数据可视化(一),想要了解数据可视化,你需要知道的知识。
一、数据可视化的含义
数据可视化研究的是,如何将数据转化成为交互的图形或图像等,以视觉可以感受的方式表达,增强人的认知能力,达到发现、解释、分析、探索、决策和学习的目的。
1.科学可视化
科学可视化(Scientific Visualization)是可视化领域最早、最成熟的一个跨学科研究与应用领域[石教英 1996]。面向的领域主要是自然科学,如物理、化学、气象气候、航空航天、医学、生物学等各个学科,这些学科通常需要对数据和模型进行解释、操作与处理,旨在寻找其中的模式、特点、关系以及异常情况.
2.信息可视化
信息可视化(Information Visualization)处理的对象是抽象数据集合,起源于统计图形学,又与信息图形、视觉设计等现代技术相关。其表现形式通常在二维空间,因此关键问题是在有限的展现空间中以直观的方式传达大量的抽象信息。
3.可视分析学
可视分析学(Visual Analytics)被定义为一门以可视交互为基础的分析推理科学[Thomas2005]。它综合了图形学、数据挖掘和人机交互等技术,以可视交互界面为通道,将人感知和认知能力以可视的方式融入数据处理过程,形成人脑智能和机器智能优势互补和相互提升,建立螺旋式信息交流与知识提炼途径,完成有效的分析推理和决策。
二、为什么需要数据可视化?
1.快
视觉是人类获取外界信息最高速,最主要也是最重要渠道。
超过50%的人脑功能用于视觉感知,而大脑接收到的信息 90% 来自视觉,人类利用视觉获取和处理的信息量,远远超出其他途径。
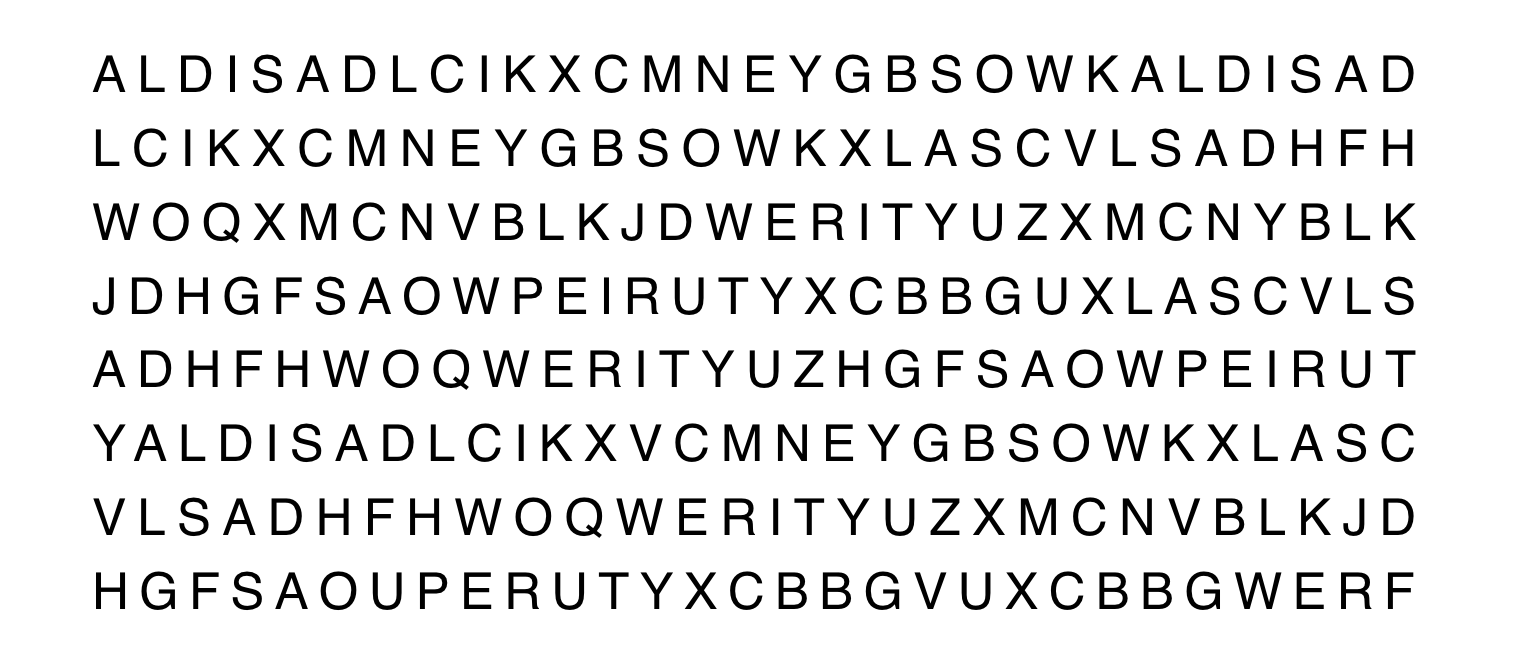
感受一下我们对文字和图形的识别效率差别:

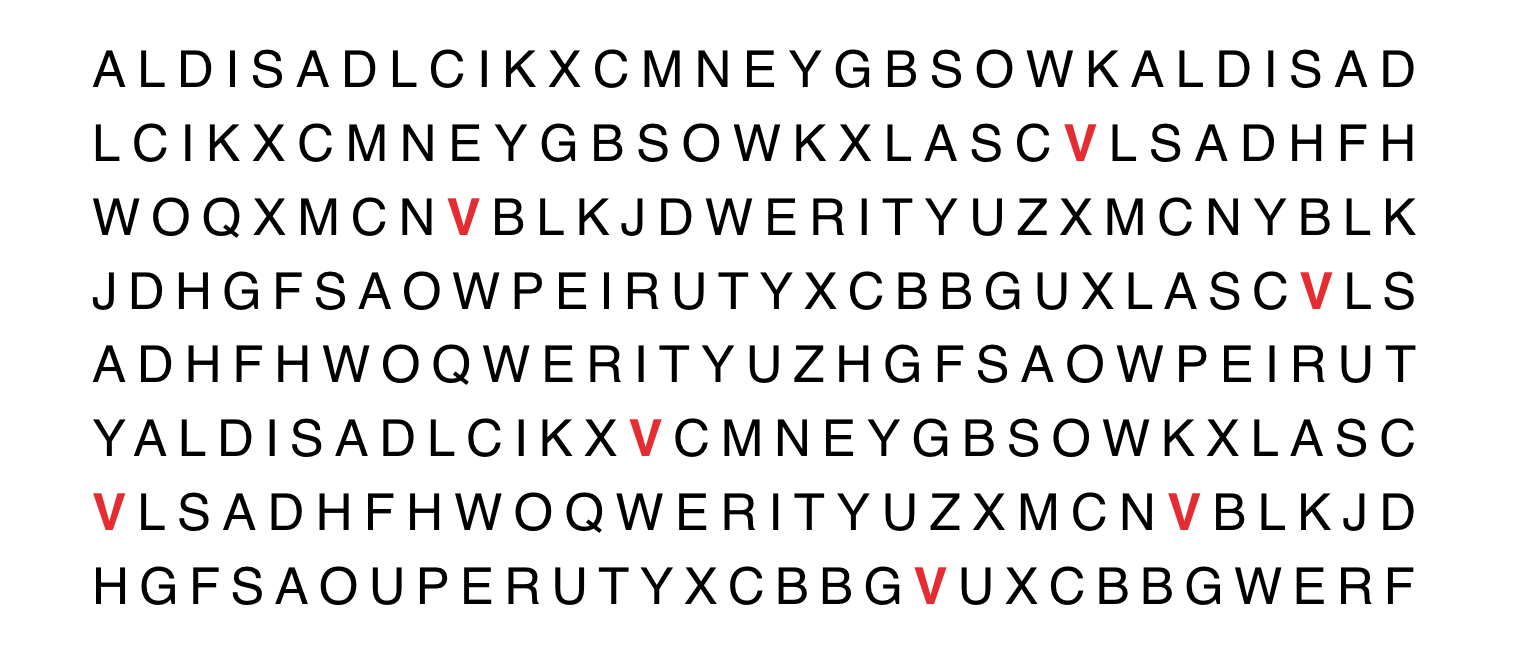
请问上图有多少个V?

现在找到答案就轻而易举了。
2.有效
利用人眼的感知和模式识别能力,可视化可以帮助我们增强认知,发现常规统计方法难以得到的洞察。
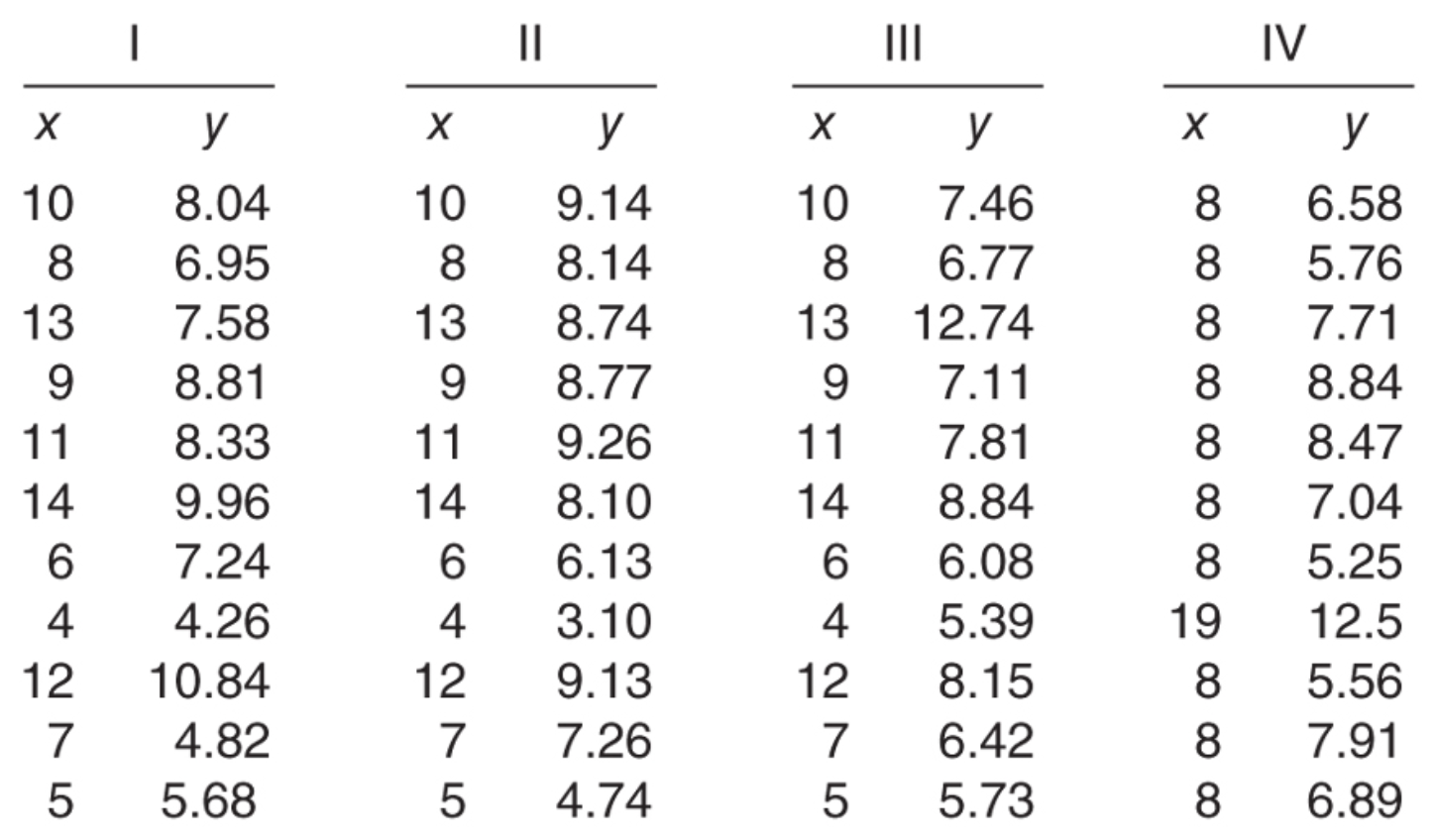
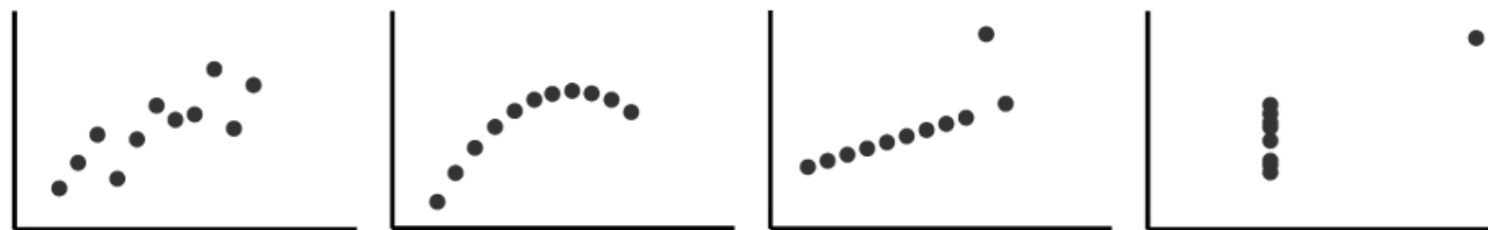
大多数人并不精通统计计算,基本统计方法(均值、方差、中位数等)并不符合人类的认知天性。最着名的一个例子莫过于 Anscombe 的四重奏。

上面4个二维数据点集,单单从传统的统计方法去计算单维度均值、误差的平方和、方差的回归和、均方误差的误差和、相关系数等属性,完全是相同的,很难从中发现规律。

当我们通过可视化的方式呈现,观察者就可以有效发现这些数据的不同特征和规律。
数据可视化的有效还在于,它能够把不易理解的关联维度直观形象地表达出来。最常见的就是地理空间信息,通过地图可以快速有效地得到数据集的宏观理解,所以有这样一句话,“面向公众用户,传播与发布复杂信息最有效途径就是数据可视化”。
3.美
数据可视化是创造性的设计美学、缜密的数据算法和严谨的工程技术结合的产物,用形象、有趣的形式呈现沉闷繁杂的数据。
好的数据可视化作品不仅能挖掘出数据中蕴含的洞察,还能体现出数据之美。数据可视化的表现和创作过程本身就是一门艺术。
4.持久
人类的记忆被认为并不靠谱,但最近认知科学家发现,我们的大脑所捕捉的视觉细节比曾经所认为的要多得多。
一份2008年的报告指出,每3秒看一幅图片,5小时看过上千幅图片后,测试者能在类似图片中辨认出特定图片,准确度将近90%。他们不仅记得曾看过一颗有裂纹的鸡蛋,还记得蛋白形成了浑圆的水坑。
精心设计的可视化可作为某种外部内存,补充人脑有限的记忆内存,有助于将认知行为从感知系统中剥离,提高信息认知的效率。我们日常工作总是谈论“用数据说话”,我们肯定不希望我们的目标受众听完就忘了,数据可视化的一个很重要能力就是能够“让受众记住”。33 人点赞33
三、如何实现数据可视化
1.基本原理
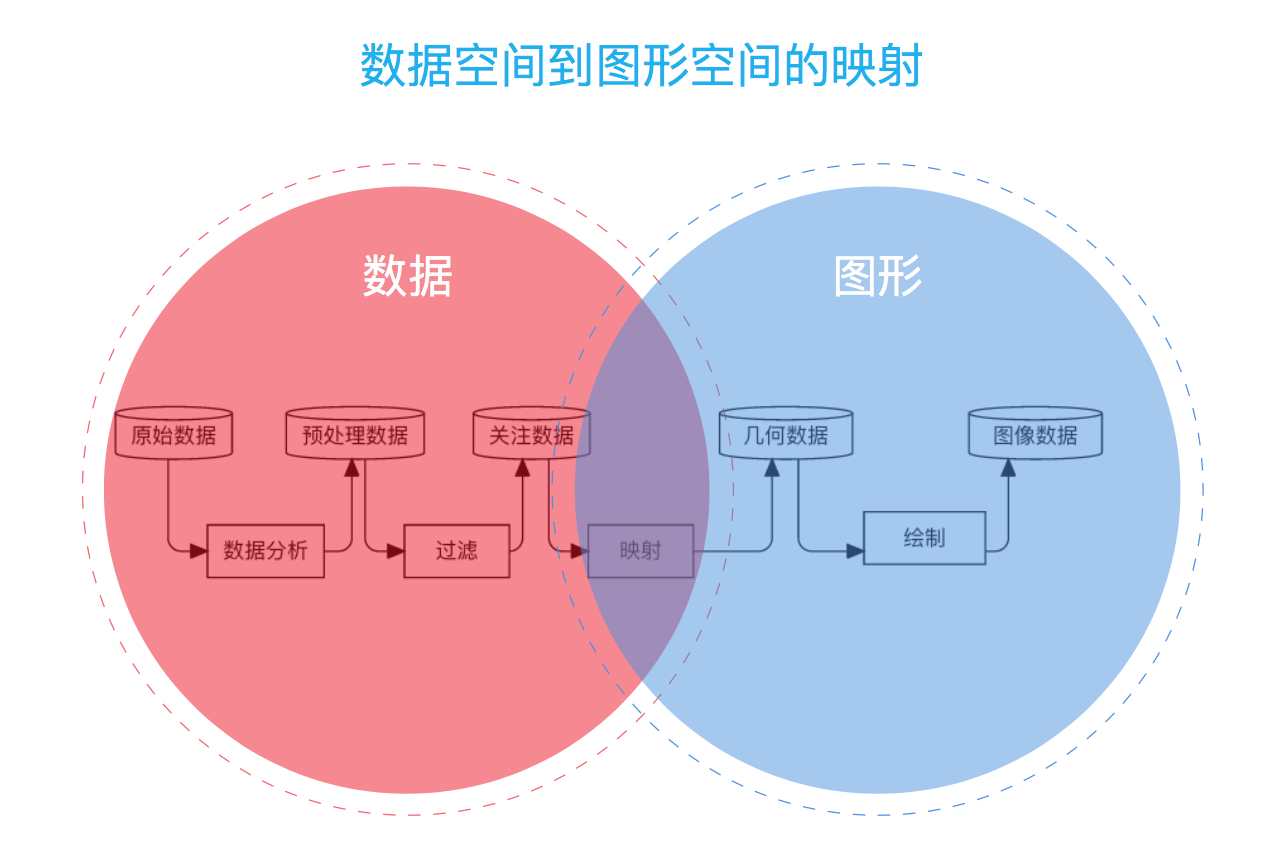
技术上,数据可视化最简单的理解,就是数据空间到图形空间的映射。

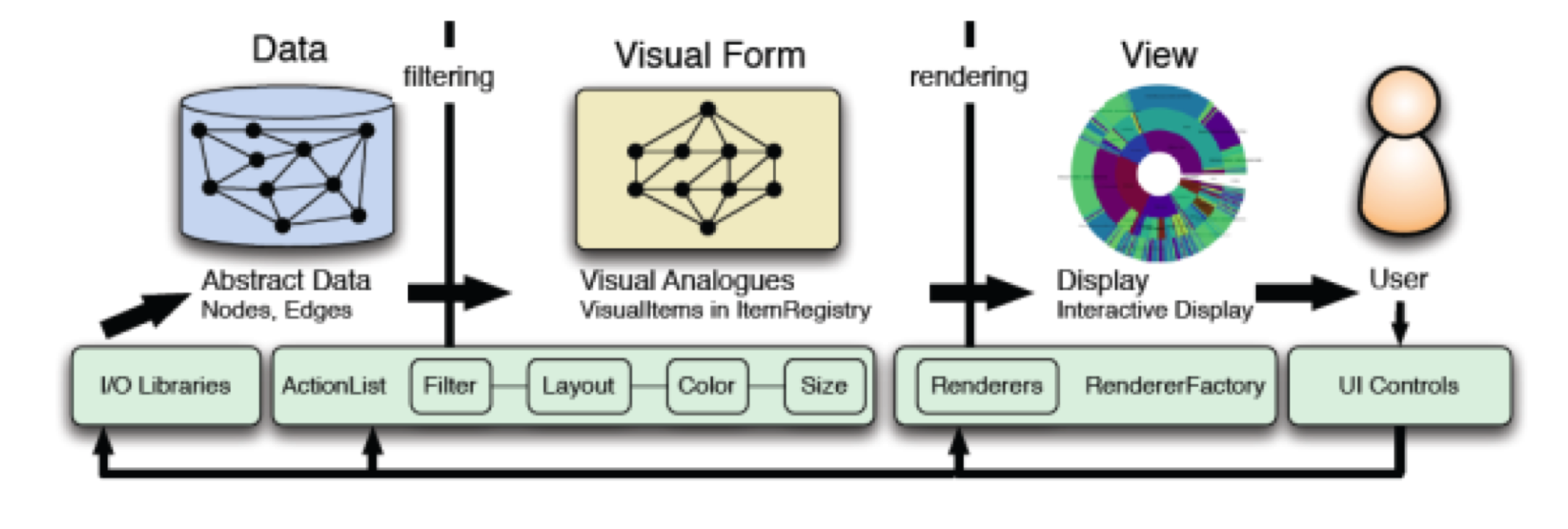
一个经典的可视化实现流程,是先对数据进行加工过滤,转变成视觉可表达的形式(Visual Form),然后再渲染成用户可见的视图(View)。

2.常用工具
在学术界与工程界,数据可视化工具都非常之多,可参考一位知乎大拿整理的文章:值得推荐的 37 款数据可视化工具,学术界用得比较多的是 R、ggplot、Python 可视化库等,普通用户喜闻乐见的是 Excel,商业上的产品是 Tableau、DOMO、PowerBI 等等,这是个精彩纷呈的世界。
四、数据可视化的应用
我们常说的数据可视化,大多指狭义的数据可视化以及部分信息可视化。根据数据类型和性质的差异,经常分为以下几种类型:
1.统计数据可视化
统计数据可视化用于对统计数据进行展示、分析。
统计数据一般都是以数据库表的形式提供,常见的统计可视化类库有 HighCharts、ECharts、Chart.js、G2、D3 等等,都是用于展示、分析统计数据。
2.关系数据可视化
关系数据可视化主要表现为节点和边的关系,比如流程图、网络图、UML 图、力导图等。常见的关系可视化类库有 mxGraph、JointJS、GoJS、G6 等。
3.地理空间数据可视化
地理空间通常特指真实的人类生活空间,地理空间数据描述了一个对象在空间中的位置。
在移动互联网时代,移动设备和传感器的广泛使用使得每时每刻都产生着海量的地理空间数据。常见类库如 Leaflet、Turf、Polymaps 等等,最近 Uber 开源的 deck.gl 也属于此类。
其他还有时间序列数据可视化(如 timeline)、文本数据可视化(如 worldcloud)等等。
五、Web 上的数据可视化技术
1.底层技术规范
在介绍 Web 上的数据可视化技术前,我们先了解下 Web 图形的底层技术规范:
● SVG:可缩放矢量图形(Scalable Vector Graphics),是基于可扩展标记语言(标准通用标记语言的子集)的用于描述二维矢量图形的一种图形格式。
● Canvas 2D:Canvas 通过 JavaScript 来绘制 2D 图形,通过逐像素来进行渲染。
● Canvas 3D WebGL:WebGL(Web Graphic Library)是一个 JavaScript API,用于在任何兼容的 Web 浏览器中渲染 3D 图形。WebGL 程序由用 JavaScript 编写的控制代码和用 OpenGL 着色语言(GLSL)编写的着色器代码构成,这种语言类似于 C 或 C++,可在 GPU 上执行。
比较流行的基础绘图库,基于 SVG 的有 snap.svg、rapheal.js 等,基于 Canvas 2D 的有 zrender、g 等,基于 WebGL 的有 three.js、SceneJS、PhiloGL 等,这些基础绘图库可以让上层封装更简单容易。
2.图形语法
制图理论的完备,催生了越来越多的图表。计算机的普及和图形学的发展,也让统计图表得到进一步的丰富和发展。
新的可视化图表层出不穷的同时,可视化图表绘制软件也越来越多,这时,在工程实现方面,有一个问题越来越突出:如何能以比较小的代价穷举尽可能多的图形?归根到底,就是如何表示一个可视化图表的问题。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通