一章我们了解了数据,数据可视化是将数据展示成图形,那么什么是图形?
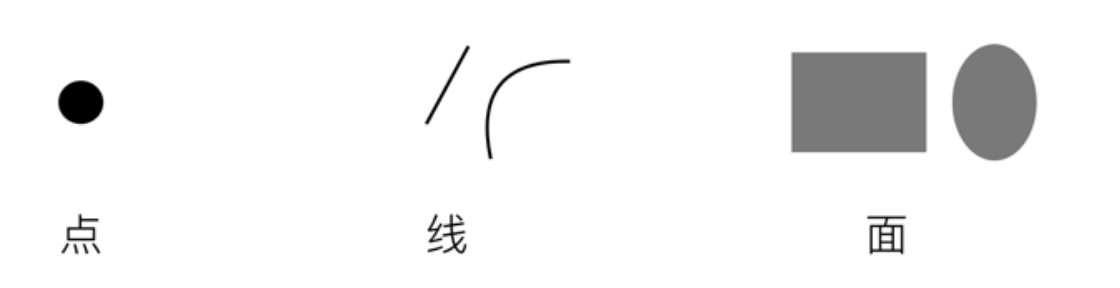
常见的图形是点、线和面。

使用图形表示数据,需要建立图形和数据之间的映射。
这种映射是通过图形属性表示数据字段建立起来的。
图形属性又怎么理解?
- 三角形、圆型和菱形分别表示不同形状的点;
- 折线、曲线和点线也是线的不同样式;
- 瓷器的颜色、大小都可以来区分不同的瓷器。
这些都是图形属性。
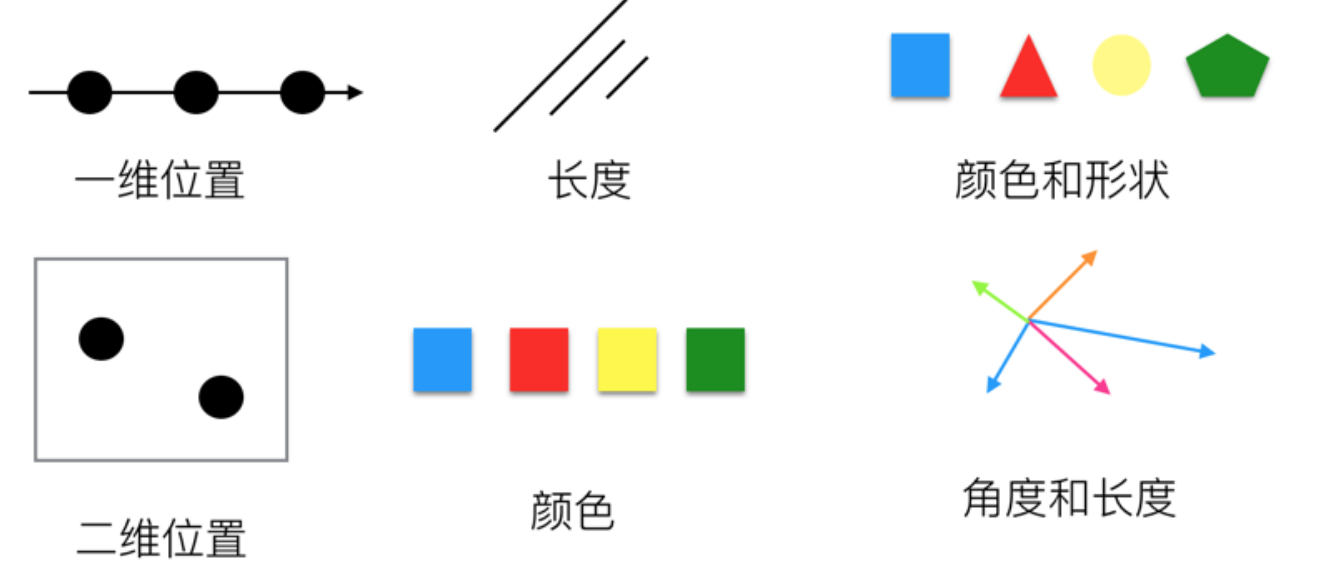
图形属性也叫视觉通道,是通过视觉来区分不同图形,例如:位置、颜色、形状、大小等都可以对图形进行区分。正如一条数据可以有多个字段,一个图形也有多个属性,下面是一些常见的图形属性。

为了同数据字段进行对应,我们也可以将图形属性(视觉通道)分成两大类:
- 定性(分类)的图形属性,如形状、颜色的色调、空间位置
- 定量(连续、有序)的图形属性,如直线的长度、区域的面积、空间的体积、斜度、角度、颜色的饱和度和亮度等
看到这里,大家会怀疑这一切跟上面的图表有什么关系,跟瓷器有什么样的关联。其实本章最前面的图表就是用几何图形的位置、大小、颜色来区分不同的图形(瓷器),这个过程就是图形映射。
四、图形映射
图形映射(也叫视觉映射、可视化映射)是数据可视化的核心,是将图形属性进行编码、同数据关联起来的工具。这个概念(工具)在后面的章节里面会反复出现。
我们先来看一下,图形属性在表现数据时的能力上的差异。
1.图形属性的表现力
进行图形映射时,我们需要考虑不同图形属性的表现力和有效性,主要体现在下面几个方面。
- 准确性:是否能够准确地表达视觉数据之间的变化。
- 可辨认性:同一个视觉通道能够编码的分类个数,即可辨识的分类个数上限。
- 可分离性:不同视觉通道的编码对象放置到一起,是否容易分辨。
- 视觉突出:重要的信息,是否用更加突出的图形属性进行编码。
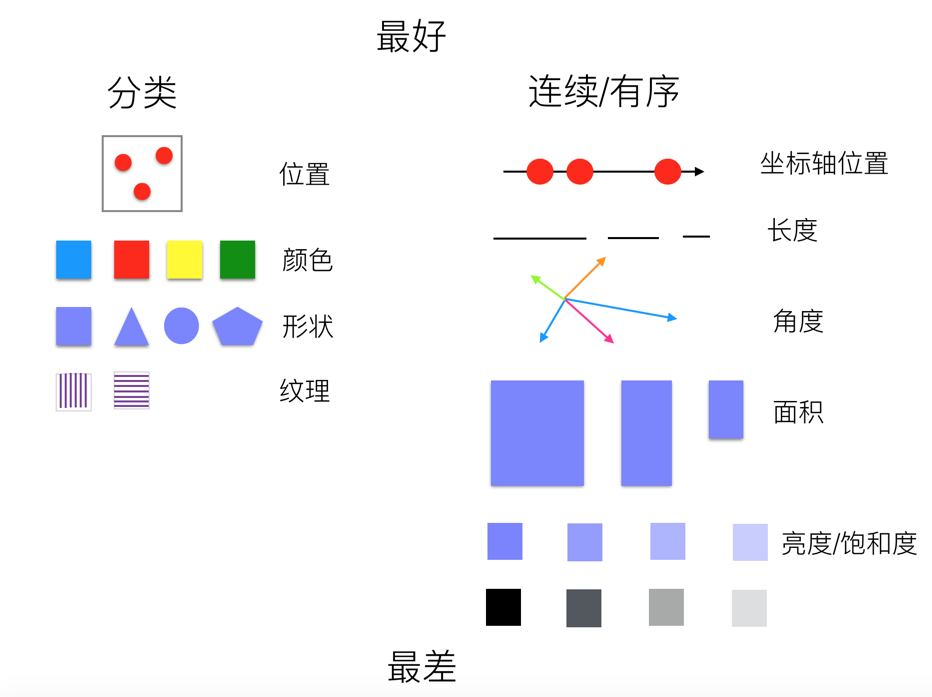
不同的图形属性,表达数据的能力有差异。

上图中,分类数据里面,表达能力最好的是位置,其次是颜色、形状,最差是纹理。连续数据里面,表达能力最好的是坐标,其次是长度和角度,最差的是亮度/饱和度。
2.图形映射规则
图形映射中,我们来看一下各个图形属性可以映射的数据类型。
- 位置:平面位置有两个维度(x方向、y方向),因此可以映射到两个数据字段。
- 颜色:颜色有色调、亮度和饱和度,色调一般用于区分不同的分类,亮度和饱和度用于映射连续的字段。
- 形状:形状本身是一种分类(离散量),所以一般用于表示分类的数据字段。
- 大小:大小是一种连续量,很自然的用于映射连续的字段。
| 图形属性 | 字段数 | 字段类型 |
|---|---|---|
| 位置 | 2 | 分类、连续皆可 |
| 颜色 | 1 | 分类、连续皆可 |
| 形状 | 1 | 分类 |
| 大小 | 1 | 连续 |
看到这里,我们就可以思考瓷器数据如今进行图形映射。
- year (年份) 这个连续字段,映射到位置上
- name (名称) 这个分类字段,映射到形状和颜色上
- size (大小) 这个连续字段,映射到大小上
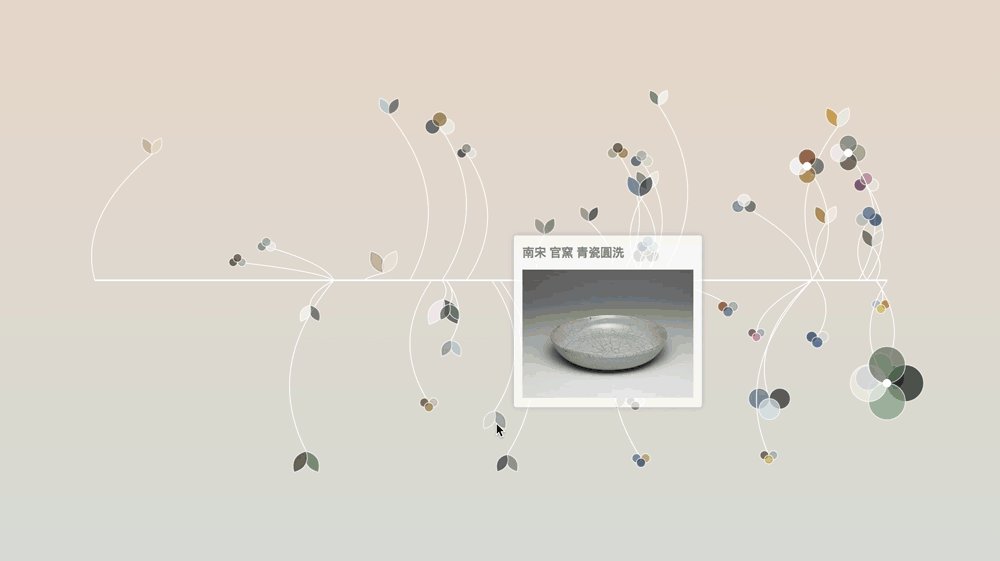
PS:在本章一开始的图片上,由于瓷器的数量有些多,所以我们使用了更加抽象的形象来表示瓷器,更加有艺术气息。
五、图形映射的实例
我们以瓷器数据为例,展示从数据到图形的映射过程。
我们先从最简单的数据开始,以两条数据开始进行图形的映射。
{year: 1000, name: '南宋|龙泉窑|青瓷莲瓣碗', size: 20}, {year: 1400, name: '明|宣德窑|青花描红龙纹碗',zize: 10}
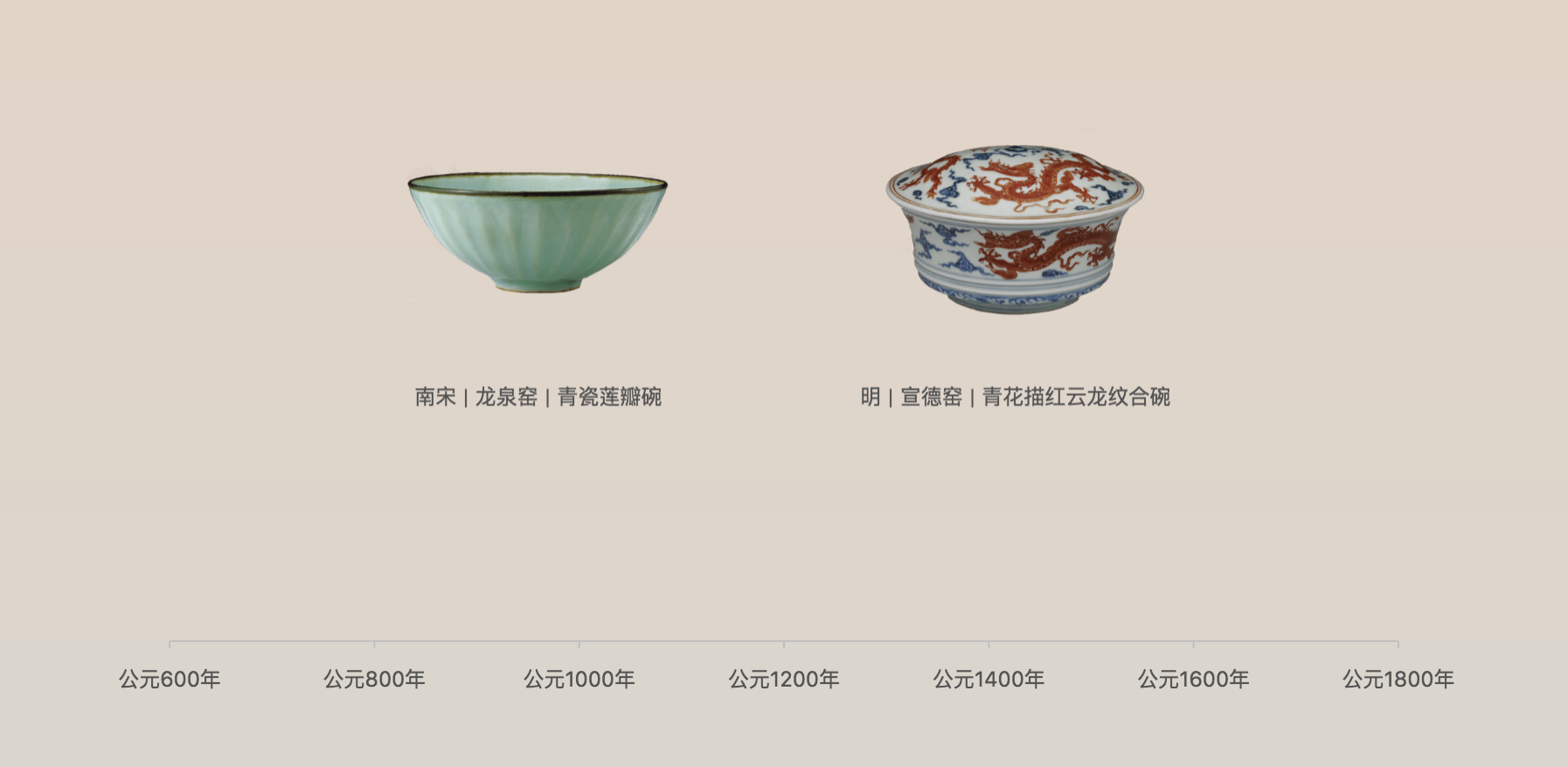
1.位置
映射规则。
- 点表示瓷器,每张瓷器图片代表一个点
- year 生产日期映射到位置的 x 坐标(y 坐标固定)
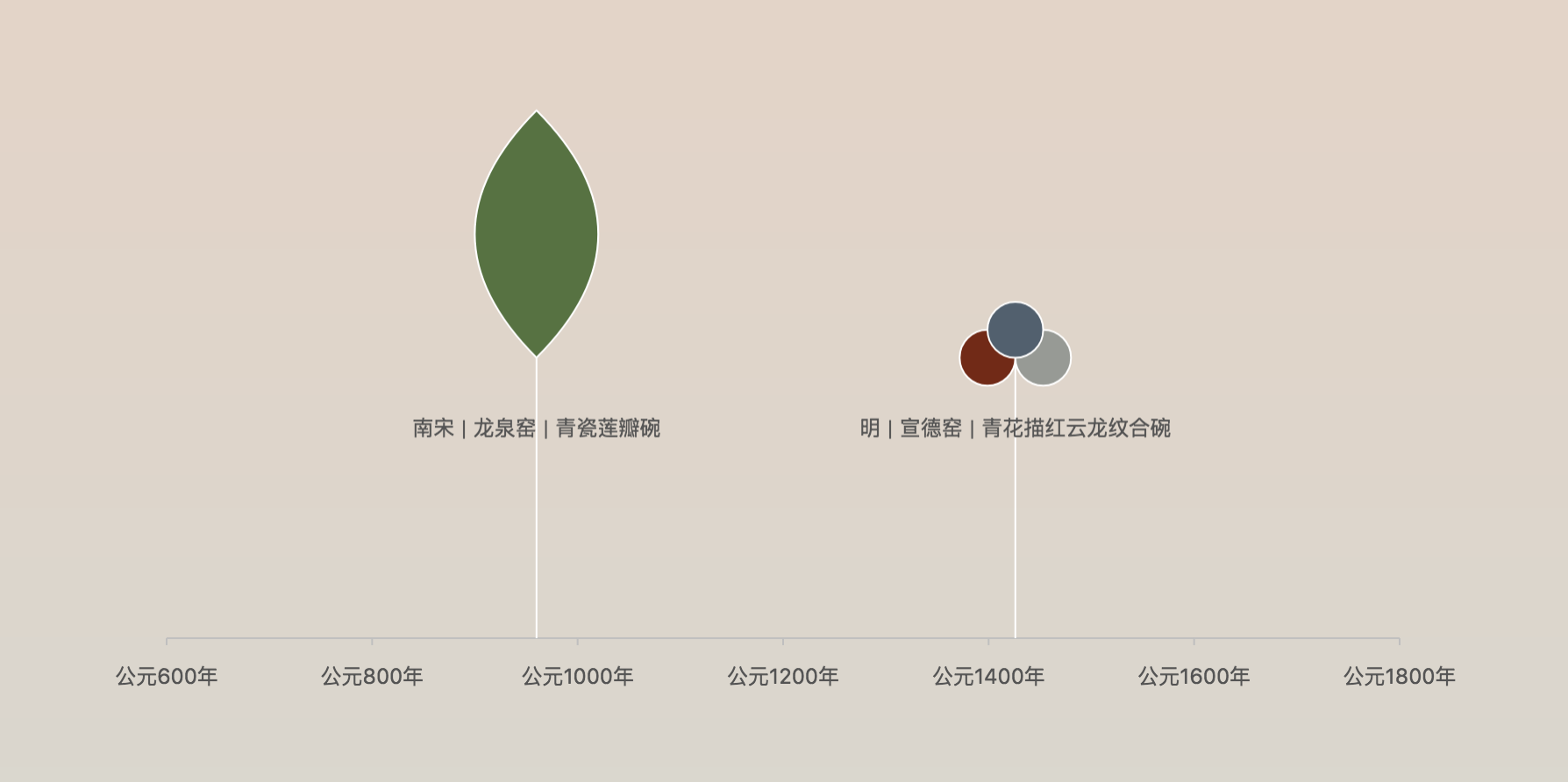
生成下面的图表。

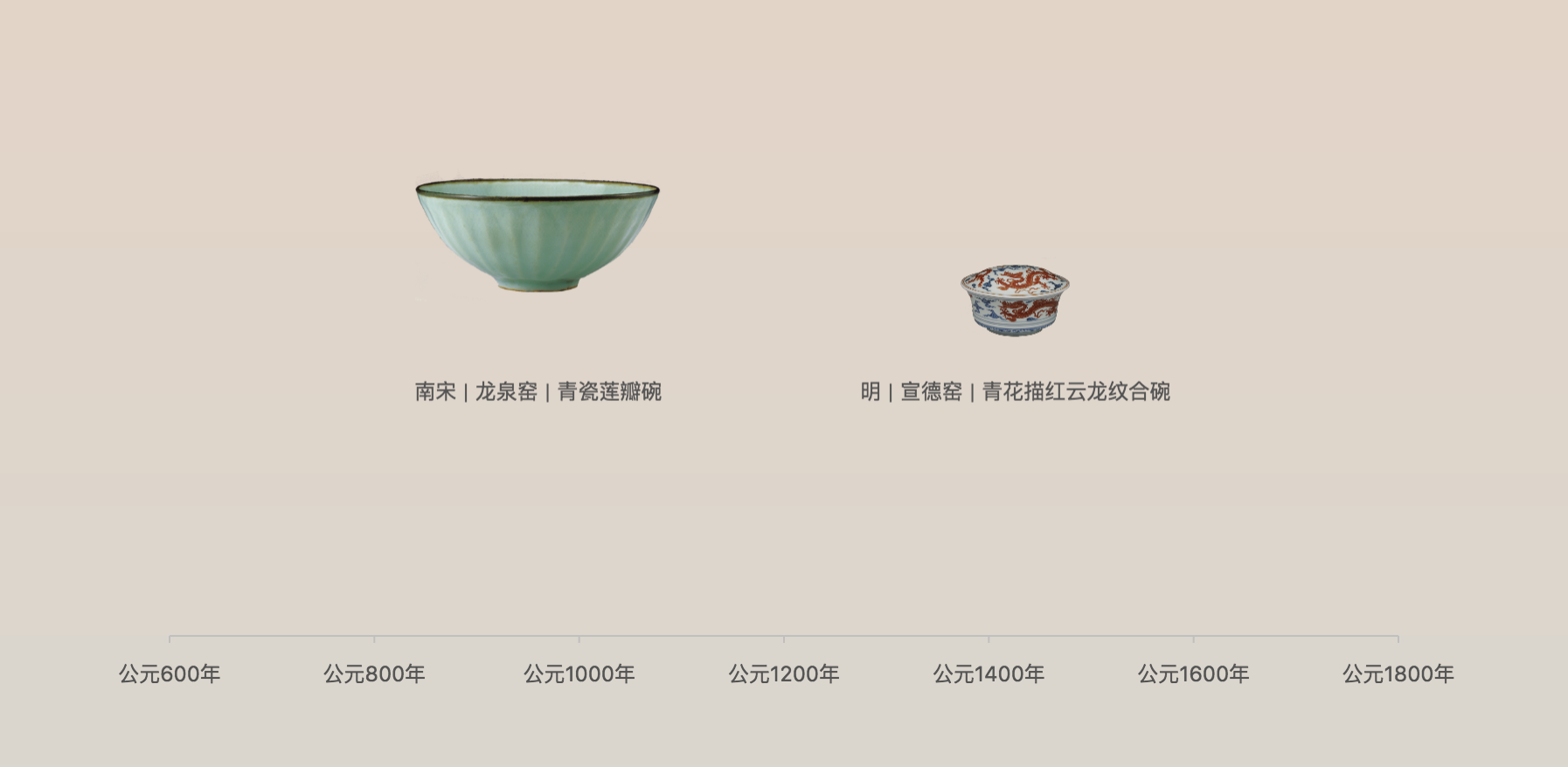
2.大小
增加一条映射规则。
size 点的大小,表示瓷器的大小。

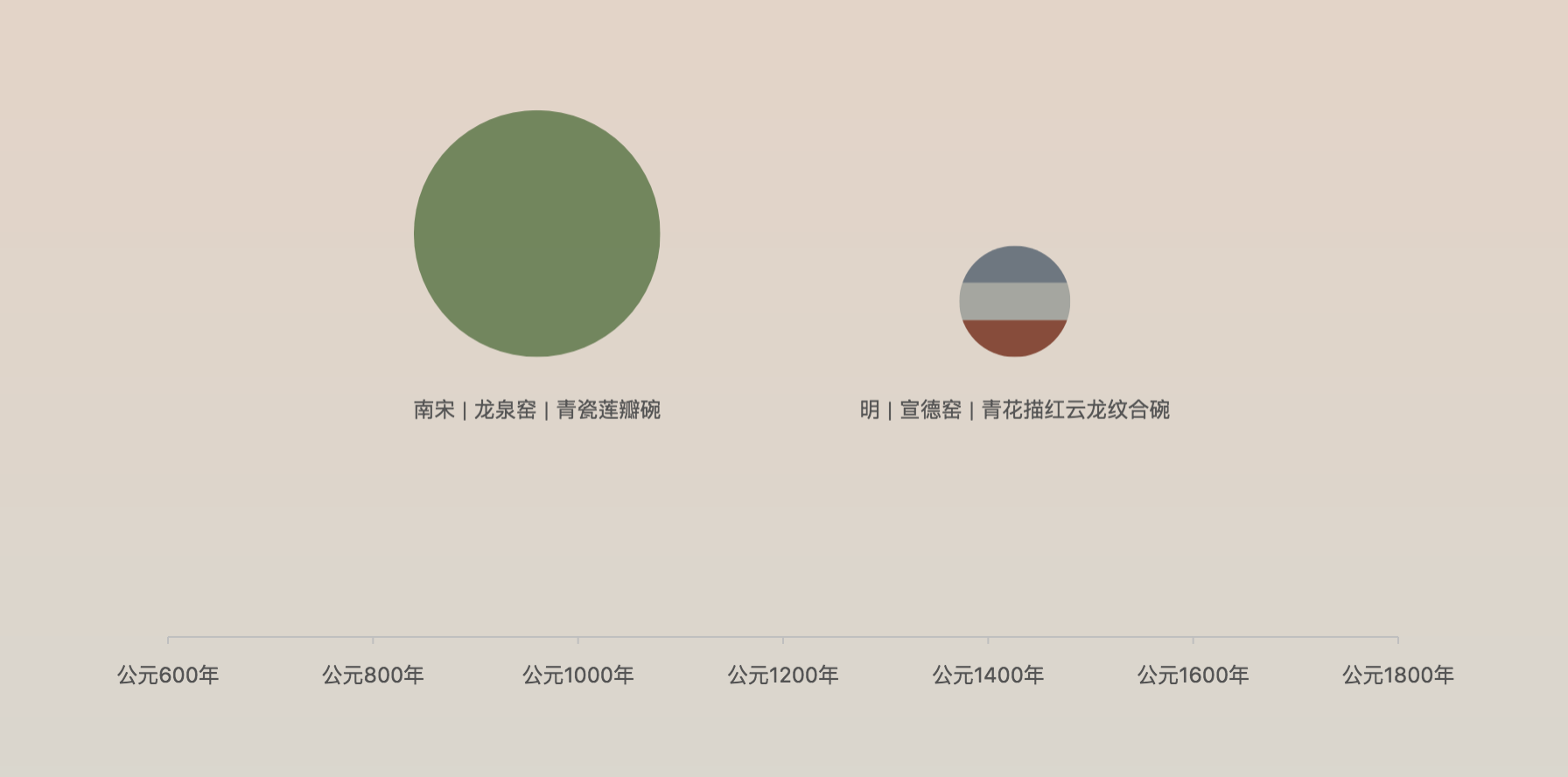
3.颜色
几何形状代替瓷器的图片,同时增加颜色映射规则。
- 圆点代表瓷器
- 颜色表示不同的瓷器

4.形状
增加形状的映射规则。
- 根据瓷器有几个颜色,构成映射到不同的形状

5.更多的数据,更多态的形状
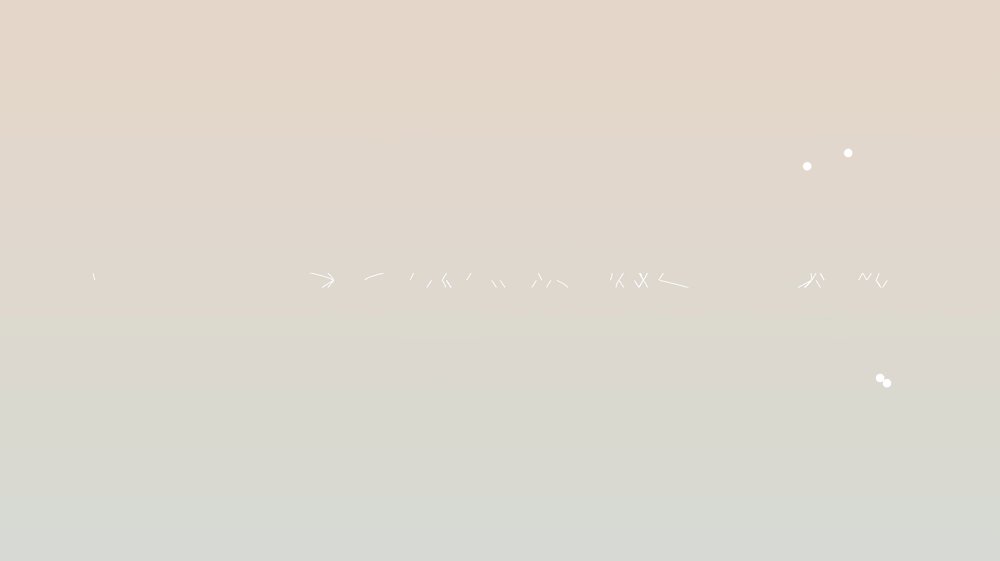
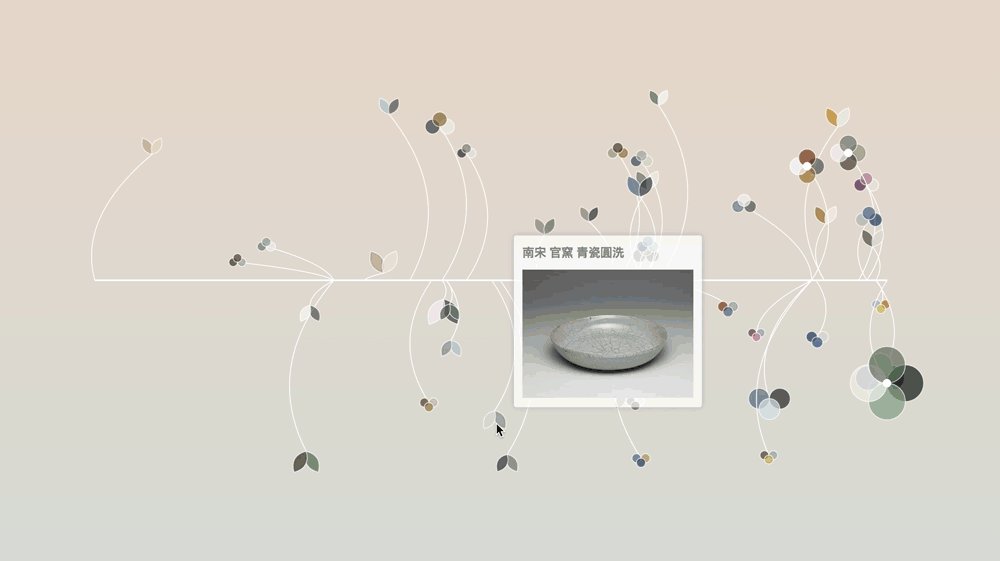
由于不同瓷器的生产日期比较相近,所以会互相重叠,对瓷器的位置进行调整,同时增加同具体日期的连线,则生成了最终的图表(50个瓷器数据样本)。

六、总结
瞧瞧,看似非常复杂的图表,通过一步步分解使我们轻松的理解了可视化的实现思路。
下一章,我们将图形映射转换语法,以一种更加自然易操作的形式来实现本章的图表,同时提供了千变万化、自由组合的能力,快去 Look 一下吧!


