Xamarin.Android之UI Test简单入门
2016-04-05 10:39 y-z-f 阅读(6760) 评论(27) 收藏 举报一、前言
相信Xamarin免费之后会有更多的人加入进来,这也是我一直以来最希望看到的事,更多的人加入到这个社区中,为这个社区贡献自己的一份力量,国内当前还没有一个比较正规或者说是名气比较大的Xamarin社区,当然这并不是凭靠一个人就能够完成的,这需要大家一起共享一份力量。因为公司今年采购了Test Cloud,而我将会编写这一份入门文档来介绍这一技术。
二、正文
1.准备示例程序
这里为了能够快速的进入到UI Test的教程中,所以这里直接提供了对应的Demo程序,只是其中的UI Test部分需要我们自己完善。
因为官方提供的版本比较老了,我们需要修改其中的UITest项目,增加以下引用或升级(通过nuget):
NUnit(2.6.4)
NUnitTestAdapter(2.0.0)
Xamarin.UITest(1.3.6)
2.运行REPL
打开之前我们下载的程序,然后打开“CreditCardValidator.Droid.UITests”项目中的“Tests.cs”文件,删除其中其他的测试(除了BeforeEachTest),然后再其中输入以下内容以运行REPL:
[Test] public void CreditCardNumber_TooShort_DisplayErrorMessage() { app.Repl(); }
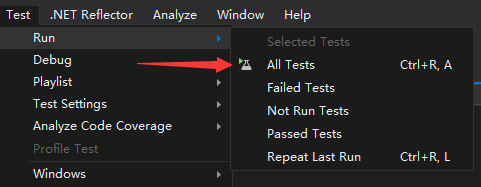
输入完成后,我们点击下图所指内容,如果你当前没有默认的模拟器请选择或者手动打开一个:

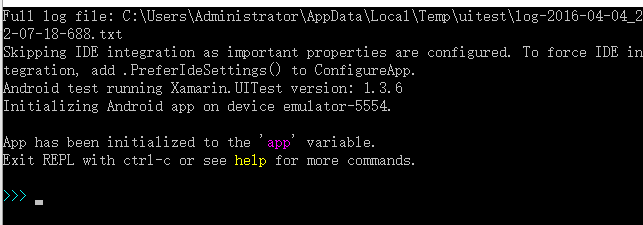
随后我们就可以看到REPL打开了,内容如下图:

当然很多会疑惑这个命令行界面有什么用,我们可以在写具体的测试之前,在这个命令中输入测试下,当然具体的反应我们可以通过模拟器查看,比如我们需要了解当前界面的元素和结构,可以通过Tree命令查询,如下所示:

这样我们就可以查看到当前界面显示的元素和结构。
3.等待界面加载
接着上一个步骤,我们再开始测试之前还有一件事要确定。就是如何判断当前是该测试该执行的时机,这个时候我们就需要依据界面上的某些元素的特征来判断,所以我们需要以下API:
IApp.WaitForElemen:将当前的测试暂停,等待传入其中的查询有结果,如果在一定的时间内没有匹配的查询则抛出异常。
AppQuery.Marked:在Android中该方法将会将id、contentDescription或text属性中能够匹配所提供字符串的元素找出。
AppQuery.Text:该方法可以将查询得出的元素进行过滤,只留下内容匹配的元素
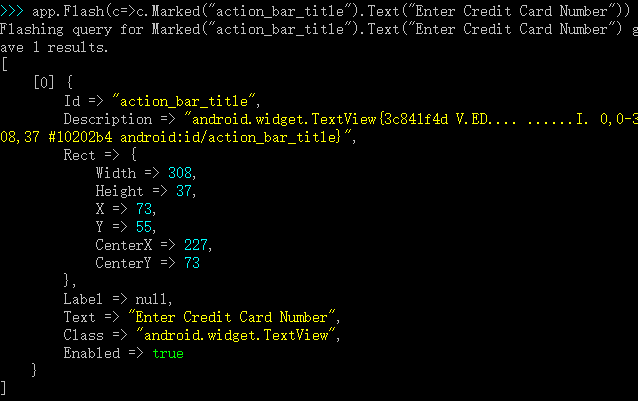
我们通过之前的tree中可以看到其中ID为action_bar_title的TextView控件可以作为一个参考的依据,为了验证其正确性,我们可以通过IApp.Flash来匹配,该方法将会将匹配的元素闪烁,这里我们通过在REPL中输入以下命令即可(注意观察模拟机):

可以看到ActionBar中的Text闪烁了,这样我们就已经拿到了可以用来作为依据的前提条件,打开Tests.cs修改我们之前新增的测试:
[Test] public void CreditCardNumber_TooShort_DisplayErrorMessage() { app.WaitForElement(c => c.Marked("action_bar_title").Text("Enter Credit Card Number")); }
这样我们就能当ActionBar中的Title等于我们规定的内容后才开始测试。
4.输入卡号
知道了在哪一个点运行测试后,我们就可以开始模拟一些操作。因为我们这个示例演示的是验证卡号,所以我们第一步需要做的事就是输入卡号,这里我们可以通过“EnterText”方法来完成,我们继续修改Tests.cs文件的内容如下所示:
[Test] public void CreditCardNumber_TooShort_DisplayErrorMessage() { app.WaitForElement(c => c.Marked("action_bar_title").Text("Enter Credit Card Number")); app.EnterText(c => c.Marked("creditCardNumberText"), new string('9', 15)); }
5.点击按钮
模拟完输入之后我们还要点击验证按钮才可以出发实际的代码运行,然后我们才能够哦根据对应的结果再进行判断以保证我们的程序正确运行了,相信对测试有一定基础的人根据上面的API可以猜测出我们这个API就是“Tap”方法:
[Test] public void CreditCardNumber_TooShort_DisplayErrorMessage() { app.WaitForElement(c => c.Marked("action_bar_title").Text("Enter Credit Card Number")); app.EnterText(c => c.Marked("creditCardNumberText"), new string('9', 15)); app.Tap(c => c.Marked("validateButton")); }
完成点击之后我们继续往下,还要验证错误提示有没有显示。
6.验证错误信息
其实这个方法跟我们之前验证是否该执行该测试时一样的,只是其中的Text内容不一样而已,对应的修改如下所示:
[Test] public void CreditCardNumber_TooShort_DisplayErrorMessage() { app.WaitForElement(c => c.Marked("action_bar_title").Text("Enter Credit Card Number")); app.EnterText(c => c.Marked("creditCardNumberText"), new string('9', 15)); app.Tap(c => c.Marked("validateButton")); app.WaitForElement(c => c.Marked("errorMessagesText").Text("Credit card number is too short.")); }
7.运行测试
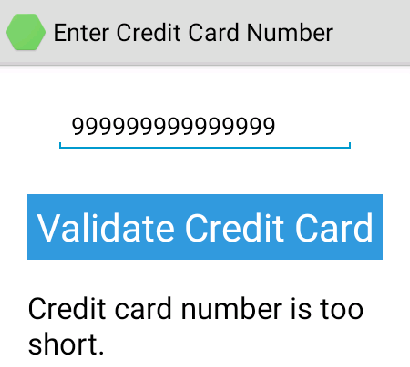
然后我们运行该测试,可以看到模拟器在模拟我们之前写的测试了。

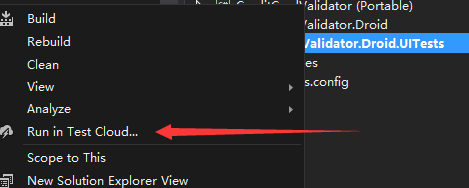
我们读者有Test Cloud的订阅,则可以将项目改成Release配置,然后右击UI Test项目点击Run in Test Cloud即可(如下图):



 浙公网安备 33010602011771号
浙公网安备 33010602011771号