Flutter - TextFormField
@、initialValue不会随setState更新,只能使用controller来控制
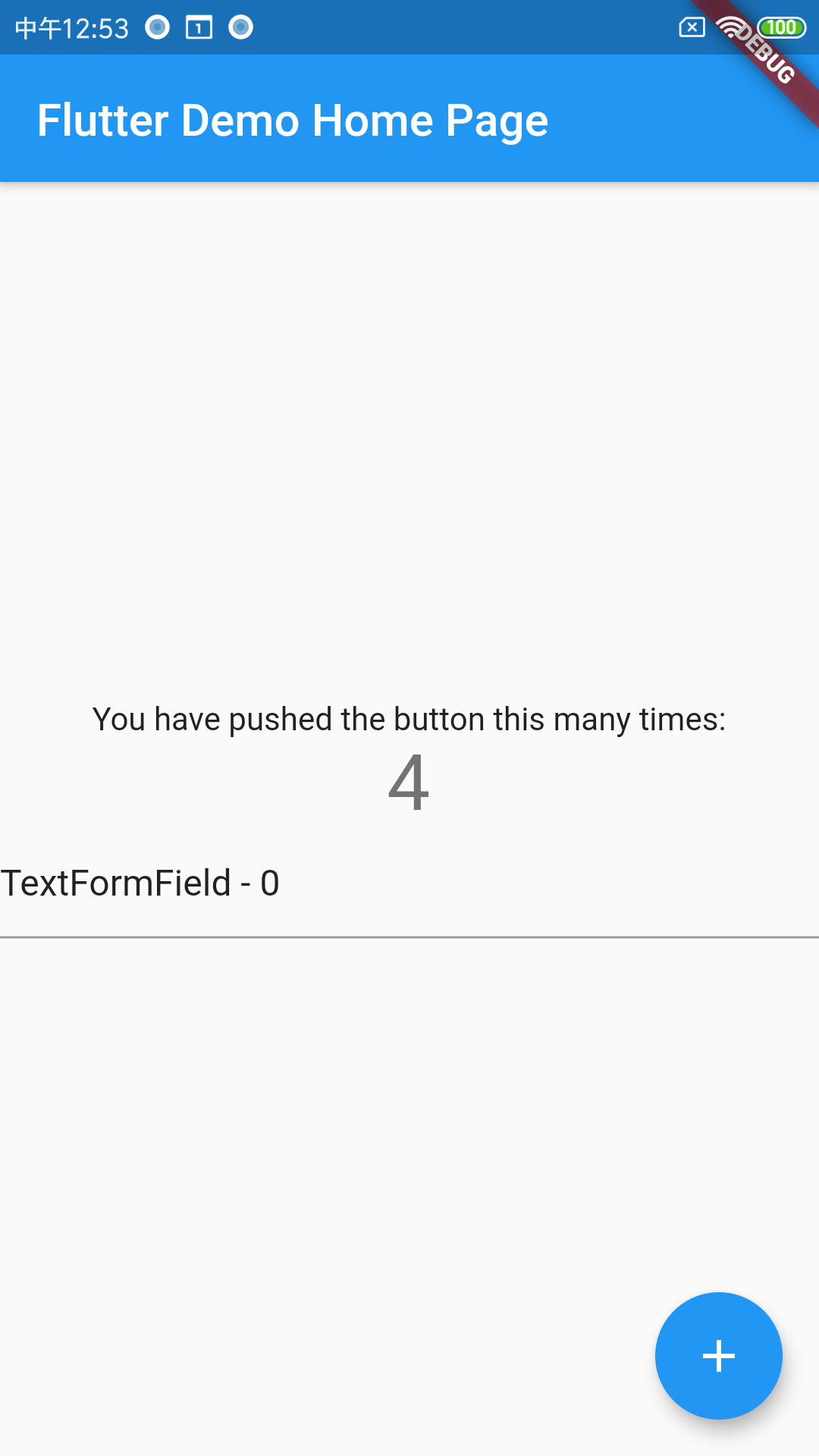
使用initialValue来控制,值不会被更新
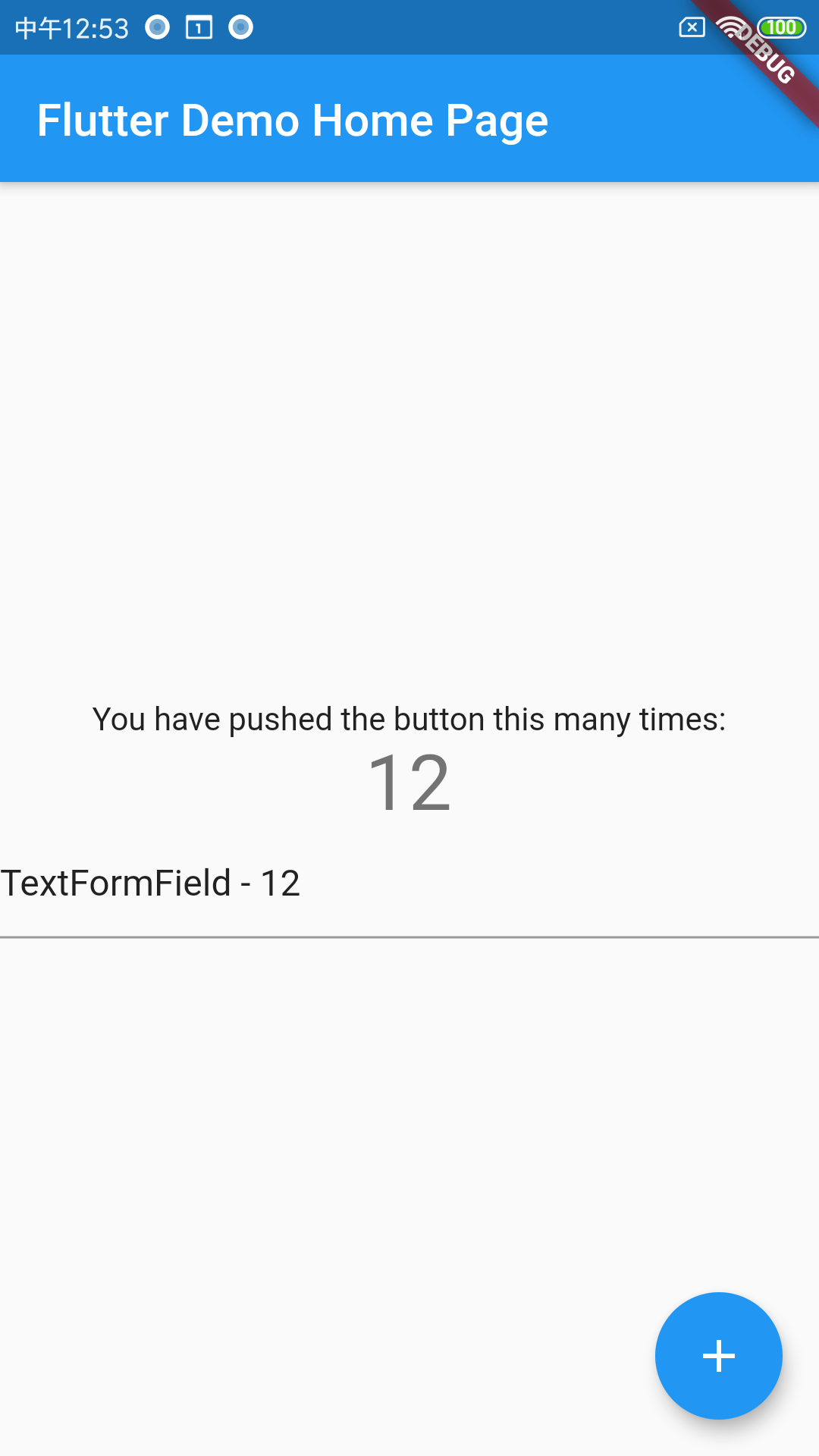
使用controller来控制,值会变
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
TextEditingController _controller = TextEditingController();
void _incrementCounter() {
setState(() {
_counter++;
_controller.text = 'TextFormField - $_counter';
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'You have pushed the button this many times:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.headline4,
),
TextFormField(
// controller: _controller,
initialValue: 'TextFormField - $_counter',
)
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: Icon(Icons.add),
),
);
}
}
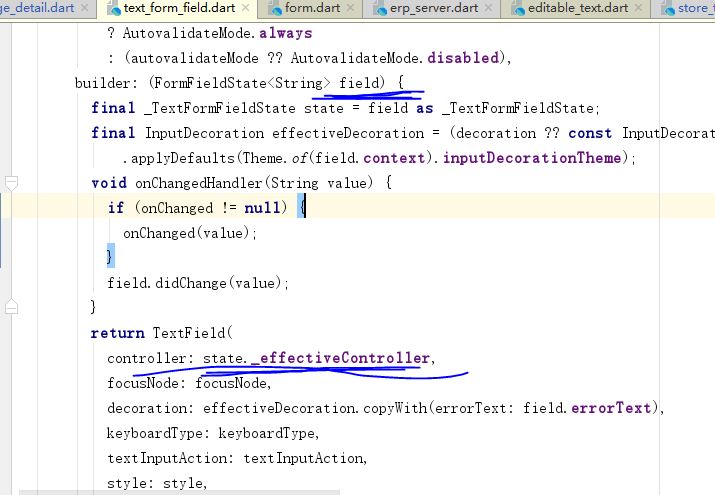
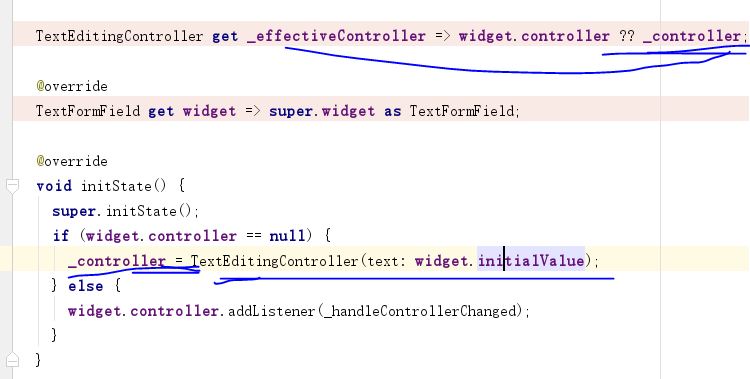
源码:

field虽然获取到了initialValue,但是下面返回的TextField时用的是controller,而这种情况的_effectiveController实际只在initState方法中使用了initialValue进行初始化,之后就更initialValue没有关联了,因此就算initialValue的值动态改变也不会更新TextFormField的值。





