AJAX
发请求的途径,我们知道的有:
1. form表单
2. 地址栏直接输入URL
3. a标签
这三种方式共同的特点是,都会刷新页面.
今天学习一种新的发送请求的方式--ajax,它最大的优点是不会重新加载页面.
AJAX准备知识:JSON
什么是JSON?
- json指的是JavaScript对象表示方法
- json是轻量级的文本数据交换格式
- json独立于语言*
- json具有自我描述性,更容易理解
* json使用JavaScript语法来描述数据对象,但是json仍然独立于语言和平台.json解析器的json库支持许多不同的编程语言.
简单来说,json就是一种数据类型.

合格的json对象:
["one", "two", "three"] { "one": 1, "two": 2, "three": 3 } {"names": ["张三", "李四"] } [ { "name": "张三"}, {"name": "李四"} ]
不合格的json对象:
{ name: "张三", 'age': 32 } // 属性名必须使用双引号
[32, 64, 128, 0xFFF] // 不能使用十六进制值
{ "name": "张三", "age": undefined } // 不能使用undefined
{ "name": "张三",
"birthday": new Date('Fri, 26 Aug 2011 07:13:10 GMT'),
"getName": function() {return this.name;} // 不能使用函数和日期对象
}
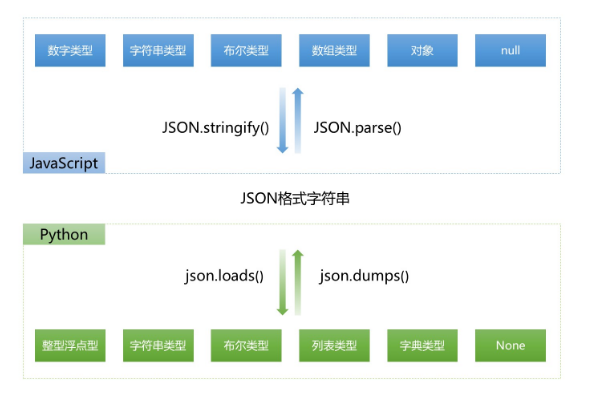
stringify和parse方法
将JavaScript值转换成json字符串:
s = {'name':123}
j = JSON.stringify(s)
将json字符串转换成JavaScript值:
JSON.parse(j)
和XML比较
JSON 格式于2001年由 Douglas Crockford 提出,目的就是取代繁琐笨重的 XML 格式。
JSON 格式有两个显著的优点:书写简单,一目了然;符合 JavaScript 原生语法,可以由解释引擎直接处理,不用另外添加解析代码。所以,JSON迅速被接受,已经成为各大网站交换数据的标准格式,并被写入ECMAScript 5,成为标准的一部分。
XML和JSON都使用结构化方法来标记数据,下面来做一个简单的比较。
用XML表示中国部分省市数据如下:

<?xml version="1.0" encoding="utf-8"?> <country> <name>中国</name> <province> <name>黑龙江</name> <cities> <city>哈尔滨</city> <city>大庆</city> </cities> </province> <province> <name>广东</name> <cities> <city>广州</city> <city>深圳</city> <city>珠海</city> </cities> </province> <province> <name>台湾</name> <cities> <city>台北</city> <city>高雄</city> </cities> </province> <province> <name>新疆</name> <cities> <city>乌鲁木齐</city> </cities> </province> </country> XML格式数据
用JSON表示如下:

{ "name": "中国", "province": [{ "name": "黑龙江", "cities": { "city": ["哈尔滨", "大庆"] } }, { "name": "广东", "cities": { "city": ["广州", "深圳", "珠海"] } }, { "name": "台湾", "cities": { "city": ["台北", "高雄"] } }, { "name": "新疆", "cities": { "city": ["乌鲁木齐"] } }] } JSON格式数据
由上面的两端代码可以看出,JSON 简单的语法格式和清晰的层次结构明显要比 XML 容易阅读,并且在数据交换方面,由于 JSON 所使用的字符要比 XML 少得多,可以大大得节约传输数据所占用得带宽。所以现在已经很少使用XML.
AJAX简介
AJAX(Asynchronous JavaScript And AML)翻译成中文就是'异步的JavaScript和XML'.即,使用JavaScript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML).
AJAX不是新的编程语言,而是一种使用现有标准的新方法.
AJAX最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容.(这一特点给用户的感觉是在不知不觉中完成请求和响应过程)
AJAX不需要任何浏览器插件,但需要用户允许JavaScript在浏览器上执行.
AJAX常见应用情景
搜索引擎根据用户输入的关键字,自动提示检索关键字.
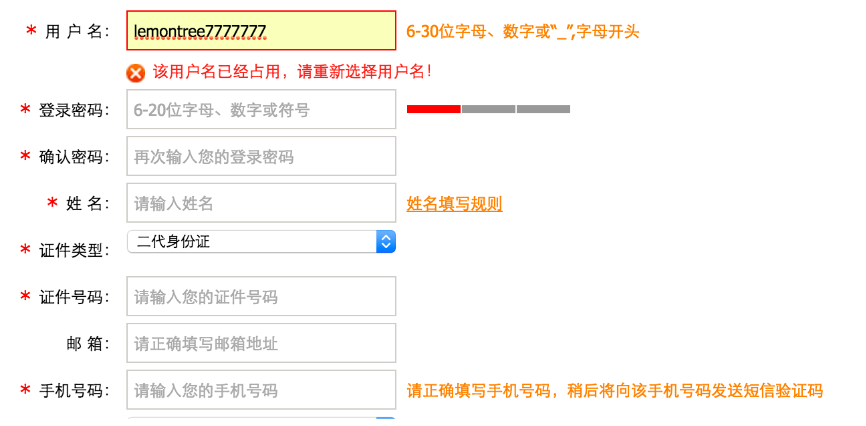
还有一个重要的应用场景是注册时候的用户名的查重.
当文本框发生了输入变化时,使用ajax技术向服务器发送一个请求,然后服务器会把查询到的结果响应给浏览器,最后再把后端返回的结果展示出来.
- 整个过程中页面没有刷新,只是刷新页面中的局部位置而已.
- 当请求发出后,浏览器还可以进行其他操作,无需等待服务器的响应.

AJAX优点:
异步, 局部刷新, 数据量少, 性能高
实例(用户名是否已被注册)
功能介绍
在注册表单中,当用户填写了用户名后,把光标移开后,会自动向服务器发送异步请求。服务器返回这个用户名是否已经被注册过。
案例分析
- 页面中给出注册表单;
- 在username input标签中绑定blur事件处理函数。
- 当input标签失去焦点后获取 username表单字段的值,向服务端发送AJAX请求;
- django的视图函数中处理该请求,获取username值,判断该用户在数据库中是否被注册,如果被注册了就返回“该用户已被注册”,否则响应“该用户名可以注册”。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> </head> <body> <div class="form-horizontal form-group col-sm-10"> <label for="username" class="col-sm-2 control-label">用户名</label> <div class="col-sm-5"> <input type="text" class="form-control" id="username" name="name"> </div> <div> <span id="msg"></span> </div> </div> <div class="form-horizontal form-group col-sm-10"> <label for="password" class="col-sm-2 control-label">密码</label> <div class="col-sm-5"> <input type="password" class="form-control" id="password" name="pwd"> </div> </div> <div class="form-horizontal form-group"> <div class="col-sm-offset-2 col-sm-10"> <button class="btn btn-default" id="b1">注册</button> </div> </div> </body> <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script> <script> $('#username').blur(function () { $.ajax({ url: '/check_info/', type: 'post', data: { name: $('[name="name"]').val(), }, success: function (res) { $('#msg').text(res) } }) }) </script> <script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script> </html>

from app01 import views urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^register/', views.register), url(r'^check_info/', views.check_info), ]

from django.shortcuts import render,HttpResponse from app01 import models def register(request): return render(request,'register.html') def check_info(request): name = request.POST.get('name') res = '有效输入' name_list = models.Info.objects.filter(name=name) if name_list: res = '用户名已存在' return HttpResponse(res)

from django.db import models class Info(models.Model): name = models.CharField(max_length=32) password = models.CharField(max_length=16)
$.ajax参数
$('#username').blur(function () {
$.ajax({
url: '/check_info/',
type: 'post',
data: { # data中的键值对,如果值不是字符串类型,需要将其转换成字符串类型
name: $('[name="name"]').val(),
},
success: function (res) {
$('#msg').text(res)
}
})
})
JS实现AJAX
1 var b2 = document.getElementById("b2"); 2 b2.onclick = function () { 3 // 原生JS 4 var xmlHttp = new XMLHttpRequest(); 5 xmlHttp.open("POST", "/ajax_test/", true); 6 xmlHttp.setRequestHeader("Content-type", "application/x-www-form-urlencoded"); 7 xmlHttp.send("username=q1mi&password=123456"); 8 xmlHttp.onreadystatechange = function () { 9 if (xmlHttp.readyState === 4 && xmlHttp.status === 200) { 10 alert(xmlHttp.responseText); 11 } 12 }; 13 };





