ASP.NET MVC学习之路由篇(1)
2014-03-18 10:05 y-z-f 阅读(18626) 评论(12) 编辑 收藏 举报一、前言
作为一个从ASP.NET转入到ASP.NET MVC的开发人员而言,可能在开发ASP.NET网站的时候就已经开始在使用路由了。只不过在ASP.NET MVC中路由是关键部分,而在ASP.NET中需要自行加进去。下面我们将学习ASP.NET MVC中的路由系统。
二、准备工作
1.新建一个ASP.NET MVC4项目
2.模板选择空
3.在Controllers中添加一个Home控制器
4.打开App_Start中的RouteConfig文件
5.将RouteConfig中默认路由删掉
三、入门
1.基本路由
RouteConfig.cs:
1 public class RouteConfig 2 { 3 public static void RegisterRoutes(RouteCollection routes) 4 { 5 routes.MapRoute( 6 name: "Default", 7 url: "{controller}/{action}" 8 ); 9 } 10 }
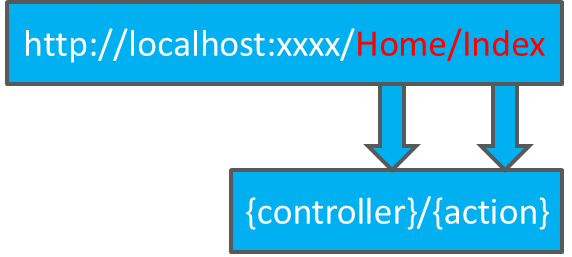
然后运行网站,输入http://localhost:xxxx/Home/Index回车,然后你就能看到对应的页面了。当然你会认为这个非常简单,但是我们也需要理解这些是如何做到的。
下面我们可以看到URL路径和路由配置中的路径对比:

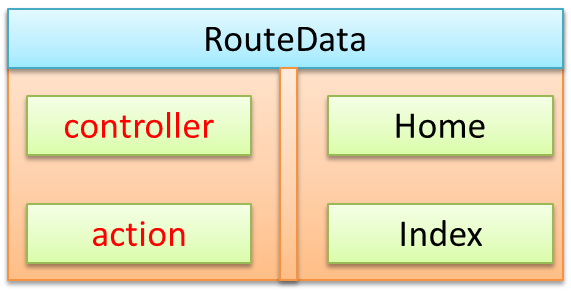
由上面的图,我们可以得出下面的一组路由数据:

然后控制器工厂根据这些参数将会调用HomeController中的Index方法,这其中是如何工作的,我们会在后面讲解控制器工厂中讲到。掌握了上面的基础之后我们就可以继续往下学习了。
2.默认路由
上面的示例中我们会发现默认打开网站是会报异常的,但是我们通过访问网站都值需要输入域名然后就可以看到首页了,那么我们如何在ASP.NET MVC中做到这种效果呢,下面我们就来介绍。
RouteConfig.cs
1 public class RouteConfig 2 { 3 public static void RegisterRoutes(RouteCollection routes) 4 { 5 routes.MapRoute( 6 name: "Default", 7 url: "{controller}/{action}", 8 defaults: new { controller = "Home", action = "Index" } 9 ); 10 } 11 }
提示:default中的默认值变量的名称必须和url中的名称相同,但是大小写不限制。
然后我们重新打开就可以看到正确的结果了。如果你不是通过F5来查看的话,你需要重新编译一下项目,仅仅刷新浏览器可没有用。
3.静态URL片段
或许你们已经有人尝试过输入一些字符在花括号外面,这个其实是允许的。通过这种方式可以制造出更漂亮的路径,比如我们将路由修改为如下所示:
1 public class RouteConfig 2 { 3 public static void RegisterRoutes(RouteCollection routes) 4 { 5 routes.MapRoute( 6 name: "Default", 7 url: "X{controller}-{action}", 8 defaults: new { controller = "Home", action = "Index" } 9 ); 10 } 11 }
通过上面的URL我们可以看出最后我们输入的路径应该是这样的:http://localhost:2392/XHome-Index(:-)是不是非常个性化),如果你是一个爱研究的人你会发现当你把URL的X去掉之后,无法显示默认的首页了,但是“/”却可以,当然这是ASP.NET MVC的核心这么干的,后面我们完全可以改写。
4.自定义片段变量
如果你是一个喜欢依葫芦画瓢的人,你一定会在URL中多添加一个花括号,当然你这么做是好的,但是你能够理解这些花括号捕捉到的值到哪里去了吗?如果你精通ASP.NET,在控制器中打上RouteData你就可以获取到这些值了,但是这不是我们想要的结果,下面我们来更深入的学习。
首先修改RouteConfig.cs的内容:
1 public class RouteConfig 2 { 3 public static void RegisterRoutes(RouteCollection routes) 4 { 5 routes.MapRoute( 6 name: "Default", 7 url: "{controller}/{action}/{id}", 8 defaults: new { controller = "Home", action = "Index" } 9 ); 10 } 11 }
然后我们就必须输入下面这一串路径才能看到页面:http://localhost:2392/Home/Index/1你们可以发现最后多了1,而这个1就被{id}捕获到了,并同时存放在了RouteData中了。这里我们可以通过其他的方式获取url中所有捕获到的值。
打开HomeController.cs,修改Index方法如下:
1 public ActionResult Index(string controller,string action,string id) 2 { 3 ViewBag.Name1 = controller; 4 ViewBag.Name2 = action; 5 ViewBag.Name3 = id; 6 return View(); 7 }
接着我们在修改Views/Home/Index.cshtml中的内容,将我们捕捉到的变量显示出来:
1 @{ 2 ViewBag.Title = "Index"; 3 } 4 5 <h2>@ViewBag.Name1</h2> 6 <h2>@ViewBag.Name2</h2> 7 <h2>@ViewBag.Name3</h2>
然后我们重新刷新浏览器,就可以看到下面的结果:

你会发现Index方法的参数名是需要和路由中花括号中的名称相同,否则就无法捕捉(如果你学了不少ASP.NET MVC的话,其实是可以自定义的)。
我们可以发现无法直接打开首页了,这是因为{id}变成了必填参数。下面我们就通过两种方式来解决。
(1)设置默认值:
1 public class RouteConfig 2 { 3 public static void RegisterRoutes(RouteCollection routes) 4 { 5 routes.MapRoute( 6 name: "Default", 7 url: "{controller}/{action}/{id}", 8 defaults: new { controller = "Home", action = "Index", id = "1" } 9 ); 10 } 11 }
(2)设置为可选:
1 public class RouteConfig 2 { 3 public static void RegisterRoutes(RouteCollection routes) 4 { 5 routes.MapRoute( 6 name: "Default", 7 url: "{controller}/{action}/{id}", 8 defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional } 9 ); 10 } 11 }
选择上面其中一种方式之后,我们又可以直接打开首页了。
提示:通过将{id}改成{*id}之后我们就可以获取http://localhost:2392/Home/Index/后面输入的所有值了。
5.二义性
如果我们在Models中也新建一个Home控制器,那么你会发现重新刷新之后报错了。而这个是因为无法确定到底选择哪个控制器来响应该请求的缘故,当然你认为只要我们不新建重名的控制器就可以了,这样你只能控制你的项目中不出现,但是你却无法控制你加载的类库中不会出现,但是ASP.NET MVC已经提供了解决方案给我们,如下改正RouteConfig.cs:
1 public class RouteConfig 2 { 3 public static void RegisterRoutes(RouteCollection routes) 4 { 5 routes.MapRoute( 6 name: "Default", 7 url: "{controller}/{action}/{id}", 8 defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }, 9 namespaces: new[] { "MvcStudy.Controllers" } 10 ); 11 } 12 }
我们可以看到namespaces参数,通过将命名空间的名称传进去就可以起到排除二义性的问题了。
6.约束路由
上面我们有一个{id}用来捕获参数的,但是你也发现了它可以捕捉任何字符串等等,但是我们有时需要限制它,比如让它只能输入数字,那么我们就可以使用正则表达式去约束它。
如下修改RouteConfig.cs:
1 public class RouteConfig 2 { 3 public static void RegisterRoutes(RouteCollection routes) 4 { 5 routes.MapRoute( 6 name: "Default", 7 url: "{controller}/{action}/{id}", 8 defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }, 9 constraints: new{id = @"^\d*$"}, 10 namespaces: new[] { "MvcStudy.Controllers" } 11 ); 12 } 13 }
我们可以清楚的看到我们通过constraints参数将id参数约束为只能输入数字,当然你也可以通过一样的方式去约束其他的参数。通过 httpMethod = new HttpMethodConstraint("GET","POST")可以约束该路由只能通过那种方式访问。
如果你的约束是上面无法做到的,那么下面的自定义约束一定会符合你的要求。新建一个自定义的约束只需要创建一个实现IRouteConstraint接口的类即可,比如我们限制只能是谷歌浏览器才能访问,新建一个Filters文件,并新建一个MyRouteConstraint类,写入如下的代码:
1 public class MyRouteConstraint : IRouteConstraint 2 { 3 4 public bool Match(HttpContextBase httpContext, Route route, string parameterName, RouteValueDictionary values, RouteDirection routeDirection) 5 { 6 return httpContext.Request.UserAgent.Contains("Chrome"); 7 } 8 }
接着我们换到不同的浏览器去测试,就会发现区别了(如果你通过浏览器的开发者工具或者其他工具修改UserAgent的话也可以越过这个约束,如Filddler2工具)









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?