最全Vue开发环境搭建
前言
一直想去学Vue,不过一直找不到一个契机。然公司手机端用到了跨平台开发apicloud,里边涉及到Vue组件化开发,例如header和footer的封装,以及apicloud自定义的frame等等,于是决定对Vue.js研究一番,当然开发环境搭建是少不了的第一步。俗话说,工欲善其事必先利其器!
vue的安装
1.vue的安装依赖npm
从node.js官网下载并安装node,为什么要安装node,因为node中自带npm;有空还可以学一下node.js,毕竟node.js也可以开发后端。(有可能的话做个全栈开发)
安装过程很简单,一直下一步完事!安装完成后可进入cmd编辑器,输入命令 node -v进行查看,如果成功安装node会出现 版本号 我的版本v8.11.1。
2.安装cnpm
在命令行中输入 npm install -g cnpm --registry=http://registry.npm.taobao.org 建议都用-g。全局安装
然后等待,安装完成后可进入cmd编辑器,输入命令 cnpm -v进行查看,如已成功安装会出现对应版本
大部分npm包是国外的,用淘宝镜像的cnpm来代替npm的安装,速度会快很多。如果使用淘宝镜像安装就输入命令行 $ cnpm install -g vue-cli进行安装,如果没有安装淘宝镜像依旧用$ npm install -g vue-cli安装 无非慢点而已。
输入命令 cnpm -V 出现5.2.0代表淘宝镜像安装成功
输入命令 vue -V 出现2.9.3代表VUE安装成功

提一下,vue-cli 的 webpack 模板已经预先配置好(在安装vue-cli时,已经自带安装webpack)
3.以上搭建完成后我们就可以构建并运行一个简单的项目啦

出现以上界面就说明运行成功啦!!!这里介绍一个打开命令行的小技巧:每次运行vue项目都得用cmd命令然后cd命令进入到项目文件夹下执行npm run dev,很麻烦,其实我们可以这样:资源管理器进入到此文件夹里,shift+鼠标右键会出现 "在此处打开Powershell窗口选项",直接点击就可以了,是不是很方便!!!
有没有注意到上面截图右上角

那个就是vue调试工具vue-devtools扩展程序
vue-devtools的安装以及解决(chrome提示“禁用开发者模式运行的扩展程序”)
1.git clone https://github.com/vuejs/vue-devtools.git 我的是clone到E:\DevelopTools\vue-devtools-master
2.在vue-devtools-master目录下安装依赖包,打开命令行执行命令:
cd E:\DevelopTools\vue-devtools-master
npm run install
npm run build
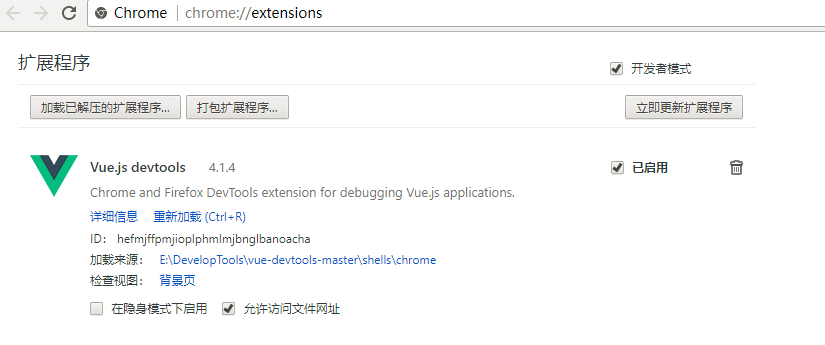
5.安装扩展Chrome插件
Chrome浏览器 > 更多程序 > 拓展程序
点击加载已解压程序按钮, 选择 vue-devtools-master > shells > chrome 放入, 安装成功如下图

6. vue-devtools使用
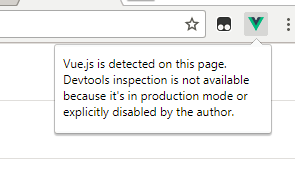
调试需引用开发环境下的完整版vue.js,如果使用生产环境压缩后的版本(vue.min.js)会报以下错误:

对于直接script引用,没有用构建工具的项目,直接选中html页面右键chrome浏览就可以了,或者搭建一个httpserver用谷歌浏览器浏览就行了
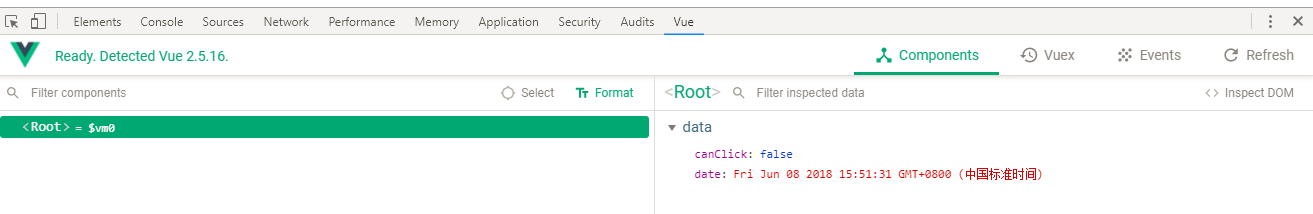
vue-cli构建的vue项目,如何调试,肯定是,进入到项目文件(如果项目已经被npm install过=安装依赖包)执行命令 npm run dev(之后chrome浏览器F12后)
如图所示:

了解vue的原理的应该知道,vue基于数据驱动。有此工具后能很方面看到视图对应的数据。
安装完vue-devtools后,每次打开浏览器会弹出提示

至于终极解决办法请参考我的另外一篇博客彻底禁用Chrome的“请停用以开发者模式运行的扩展程序”提示
对于网上搜索的组策略等解决办法,我试过,反正我的是不行(估计浏览器版本太高的缘故),最后用以上方法解决。。
以上工具装完后,怎么写代码呢,当然最简单的工具,莫过于记事本,不过估计没人会用。编辑器我推荐用vscode。。
安装vscode
别的不敢说,微软出的工具我觉得没啥可说的,我觉得好用、放心。。安装肯定简单,下载后一直下一步即可,不在多说。
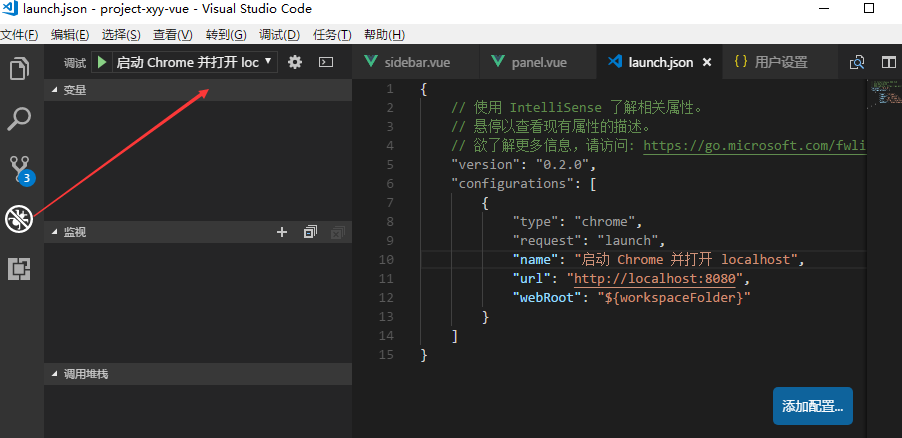
1.调试很方便 ,直接F5修改launch.json,可以添加一些自定义配置

2.如何进行源代码管理

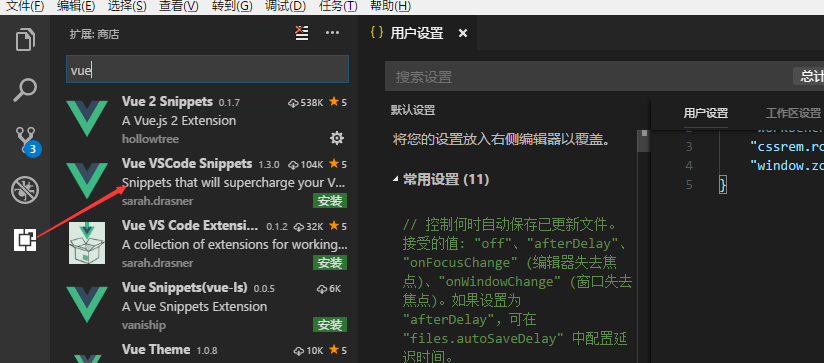
3.搜索一些方便好用的扩展

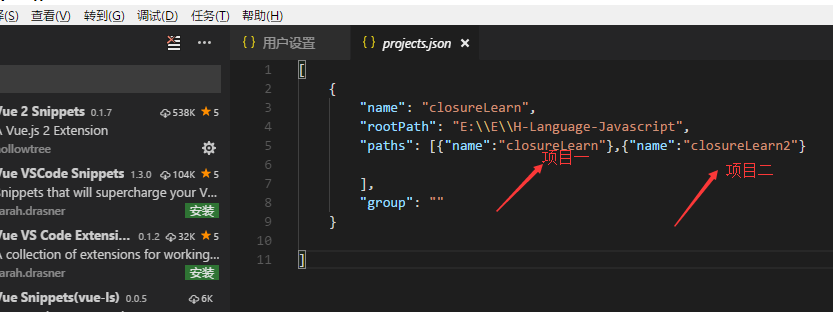
4.如何多项目切换(ctrl+shift+p)选择project manager

此时会打开projects.json,这里可以配置如何进行多项目切换!

关于vscode我这里抛砖引玉,其他详细的功能请大家自行研究!!!



