如何利用Github+Appveyor+Nuget打造自己的.net core开源库
2016-12-14 18:03 y-z-f 阅读(1993) 评论(2) 收藏 举报以下教程基于你有一个托管在Github上的.net core项目,如果没有的可以自己fork一个或者自己创建了默认的项目即可。
我们打开需要生成nuget包的项目中的project.json文件,有关nuget中相关的配置是可以直接通过packOptions节去配置的,比如下面这样:
1 "packOptions": { 2 "iconUrl": "https://avatars0.githubusercontent.com/u/16951448?v=3&s=70", 3 "projectUrl": "https://github.com/Vip56/Sino.FileManager", 4 "licenseUrl": "https://github.com/Vip56/Sino.FileManager/blob/master/LICENSE" 5 }
配置了在nuget中显示的图片(“iconUrl”),项目地址(“projectUrl”)和版权信息(“licenseUrl”),当然还有其他配置节,大家可以自行摸索。
通过上面的配置,保证了我们最终生成nuget包中对应的信息,但是appveyor默认情况下不能非常好的支持.net core的项目,所以我们需要借助PowerSheel脚本去自己构建项目,我们先在项目根目录下新建一个名为Build.ps1的文件,然后在该文件中输入以下内容:
1 function EnsurePsbuildInstalled{ 2 [cmdletbinding()] 3 param( 4 [string]$psbuildInstallUri = 'https://raw.githubusercontent.com/ligershark/psbuild/master/src/GetPSBuild.ps1' 5 ) 6 process{ 7 if(-not (Get-Command "Invoke-MsBuild" -errorAction SilentlyContinue)){ 8 'Installing psbuild from [{0}]' -f $psbuildInstallUri | Write-Verbose 9 (new-object Net.WebClient).DownloadString($psbuildInstallUri) | iex 10 } 11 else{ 12 'psbuild already loaded, skipping download' | Write-Verbose 13 } 14 15 # make sure it's loaded and throw if not 16 if(-not (Get-Command "Invoke-MsBuild" -errorAction SilentlyContinue)){ 17 throw ('Unable to install/load psbuild from [{0}]' -f $psbuildInstallUri) 18 } 19 } 20 } 21 22 function Exec 23 { 24 [CmdletBinding()] 25 param( 26 [Parameter(Position=0,Mandatory=1)][scriptblock]$cmd, 27 [Parameter(Position=1,Mandatory=0)][string]$errorMessage = ($msgs.error_bad_command -f $cmd) 28 ) 29 & $cmd 30 if ($lastexitcode -ne 0) { 31 throw ("Exec: " + $errorMessage) 32 } 33 } 34 35 if(Test-Path .\artifacts) { Remove-Item .\artifacts -Force -Recurse } 36 37 EnsurePsbuildInstalled 38 39 exec { & dotnet restore } 40 41 Invoke-MSBuild 42 43 $revision = @{ $true = $env:APPVEYOR_BUILD_NUMBER; $false = 1 }[$env:APPVEYOR_BUILD_NUMBER -ne $NULL]; 44 $revision = [convert]::ToInt32($revision, 10) 45 46 #exec { & dotnet test .\test\Sino.WilddogClient.Tests -c Release } 47 48 exec { & dotnet pack .\src\Sino.WilddogClient -c Release -o .\artifacts --version-suffix=$revision }
最后的部分的:
#exec { & dotnet test .\test\Sino.WilddogClient.Tests -c Release } exec { & dotnet pack .\src\Sino.WilddogClient -c Release -o .\artifacts --version-suffix=$revision }
中的测试被我注释掉了,如果读者需要可以将前面的#去掉,然后修改后面的项目名称即可,而最后一行就是生成指定项目的nuget包,这里也需要读者根据自己的实际情况去修改项目的路径,这样构建部分的指令就完成了。
既然我们的CI使用的是AppVeyor为什么我们还需要自己去写这个脚本,这样自动构建不是一无是处了吗,其实不然,我们仅仅只是手动了Build部分的操作,剩下其他的还是需要借助CI去完成了,所以我们还需要在根目录下新建appveyor.yml文件,这样appveyor会按照我们这个配置文件去构建项目,其中的内容如下:
1 version: '{build}' 2 branches: 3 only: 4 - master 5 build_script: 6 - ps: .\Build.ps1 7 test: off 8 artifacts: 9 - path: .\artifacts\**\*.nupkg 10 name: NuGet 11 deploy: 12 - provider: NuGet 13 name: production 14 api_key: 15 secure: 【加密后的apikey】 16 skip_symbols: true 17 on: 18 branch: master
可以看到这部分的脚本很简单,只是告诉CI,我们只构建master分支的提交和PR,并且使用该项目根目录下的Build.ps作为构建的指令,且还单独设置了nuget包输出的文件夹,artifacts,最后我们配置Nuget将master构建生成的nuget包上传到nuget.org官方库中,仅仅到这里基本足够大部分的使用了,如果需要更diy的可以去查看官方的文档,这里还有一个需要提醒的就是其中secure是我们nuget的apikey,这个数据属于机密内容,但是作为开源项目,肯定是会暴露的,幸好appveyor提供了加密措施,可以让我们把加密后的字符串放入其中,这样就安全多了。
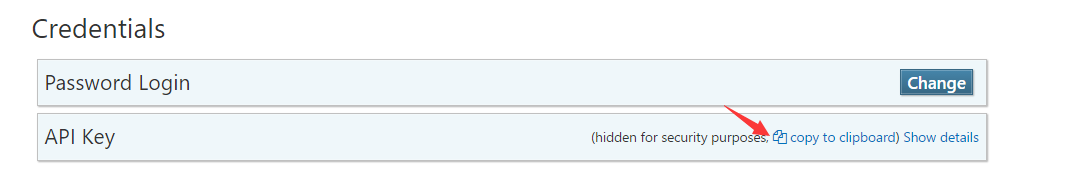
首先我们登录我们的nuget.org账户,找到如下图所示部分的Key:

有了这个原始的Key之后,我们进入这个网站:https://ci.appveyor.com/tools/encrypt
将我们的Key加密,然后将加密后的字符串放到上文中的“【加密后的apikey】”。这样AppVeyor的配置就结束了。最后大家都能看到很多开源的项目都有很多的标签,比如当前构建是否通过,是否支持Nuget安装等等,下面我们就来美化我们的ReadMe.md文档。首先是构建状态,这个直接打开我们Appveyor然后找到如下菜单就可以看到对应的MarkDown格式的:

对于下面这种,是有专门的网站提供了各类svg的支持:
通过这个网站我们可以看到各式各样的,首先我们找到nuget形式的,然后点击后面的路径:

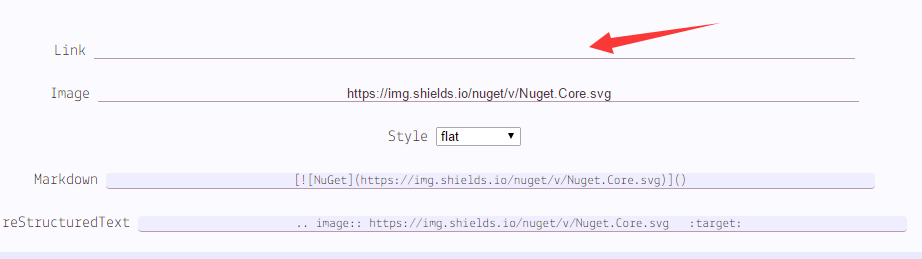
会弹出如下的对话框:

其中最重要的就是Link参数,我们需要将我们这个库的nuget地址复制到其中,下面就会生成对应的Markdow格式的字符串,剩下我们就是把这些Markdown复制到ReadMe.md中即可,这样一个完整的开源项目就完成了。
如果大家出现nuget无法上传,显示版本号不符合要求的,可能需要大家修改version如下:
1.0.0-release-*或者1.0.0-beta-*
实在不懂的可以参考如下几个开源项目:
https://github.com/Vip56/Sino.FileManager
https://github.com/Vip56/Sino.WilddogClient


 浙公网安备 33010602011771号
浙公网安备 33010602011771号