jqPlot图表插件学习之饼状图和环状图
2014-09-23 11:38 y-z-f 阅读(12920) 评论(5) 编辑 收藏 举报一、准备工作
官网下载(笔者选择的是jquery.jqplot.1.0.8r1250.zip这个版本)
然后读者需要根据自己的情况新建一个项目并且按照如下的方式加载对应的js和css(因为笔者在VS2012环境下新建的,并且所需的js和css都会对应的放到js和css文件夹下,请读者根据自己的情况修正加载的路径)。
1 <link href="css/jquery.jqplot.min.css" rel="stylesheet" /> 2 <script src="js/jquery.min.js"></script> 3 <script src="js/jquery.jqplot.min.js"></script> 4 5 <!--[if lt IE 9]> 6 <script src="js/excanvas.min.js"></script> 7 <![endif]--> 8 <script src="js/jqplot.pieRenderer.min.js"></script> 9 <script src="js/jqplot.donutRenderer.min.js"></script>
其中最后一个js文件在plugins下,今后会经常使用到这个文件夹下的文件,因为他们是很多扩展功能所需的文件。除了引用基本的文件之后我们还需要放置一个占位符用来作为图表的容器,我们需要放置一个宽度为500高度为300的DIV:
1 <div id="chart" style="width:500px;height:300px;" ></div>
二、正文
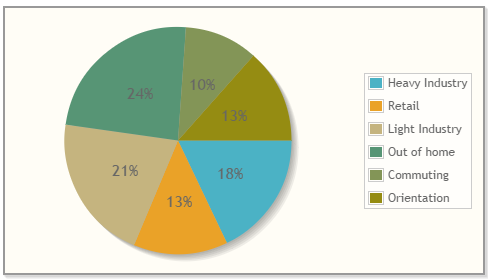
这节我们将围绕饼状图展开介绍,首先是最常规的饼状图,所以我们这里就需要PieRenderer来负责渲染,所以必须要引用jqplot.pieRenderer 这个库,然后我们就通过一段代码来实现图1.1的效果:
1 $(function () { 2 3 var data = [ 4 ['Heavy Industry', 12], ['Retail', 9], ['Light Industry', 14], 5 ['Out of home', 16], ['Commuting', 7], ['Orientation', 9] 6 ]; 7 8 $.jqplot('chart', [data], { 9 seriesDefaults: { 10 renderer: $.jqplot.PieRenderer, 11 rendererOptions: { 12 showDataLabels: true 13 } 14 }, 15 legend: { 16 show: true, 17 location: "e" 18 } 19 }); 20 });
其中没有什么需要特别说明的,通过前面几节的学习,大家一定知道renderer属性的含义,也能够明白以后只要是显示非折线,就会使用到这个属性来指定图表,而rendererOptions则是对renderer设置的图表的附加属性,所以具体的参数项要根据具体使用的图表而定,比如这里使用了饼状图,所以showDataLabels则表示饼状图中是否显示所占比例数。最后一个就是legend了,用来指定不同颜色所对应的数据项。
图1.1

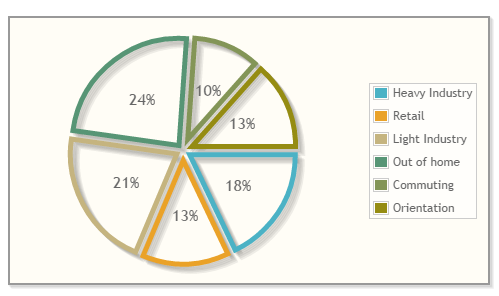
除了这种最普通的饼状图,我们还可以制作出其他的饼状图,比如下面的代码我们通过rendererOptions中的部分属性将可以制作出图1.2所示的饼状图:
1 $(function () { 2 3 var data = [ 4 ['Heavy Industry', 12], ['Retail', 9], ['Light Industry', 14], 5 ['Out of home', 16], ['Commuting', 7], ['Orientation', 9] 6 ]; 7 8 $.jqplot('chart', [data], { 9 seriesDefaults: { 10 renderer: $.jqplot.PieRenderer, 11 rendererOptions: { 12 showDataLabels: true, 13 fill: false, 14 lineWidth: 5, 15 sliceMargin: 4 16 } 17 }, 18 legend: { 19 show: true, 20 location: "e" 21 } 22 }); 23 });
这里的fill表示是否填充整个饼状图,另外两个属性通过字面的意思也能够得出分别是边框宽度和外边距。
图1.2

当然还有跟饼状图类似的图形,只是它不仅仅只是外面有,内部还有一个环,它的名字就是环状图,通过下面的代码我们将创建图1.3的环状图:
1 $(function () { 2 3 var s1 = [['a', 6], ['b', 8], ['c', 14], ['d', 20]]; 4 var s2 = [['a', 8], ['b', 12], ['c', 6], ['d', 9]]; 5 6 $.jqplot('chart', [s1,s2], { 7 seriesDefaults: { 8 renderer: $.jqplot.DonutRenderer, 9 rendererOptions: { 10 showDataLabels: true, 11 sliceMargin: 4, 12 dataLabels: 'value', 13 startAngle: -90 14 } 15 }, 16 legend: { 17 show: true, 18 location: "e" 19 } 20 }); 21 });
其中rendererOptions中又多了几个属性,分别是dataLabels和startAngle,dataLabels表示showDataLabels显示的数据是显示百分比还是直接显示数据中的数字,而startAngle则表示环状图起始的位置,比如这里的-90表示从12点钟方向开始,默认是从9点钟方向顺时针开始的。
图1.3










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?