jqPlot图表插件学习之ajax-json数据加载
2014-09-19 16:35 y-z-f 阅读(4007) 评论(2) 编辑 收藏 举报一、准备工作
首先我们需要到官网下载所需的文件:
官网下载(笔者选择的是jquery.jqplot.1.0.8r1250.zip这个版本)
然后读者需要根据自己的情况新建一个项目并且按照如下的方式加载对应的js和css(因为笔者在VS2012环境下新建的,并且所需的js和css都会对应的放到js和css文件夹下,请读者根据自己的情况修正加载的路径)。
1 <link href="css/jquery.jqplot.min.css" rel="stylesheet" /> 2 <script src="js/jquery.min.js"></script> 3 <script src="js/jquery.jqplot.min.js"></script> 4 5 <!--[if lt IE 9]> 6 <script src="js/excanvas.min.js"></script> 7 <![endif]--> 8 <script src="js/jqplot.json2.min.js"></script>
其中最后一个js文件在plugins下,今后会经常使用到这个文件夹下的文件,因为他们是很多扩展功能所需的文件。除了引用基本的文件之后我们还需要放置一个占位符用来作为图表的容器,我们需要放置一个宽度为500高度为300的DIV:
1 <div id="chart" style="width:500px;height:300px;" ></div>
二、正文
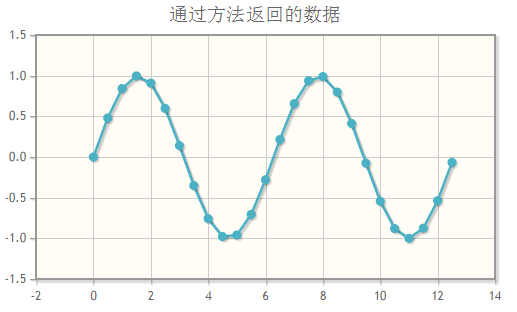
通过前面三节的学习我们,我们都是通过第二个参数来传递图表需要的参数,但实际中往往需要通过某些方法或者通过ajax加载数据的,而jqplot已经提供了对应的扩展,我们通过重写dataRenderer方法就可以实现,利用如下的代码将可以实现图1.1的效果:
1 function sineRenderer() { 2 var data = [[]]; 3 for (var i = 0 ; i < 13 ; i += 0.5) { 4 data[0].push([i, Math.sin(i)]); 5 } 6 return data; 7 } 8 9 $(function () { 10 $.jqplot('chart', [], { 11 title: "通过方法返回的数据", 12 dataRenderer: sineRenderer 13 }); 14 });
编写起来很简单,只要将能够提供数据的函数赋值给jqplot的dataRenderer属性即可,后面jqplot会主动调用我们的函数,当然还会传递给我们一些参数,而标准的写法如下所示:
1 function(userData, plotObject, options) { 2 ... 3 return data; 4 }
图1.1

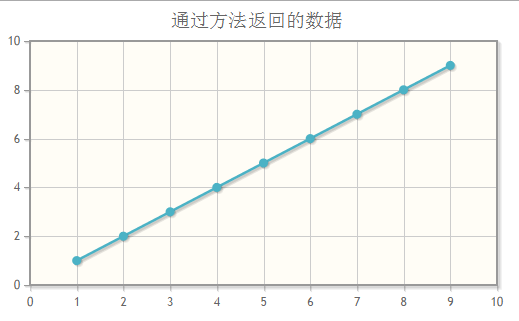
上面我们只是通过一个函数返回数据,下面我们将学习如何利用相同的技术来利用ajax加载数据并呈现图表,首先我们需要在网站根目录下新建一个test.txt文件,并在里面写进数组,然后写入以下代码既可实现图1.2的效果:
1 function ajaxDataRenderer(url, plot, options) { 2 var ret; 3 $.ajax({ 4 async: false, 5 url: url, 6 dataType: 'json', 7 success: function (data) { 8 ret = data; 9 } 10 }); 11 return ret; 12 } 13 14 $(function () { 15 $.jqplot('chart', "/test.txt", { 16 title: "通过方法返回的数据", 17 dataRenderer: ajaxDataRenderer 18 }); 19 });
从中我们可以看出ajaxDataRenderer的第一参数是用来接收传递给jqplot第二个参数的值的。
图1.2










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?