ASP.NET MVC学习之控制器篇
2014-05-07 09:14 y-z-f 阅读(12106) 评论(3) 编辑 收藏 举报一.前言
许久之后终于可以继续我的ASP.NET MVC连载了,之前我们全面的讲述了路由相关的知识,下面我们将开始控制器和动作的讲解。
二.正文
1.IController的使用
这个接口可能很多人都没有使用过,但是我们常用的Controller类实现了这个接口,而且只要实现这个接口就可以作为一个控制器,当然很多的内部的处理就要我们自己去做了。
下面我利用IController实现根据路由参数调用不同的方法:
1 public class HomeController : IController 2 { 3 public String Index() 4 { 5 return "<h1>Index</h1>"; 6 } 7 8 public String Show() 9 { 10 return "<h1>Show</h1>"; 11 } 12 13 public String Home() 14 { 15 return "<h1>Home</h1>"; 16 } 17 18 public void Execute(System.Web.Routing.RequestContext requestContext) 19 { 20 string action = requestContext.RouteData.Values["action"].ToString(); 21 Type t = typeof(HomeController); 22 MethodInfo mi = t.GetMethod(action, BindingFlags.DeclaredOnly | BindingFlags.Instance | BindingFlags.NonPublic | BindingFlags.Public); 23 if (mi == null) 24 { 25 requestContext.HttpContext.Response.Write("<h1>404</h1>"); 26 } 27 else 28 { 29 string s = mi.Invoke(this, null).ToString(); 30 requestContext.HttpContext.Response.Write(s); 31 } 32 } 33 }
首先我们实现IController接口的Execute方法,然后在外面定义几个我们需要调用的方法,然后在Execute方法中获取action的参数,并通过反射技术获取对应的方法,如果能够获取到该方法则调用该方法并返回,否则返回404。
上面仅仅只是简单的列子,而且大多数时候我们并不需要实现IControler接口。
2.成熟的Controller
前面我们可以发现如果我们利用IController去实现控制器会非常的麻烦,但是实际上我们最终都是使用的是Controller类,
它已经实现了很多功能,这样我们就可以关注于功能而不是底层的实现。有过ASP.NET开发的人一定知道,很多数据都是使
用Request.QueryString,RouteData来获取的。
但是在ASP.NET MVC中可以更简便的获取,比如下面的代码:
1 public class UserController : Controller 2 { 3 4 public ActionResult Index(string path) 5 { 6 ViewBag.Path1 = path; 7 return View(); 8 } 9 10 }
上面的代码仅仅只是简单的将传入的path属性存到视图包中以便页面输出。
(首先我们还要新建对应的视图页面,页面的代码如下)
1 <h2>@ViewBag.Path1</h2> 2 @using (Html.BeginForm()) 3 { 4 @Html.Editor("path") 5 <input type="submit" value="submit" /> 6 }
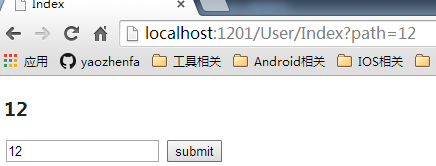
下面我们通过这个路径访问页面:http://localhost:1201/User/Index?path=12
那么最终的页面就会如下所示:

我们可以看到uri中存在了path属性的值所以后台的path就是12,所以页面上输出是12,细心的人会发觉input里面显示的值也会跟着uri中path变化。
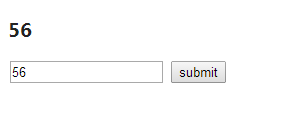
上面我们仅仅是通过uri改变呢,下面是通过form表单来传递path的值,我们在input中输入一个值,然后点击submit,我们可以看到如下的结果:

这里我们可以看到当我们的输入框的值是什么,最后页面输出的值也是这个输入的值。
3.动作结果
无论控制器如何的强大不能生成用户希望的页面,一样也会毫无用武之地。下面我们就是要学习几种动作结果:
A.View
这个动作结果,很多人都不会陌生,因为一创建控制器之后都会有一个默认的Index动作其中就是返回View,但是这里你要知道如果直接返回View那么对应的视图文件会按照Views/控制器名/动作名.cshtml去查找,
当然如果找不到还会对其他公共页面进行搜索,但是我们还可以自行指定:
首先我们在Views/User/下新建一个SubIndex.cshtml视图,然后修改UserController中的Index方法代码:
1 public ActionResult Index() 2 { 3 return View("SubIndex"); 4 }
这里我们可以看到我们直接将视图的名称作为参数传递给View,但这些仅仅只是控制显示的视图,我们最终还需要将控制器中的数据传递到视图,
供视图去显示,这里我们可以介绍四种方式,ViewBag,ViewData,TempData,Model,下面我们用一段代码来演示下:
1 public class UserController : Controller 2 { 3 4 public ActionResult Index() 5 { 6 ViewBag.Show = "From ViewBag"; 7 ViewData["Show"] = "From ViewBag"; 8 TempData["Show"] = "From TempData"; 9 object obj = "From Model"; 10 return View(obj); 11 } 12 13 }
这里我们在各种传递方式中赋值,下面就是对应的视图:
1 <h2>@ViewBag.Show</h2> 2 <h2>@ViewData["Show"].ToString()</h2> 3 <h2>@TempData["Show"].ToString()</h2> 4 <h2>@Model</h2>
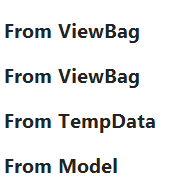
然后我们重新编译,刷新页面之后最终结果如下:

这里有一个要稍微介绍下,就是TempData,其实它主要是用来将数据传递到其他页面的,所以他有一些特性,就是当从中读取了数据之后就会将该数据从中清除,除非使用Peek方法读取,那么该数据就不会被标记为删除,
如果想刻意的将某个数据去除删除标记,可以使用Keep方法。相关的示例这里我就不列举了。
B.重定向
既然是开发网站,既然就会有跳转页面的功能,下面我们就会集中讲述ASP.NET MVC中提供的重定向功能。
首先是最简单的重定向,就是直接根据我们提供的路径跳转:
1 public class UserController : Controller 2 { 3 public ActionResult Index() 4 { 5 return Redirect("/Home/Index"); 6 } 7 }
这里我们可以看到Redirect中我们直接传进了Home控制器额Index动作的路由路径,我们打开这页面就可以发现进行了跳转。
如果你学会HTTP一定会知道重定向中还有一个叫永久重定向,如果我们需要使用的话,可以利用RedirectPermanent方法。
通过上面我们看到这样需要输入完整的路径,当然ASP.NET MVC已经提供给我们其他的快捷的方式,比如下面的这种方式:
(我们需要在UserController中添加Show动作,同时添加对应的视图)
1 public class UserController : Controller 2 { 3 public ActionResult Index() 4 { 5 return RedirectToAction("Show"); 6 } 7 8 public ActionResult Show() 9 { 10 return View(); 11 } 12 }
这里我们看到RedirectToAction中传入了Show,其实这里就代表这个重定向会跳转到Show动作中,如果需要永远重定向可以使用RedirectToActionPermanent方法。
但有时我们需要更加灵活的方式去重定向,那么我们就可以使用下面的方式:
1 public ActionResult Index() 2 { 3 return RedirectToRoute(new { controller = "Home", action = "Index" }); 4 }
这里我们是直接通过传递构成该请求的控制器参数,动作参数构成最终的路由,当然我们也可以传递其他额外的参数到其中,
如果需要永远重定向则使用RedirectToRoutePermanent方法。
C.其他
这里我们不每个去举例了,下面是其他的动作结果:
Json : 将c#类转换成json格式
Javascript : 传递javascript代码
Content : 传递其他格式的字符数据
File : 传递文件流
HttpNotFoound : 404错误
由于最近忙于测试,所以没有时间去写随笔了,这篇随笔是利用下班在家每天写一些最后写出来的。当然水平上没有前两篇那么细腻了。









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?