Xamarin.Android之下拉刷新
2014-11-10 14:53 y-z-f 阅读(5153) 评论(6) 收藏 举报一、前言
当今任何一个App中只要存在列表,基本上都会使用下拉刷新,而身为Xamarin一族的我们自然也不会落后,下面笔者将带领大家在Xamarin下实现Android中的下拉刷新的效果。
二、准备工作
我们的下拉刷新可不是全手工自己实现,而是利用了第三方的库,大家可以选择任何一种方式进行下载:
PS:如果读者选择从Github上下载需要修改引用的文件,将源码的v4删掉,重新引用新的v4。
三、正文
该下拉刷新并不同于官方的下拉刷新DEMO,官方采用的是利用ActionBar呈现刷新状态的,但是我们正常使用的App都是通过下拉呼出下拉刷新,而该第三方下拉刷新需要我们修改layout下的axml文件才能正常使用,比如我们需要ListView支持下拉刷新就需要按照如下的方式修改axml文件:
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:orientation="vertical" 4 android:layout_width="fill_parent" 5 android:layout_height="fill_parent"> 6 <PullToRefresharp.Android.Views.ViewWrapper 7 android:layout_width="fill_parent" 8 android:layout_height="fill_parent"> 9 <PullToRefresharp.Android.Widget.ListView 10 android:layout_width="match_parent" 11 android:layout_height="wrap_content" 12 android:id="@+id/listview1" /> 13 </PullToRefresharp.Android.Views.ViewWrapper> 14 </LinearLayout>
其中ViewWrapper是必须的,它的子控件ListView可不是系统自带的那个控件,我们必须使用自带的,当然读者不需要担心它跟系统自带的ListView有什么区别,实质上第三方就是继承自ListView,当然第三方支持比较有限,现在只能支持ListView、GridView、ExpandableListView以及ScrollView。
接着我们回到MainActivity.cs中,写入如下的代码,监听ListView的RefreshActivated事件,并且模拟加载延迟然后调用ListView的OnRefreshCompleted方法完成加载:
1 protected override void OnCreate(Bundle bundle) 2 { 3 base.OnCreate(bundle); 4 SetContentView(Resource.Layout.Main); 5 6 lv = FindViewById<PullToRefresharp.Android.Widget.ListView>(Resource.Id.listview1); 7 lv.Adapter = new ArrayAdapter(this, Android.Resource.Layout.SimpleListItem1, ITEMS); 8 lv.RefreshActivated += (e,s) => 9 { 10 Task.Factory.StartNew(() => 11 { 12 Thread.Sleep(1000); 13 RunOnUiThread(() => 14 { 15 lv.OnRefreshCompleted(); 16 }); 17 }); 18 }; 19 }
其中ITEMS的内容如下所示:
1 private static string[] ITEMS = new string[] {"Abbaye de Belloc", "Abbaye du Mont des Cats", "Abertam","Abondance", "Ackawi", "Acorn", "Adelost", "Affidelice au Chablis", "Afuega'l Pitu","Airag", "Airedale", "Aisy Cendre", "Allgauer Emmentaler", "Abbaye de Belloc","Abbaye du Mont des Cats", "Abertam", "Abondance", "Ackawi", "Acorn", "Adelost","Affidelice au Chablis", "Afuega'l Pitu", "Airag", "Airedale", "Aisy Cendre","Allgauer Emmentaler"};
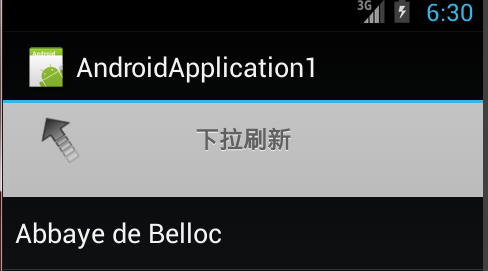
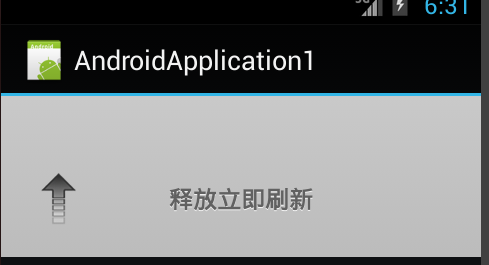
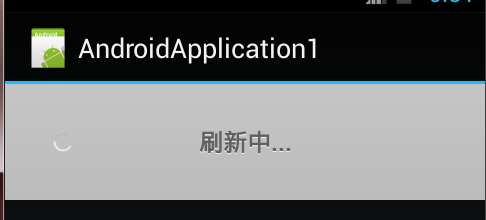
然后一个简单的下拉刷新就完成了,我们来看看我们的成果吧:



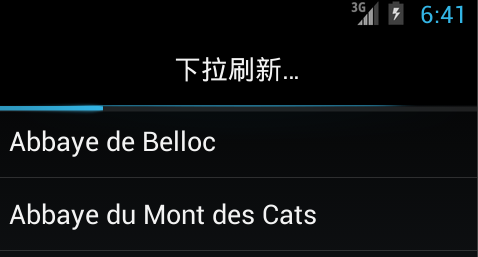
如果读者需要自定义这部分只需要在ViewWrapper与ListView之间添加一个LinearLayout控件,里面写上自定义的内容即可,当然这其中的各种动画效果自然也要自己实现了,笔者这里就不详细介绍了,作为福利,再给大家看看官方采用ActionBar(Github入口)实现的下拉效果图:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号