jqPlot图表插件学习之阴阳烛图
2014-09-22 10:55 y-z-f 阅读(2795) 评论(0) 编辑 收藏 举报一、准备工作
首先我们需要到官网下载所需的文件:
官网下载(笔者选择的是jquery.jqplot.1.0.8r1250.zip这个版本)
然后读者需要根据自己的情况新建一个项目并且按照如下的方式加载对应的js和css(因为笔者在VS2012环境下新建的,并且所需的js和css都会对应的放到js和css文件夹下,请读者根据自己的情况修正加载的路径)。
1 <link href="css/jquery.jqplot.min.css" rel="stylesheet" /> 2 <script src="js/jquery.min.js"></script> 3 <script src="js/jquery.jqplot.min.js"></script> 4 5 <!--[if lt IE 9]> 6 <script src="js/excanvas.min.js"></script> 7 <![endif]--> 8 <script src="js/jqplot.dateAxisRenderer.min.js"></script> 9 <script src="js/jqplot.ohlcRenderer.min.js"></script> 10 <script src="js/jqplot.highlighter.min.js"></script>
其中最后三个js文件在plugins下,今后会经常使用到这个文件夹下的文件,因为他们是很多扩展功能所需的文件。除了引用基本的文件之后我们还需要放置一个占位符用来作为图表的容器,我们需要放置一个宽度为500高度为300的DIV:
1 <div id="chart" style="width:500px;height:300px;" ></div>
二、正文
今天我们将会介绍一个全新的图表,而且这个图表也比较偏向于行业,它的名字就是阴阳烛图,当然我们首先需要具备一组数据,这样我们才能够使用Jqplot去呈现,下面是我们后面示例中需要用到的数据:
var ohlc = [ ['06/15/2009 16:00:00', 136.01, 139.5, 134.53, 139.48], ['06/08/2009 16:00:00', 143.82, 144.56, 136.04, 136.97], ['06/01/2009 16:00:00', 136.47, 146.4, 136, 144.67], ['05/26/2009 16:00:00', 124.76, 135.9, 124.55, 135.81], ['05/18/2009 16:00:00', 123.73, 129.31, 121.57, 122.5], ['05/11/2009 16:00:00', 127.37, 130.96, 119.38, 122.42], ['05/04/2009 16:00:00', 128.24, 133.5, 126.26, 129.19], ['04/27/2009 16:00:00', 122.9, 127.95, 122.66, 127.24], ['04/20/2009 16:00:00', 121.73, 127.2, 118.6, 123.9], ['04/13/2009 16:00:00', 120.01, 124.25, 115.76, 123.42], ['04/06/2009 16:00:00', 114.94, 120, 113.28, 119.57], ['03/30/2009 16:00:00', 104.51, 116.13, 102.61, 115.99], ['03/23/2009 16:00:00', 102.71, 109.98, 101.75, 106.85], ['03/16/2009 16:00:00', 96.53, 103.48, 94.18, 101.59], ['03/09/2009 16:00:00', 84.18, 97.2, 82.57, 95.93], ['03/02/2009 16:00:00', 88.12, 92.77, 82.33, 85.3], ['02/23/2009 16:00:00', 91.65, 92.92, 86.51, 89.31], ['02/17/2009 16:00:00', 96.87, 97.04, 89, 91.2], ['02/09/2009 16:00:00', 100, 103, 95.77, 99.16], ['02/02/2009 16:00:00', 89.1, 100, 88.9, 99.72], ['01/26/2009 16:00:00', 88.86, 95, 88.3, 90.13], ['01/20/2009 16:00:00', 81.93, 90, 78.2, 88.36], ['01/12/2009 16:00:00', 90.46, 90.99, 80.05, 82.33], ['01/05/2009 16:00:00', 93.17, 97.17, 90.04, 90.58], ['12/29/2008 16:00:00', 86.52, 91.04, 84.72, 90.75], ['12/22/2008 16:00:00', 90.02, 90.03, 84.55, 85.81], ['12/15/2008 16:00:00', 95.99, 96.48, 88.02, 90], ['12/08/2008 16:00:00', 97.28, 103.6, 92.53, 98.27], ['12/01/2008 16:00:00', 91.3, 96.23, 86.5, 94], ['11/24/2008 16:00:00', 85.21, 95.25, 84.84, 92.67], ['11/17/2008 16:00:00', 88.48, 91.58, 79.14, 82.58], ['11/10/2008 16:00:00', 100.17, 100.4, 86.02, 90.24], ['11/03/2008 16:00:00', 105.93, 111.79, 95.72, 98.24], ['10/27/2008 16:00:00', 95.07, 112.19, 91.86, 107.59], ['10/20/2008 16:00:00', 99.78, 101.25, 90.11, 96.38], ['10/13/2008 16:00:00', 104.55, 116.4, 85.89, 97.4], ['10/06/2008 16:00:00', 91.96, 101.5, 85, 96.8], ['09/29/2008 16:00:00', 119.62, 119.68, 94.65, 97.07], ['09/22/2008 16:00:00', 139.94, 140.25, 123, 128.24], ['09/15/2008 16:00:00', 142.03, 147.69, 120.68, 140.91] ];
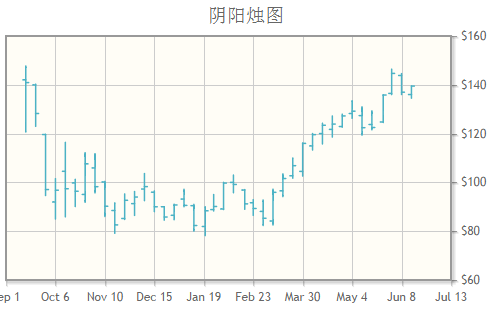
有了这组数据之后我们就可以开始完成图表了,既然是新的图表必然我们就需要使用新的引擎,相信学习了几篇的读者一眼就能够发现今天我们需要使用OHLCRenderer引擎,而X轴依然是使用DteAxisRenderer引擎,毕竟是时间。下面我们通过如下的代码来制作图1.1所示的图表:
1 $.jqplot('chart', [ohlc], { 2 title: "阴阳烛图", 3 seriesDefaults:{yaxis:"y2axis"}, 4 axes: { 5 xaxis: { 6 renderer: $.jqplot.DateAxisRenderer, 7 tickOptions: { formatString: "%b %e" }, 8 min: "09-01-2008 16:00", 9 max: "06-22-2009 16:00", 10 tickInterval: "5 weeks" 11 }, 12 y2axis: { 13 tickOptions: {formatString:"$%d"} 14 } 15 }, 16 series: [{ renderer: $.jqplot.OHLCRenderer }], 17 highlighter: { 18 show: true, 19 showMarker: false, 20 tooltipAxes: "xy", 21 yvalues: 4, 22 formatString: '<table class="jqplot-highlighter"> \ 23 <tr><td>date:</td><td>%s</td></tr> \ 24 <tr><td>open:</td><td>%s</td></tr> \ 25 <tr><td>hi:</td><td>%s</td></tr> \ 26 <tr><td>low:</td><td>%s</td></tr> \ 27 <tr><td>close:</td><td>%s</td></tr></table>' 28 } 29 });
其中seriesDefaults表示Y轴显示的数据放到右边的Y轴,axes下的xaxis中则通过min和max指定X轴显示的最大日期和最小日期,并且还通过tickInterval指定我们的间隔为6个星期,其中还有一个新的特性就是提示框的格式是可以自定义的,这里我们就通过highlighter的formatString指定了,但是光指定还是没用,还要告诉它如何去呈现这个自定义的提示,所以我们还需要借助tooltipAxes指定数据从x轴到y轴来获取并呈现,并且从X轴获取一个数据填充formatString的第一次占位符,而用Y轴中按顺序获取4个值来填充,这个的4是用过yvalues指定的,这样我们就可以自定义提示了。
图1.1

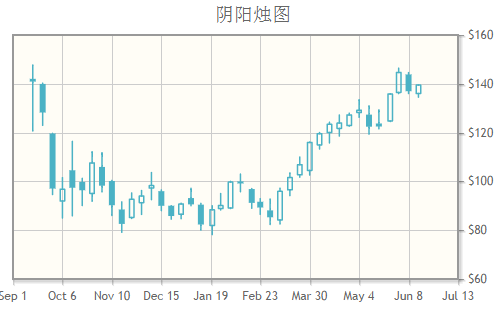
该图中每条竖线都有两个小横杆,他们分别表示开始时的价格,和关闭时的价格,而竖线的两端则表示最低价以及最高价,但是通过这个图我们没法直观的看出开始的价格和关闭时的价格,所以我们还可以指定另一个参数让他们从小横线变成矩形,这样就能够直观的看到图1.2的效果了:
1 $.jqplot('chart', [ohlc], { 2 title: "阴阳烛图", 3 seriesDefaults:{yaxis:"y2axis"}, 4 axes: { 5 xaxis: { 6 renderer: $.jqplot.DateAxisRenderer, 7 tickOptions: { formatString: "%b %e" }, 8 min: "09-01-2008 16:00", 9 max: "06-22-2009 16:00", 10 tickInterval: "5 weeks" 11 }, 12 y2axis: { 13 tickOptions: {formatString:"$%d"} 14 } 15 }, 16 series: [{ 17 renderer: $.jqplot.OHLCRenderer, 18 rendererOptions: { 19 candleStick: true 20 } 21 }], 22 highlighter: { 23 show: true, 24 showMarker: false, 25 tooltipAxes: "xy", 26 yvalues: 4, 27 formatString: '<table class="jqplot-highlighter"> \ 28 <tr><td>date:</td><td>%s</td></tr> \ 29 <tr><td>open:</td><td>%s</td></tr> \ 30 <tr><td>hi:</td><td>%s</td></tr> \ 31 <tr><td>low:</td><td>%s</td></tr> \ 32 <tr><td>close:</td><td>%s</td></tr></table>' 33 } 34 });
这里我们仅仅只是在series中给rendererOptions的candleStick属性设置为了true。
图1.2










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?