jqPlot图表插件学习之柱形图和旋转分类名称
2014-09-18 13:59 y-z-f 阅读(7200) 评论(0) 编辑 收藏 举报一、准备工作
首先我们需要到官网下载所需的文件:
官网下载(笔者选择的是jquery.jqplot.1.0.8r1250.zip这个版本)
然后读者需要根据自己的情况新建一个项目并且按照如下的方式加载对应的js和css(因为笔者在VS2012环境下新建的,并且所需的js和css都会对应的放到js和css文件夹下,请读者根据自己的情况修正加载的路径)。
1 <link href="css/jquery.jqplot.min.css" rel="stylesheet" /> 2 <script src="js/jquery.min.js"></script> 3 <script src="js/jquery.jqplot.min.js"></script> 4 5 <!--[if lt IE 9]> 6 <script src="js/excanvas.min.js"></script> 7 <![endif]--> 8 <script src="js/jqplot.canvasAxisTickRenderer.min.js"></script> 9 <script src="js/jqplot.canvasTextRenderer.js"></script> 10 <script src="js/jqplot.canvasAxisLabelRenderer.js"></script> 11 <script src="js/jqplot.categoryAxisRenderer.min.js"></script> 12 <script src="js/jqplot.barRenderer.min.js"></script>
其中最后五个js文件在plugins下,今后会经常使用到这个文件夹下的文件,因为他们是很多扩展功能所需的文件。除了引用基本的文件之后我们还需要放置一个占位符用来作为图表的容器,我们需要放置一个宽度为500高度为300的DIV:
1 <div id="chart" style="width:500px;height:300px;" ></div>
二、正文
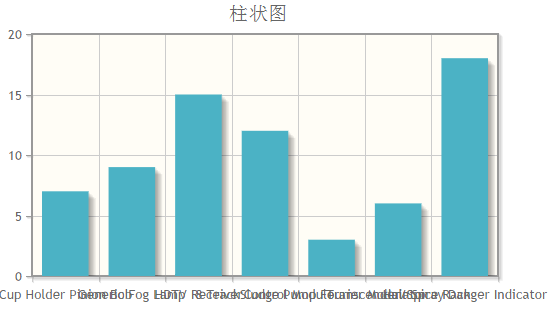
通过前面两节的学习,都仅仅只是折线图,而本节我们将学习柱形图,当然这个柱形图还仅仅只是入门级别的,下面我们将演示如何制作出图1.1的图表:
1 var line1 = [['Cup Holder Pinion Bob', 7], ['Generic Fog Lamp', 9], ['HDTV Receiver', 15], 2 ['8 Track Control Module', 12], [' Sludge Pump Fourier Modulator', 3], 3 ['Transcender/Spice Rack', 6], ['Hair Spray Danger Indicator', 18]]; 4 5 $.jqplot('chart1', [line1], { 6 title: '柱状图', 7 series: [{ renderer: $.jqplot.BarRenderer }], 8 axes: { 9 xaxis: { 10 renderer: $.jqplot.CategoryAxisRenderer 11 } 12 } 13 });
其中series属性在第一节就介绍过了,主要是控制传递给jqplot第二个参数对应索引的数据用什么图表去呈现,这里指定的是柱形图。但是只指定这个还不行,因为line1不仅仅只是数据还包括每个数据对应的名称,所以我们还需要指定X轴显示分类名称,所以要指定xaxis的renderer属性。
图1.1

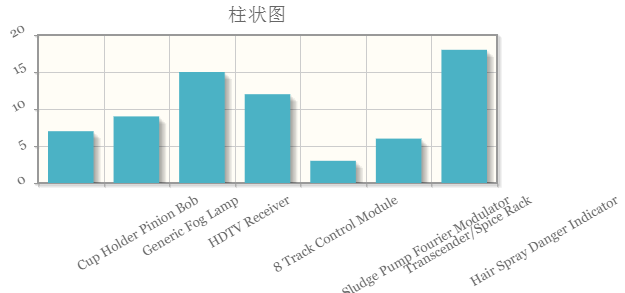
我们可以看到X轴显示的字都重叠在一起了,默认情况下这些字是不会自己旋转的,而需要借助于canvasAxisTickRenderer插件才可以,所以下面我们指定axesDefaults的tickRenderer为该引擎,并设置X轴和Y轴显示的尺度都旋转(图1.2):
1 var line1 = [['Cup Holder Pinion Bob', 7], ['Generic Fog Lamp', 9], ['HDTV Receiver', 15], 2 ['8 Track Control Module', 12], [' Sludge Pump Fourier Modulator', 3], 3 ['Transcender/Spice Rack', 6], ['Hair Spray Danger Indicator', 18]]; 4 5 $.jqplot('chart1', [line1], { 6 title: '柱状图', 7 series: [{ renderer: $.jqplot.BarRenderer }], 8 axesDefaults: { 9 tickRenderer: $.jqplot.CanvasAxisTickRenderer, 10 tickOptions: { 11 fontFamily: 'Georgia', 12 angle: -30, 13 fontSize: '10pt' 14 } 15 }, 16 axes: { 17 xaxis: { 18 renderer: $.jqplot.CategoryAxisRenderer 19 } 20 } 21 });
这样我们就可以解决分类名称过长的情况了。
图1.2

从图中我们可以看到X轴的标记都是以尾部对齐的,而Y轴则以中间部分对其的,当然我们也可以修改他们的对齐方式,只要在tickOptions中加上labelPosition属性并指定对应的对其方式即可,比如下面我们将设置为头部对其(图1.3):
1 var line1 = [['Cup Holder Pinion Bob', 7], ['Generic Fog Lamp', 9], ['HDTV Receiver', 15], 2 ['8 Track Control Module', 12], [' Sludge Pump Fourier Modulator', 3], 3 ['Transcender/Spice Rack', 6], ['Hair Spray Danger Indicator', 18]]; 4 5 $.jqplot('chart1', [line1], { 6 title: '柱状图', 7 series: [{ renderer: $.jqplot.BarRenderer }], 8 axesDefaults: { 9 tickRenderer: $.jqplot.CanvasAxisTickRenderer, 10 tickOptions: { 11 fontFamily: 'Georgia', 12 angle: -30, 13 fontSize: '10pt', 14 labelPosition: 'start' 15 } 16 }, 17 axes: { 18 xaxis: { 19 renderer: $.jqplot.CategoryAxisRenderer 20 } 21 } 22 });
图1.3

在第一节中我们设置了四条折线图,在柱形图中我们既然可以加上一条折线图,并以顶部的轴为X轴,右边的轴为Y轴标注刻度,而我们只需要修改上面的代码为如下形式即可(图1.4):
1 var line1 = [['Cup Holder Pinion Bob', 7], ['Generic Fog Lamp', 9], ['HDTV Receiver', 15], 2 ['8 Track Control Module', 12], [' Sludge Pump Fourier Modulator', 3], 3 ['Transcender/Spice Rack', 6], ['Hair Spray Danger Indicator', 18]]; 4 5 var line2 = [['Nickle', 28], ['Aluminum', 13], ['Xenon', 54], ['Silver', 47], 6 ['Sulfer', 16], ['Silicon', 14], ['Vanadium', 23]]; 7 8 $.jqplot('chart1', [line1, line2], { 9 title: '柱状图', 10 series: [{ renderer: $.jqplot.BarRenderer }, 11 { xaxis: 'x2axis', yaxis: 'y2axis' }], //指定第二个图表以顶部为X轴,右边为Y轴进行刻度 12 axesDefaults: { 13 tickRenderer: $.jqplot.CanvasAxisTickRenderer, 14 tickOptions: { 15 fontFamily: 'Georgia', 16 angle: -30, 17 fontSize: '10pt', 18 labelPosition: 'start' 19 } 20 }, 21 axes: { 22 xaxis: { 23 renderer: $.jqplot.CategoryAxisRenderer 24 }, 25 yaxis: { 26 autoscale: true 27 }, 28 x2axis: { 29 renderer:$.jqplot.CategoryAxisRenderer //指定X轴显示分类 30 }, 31 y2axis: { 32 autoscale: true 33 } 34 } 35 });
这里需要提示下的是series属性中x2axis和y2axis,如果读者把数字改变会导致图表不显示,并且我们可以看到第二个图表是以折线的形式呈现的,因为我们没有指定第二个图表的形式,则默认使用折线,当然读者也可以尝试指定第二个图表的呈现形式为柱形图。
图1.4










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?