jqPlot图表插件学习之数据节点高亮和光标提示
2014-09-20 13:03 y-z-f 阅读(4549) 评论(0) 编辑 收藏 举报一、准备工作
首先我们需要到官网下载所需的文件:
官网下载(笔者选择的是jquery.jqplot.1.0.8r1250.zip这个版本)
然后读者需要根据自己的情况新建一个项目并且按照如下的方式加载对应的js和css(因为笔者在VS2012环境下新建的,并且所需的js和css都会对应的放到js和css文件夹下,请读者根据自己的情况修正加载的路径)。
1 <link href="css/jquery.jqplot.min.css" rel="stylesheet" /> 2 <script src="js/jquery.min.js"></script> 3 <script src="js/jquery.jqplot.min.js"></script> 4 5 <!--[if lt IE 9]> 6 <script src="js/excanvas.min.js"></script> 7 <![endif]--> 8 <script src="js/jqplot.highlighter.min.js"></script> 9 <script src="js/jqplot.cursor.min.js"></script> 10 <script src="js/jqplot.dateAxisRenderer.min.js"></script>
其中最后两个js文件在plugins下,今后会经常使用到这个文件夹下的文件,因为他们是很多扩展功能所需的文件。除了引用基本的文件之后我们还需要放置一个占位符用来作为图表的容器,我们需要放置一个宽度为500高度为300的DIV:
1 <div id="chart" style="width:500px;height:300px;" ></div>
二、正文
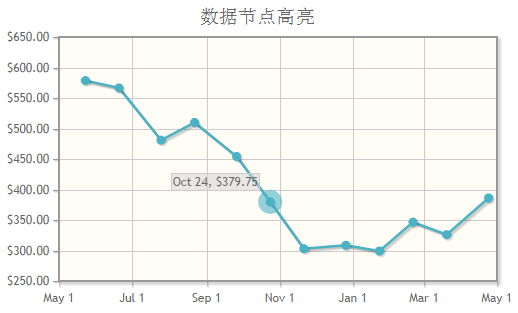
本节我们将学习如何在折线图中高亮用户选择的节点并显示对应的数据,关键主要是设置highlighter属性,比如下面的代码将可以实现图1.1的效果:
1 $(function () { 2 var line1 = [['23-May-08', 578.55], ['20-Jun-08', 566.5], ['25-Jul-08', 480.88], 3 ['22-Aug-08', 509.84], ['26-Sep-08', 454.13], ['24-Oct-08', 379.75], 4 ['21-Nov-08', 303], ['26-Dec-08', 308.56], ['23-Jan-09', 299.14], 5 ['20-Feb-09', 346.51], ['20-Mar-09', 325.99], ['24-Apr-09', 386.15]]; 6 7 $.jqplot('chart', [line1], { 8 title: "数据节点高亮", 9 axes: { 10 xaxis: { 11 renderer: $.jqplot.DateAxisRenderer, 12 tickOptions: { 13 formatString: "%b %#d" 14 } 15 }, 16 yaxis: { 17 tickOptions: { 18 formatString: "$%.2f" 19 } 20 } 21 }, 22 highlighter: { 23 show: true, 24 sizeAdjust: 15 25 } 26 }); 27 });
读者主要这里的分类名称的格式是时间,而不是单纯的名称了,所以我们需要借助特定的引擎来输出,所以这里我们借助了dateAxisRenderer引擎来输出,当然读者也可以使用之前的引擎,只是会将这个时间按照原版的样子输出而已,然后就是tickOptions属性中的formatString属性,它是用来指定显示的文字的格式。这里关键的是highlighter属性,其中show表示是否启用,而sizeAdjust则表示高亮的程度,我们可以通过下面这个图看出效果。
图1.1

当我们指定sizeAdjust的值越大,则这个圈也越大。
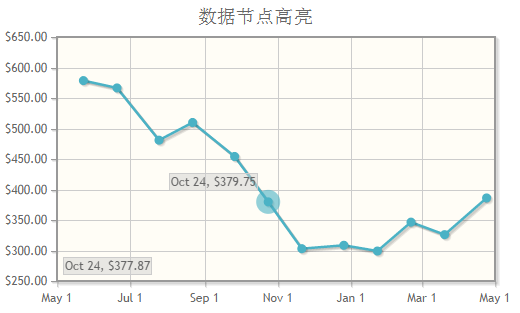
上图中我们可以看到,只有我们选择了某个节点才可以看到对应的值,但是我们还可以通过另一种指针的方式查看整个图表所选位置的X轴信息以及Y轴信息,通过这个方式我们就可以查看折线图中折线的大致值了,下面我们就通过指定cursor来实现图1.2的效果:
1 $(function () { 2 var line1 = [['23-May-08', 578.55], ['20-Jun-08', 566.5], ['25-Jul-08', 480.88], 3 ['22-Aug-08', 509.84], ['26-Sep-08', 454.13], ['24-Oct-08', 379.75], 4 ['21-Nov-08', 303], ['26-Dec-08', 308.56], ['23-Jan-09', 299.14], 5 ['20-Feb-09', 346.51], ['20-Mar-09', 325.99], ['24-Apr-09', 386.15]]; 6 7 $.jqplot('chart', [line1], { 8 title: "数据节点高亮", 9 axes: { 10 xaxis: { 11 renderer: $.jqplot.DateAxisRenderer, 12 tickOptions: { 13 formatString: "%b %#d" 14 } 15 }, 16 yaxis: { 17 tickOptions: { 18 formatString: "$%.2f" 19 } 20 } 21 }, 22 highlighter: { 23 show: true, 24 sizeAdjust: 15 25 }, 26 cursor: { 27 show: true, 28 tooltipLocation: 'sw' 29 } 30 }); 31 });
这里的curosr跟highlighter类似,首先要启用,然后通过tooltipLocation指定提示显示的位置。
图1.2










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?