Xamarin.IOS之快速入门
2015-05-12 23:21 y-z-f 阅读(10245) 评论(8) 编辑 收藏 举报欢迎大家加入以下开源社区
Xamarin-Cn:https://github.com/Xamarin-Cn
Mvvmcross-Cn:https://github.com/Mvvmcross-Cn
(另外微信订阅号 Xamarin 所有者@善友兄也给予了运营权限,后面将开始陆续运营起来,给大家推送相关的文章)
本人利用业余的时间编写了关于Xamarin.Android的基础教程,获得了很多人的支持。但是笔者打心里想说的就是这个教程所能提供的知识太有限了,等笔者到新的工作后,会开始抓紧时间写一些实战开发中运用的技术以及技巧。现在笔者带着大家进入Xamarin.IOS的入门教程。
关于环境
如果读者是破解的,那么mac这边的破解可能会伤脑筋,笔者使用的商业版的账号。当然我这里建议大家可以到淘宝购买,其实商业版如果以学校机构购买很便宜的。关于环境的讲解就到这吧,下面开始正题(这里推荐一个比较好的QQ群【230865920】)
关于mac与vs匹配
不知道大家有没人卡在这,并不是mac端安装完毕,vs就可以连接。这里还需要一个过程,笔者在这里简单的介绍下。
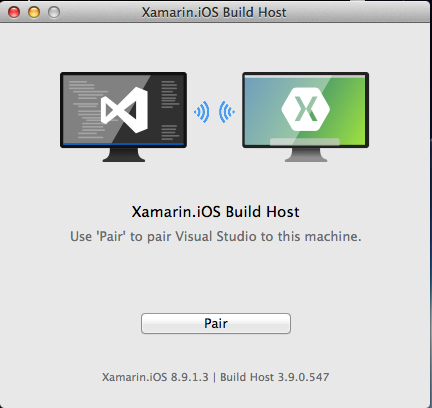
首先我们在mac端找到这个应用打开:

然后呈现的界面如下所示:

这个时候我们点击Pair之后出现下面这个界面:

其中的这串字符是需要在VS那边进行匹配的时候输入的,在没有匹配前不要点击close。这样mac端的就完成了,下面我们转战到vs中。
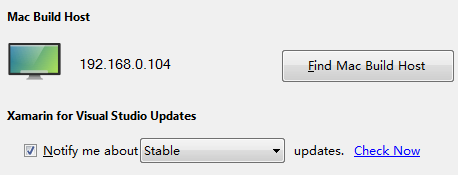
打开vs后点击“工具”->“选项”->“Xamarin”->“iOS Settings”显示如下的界面:

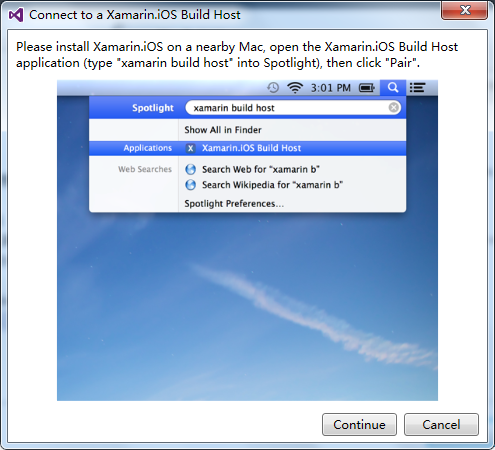
这个时候我们点击“Find Mac Build Host”之后出现下面这个界面:

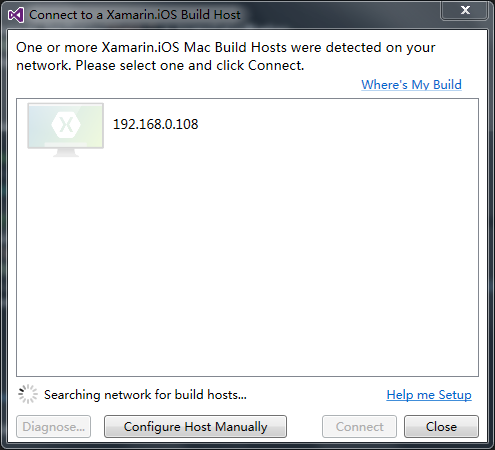
直接点击Continue,进入到主界面:

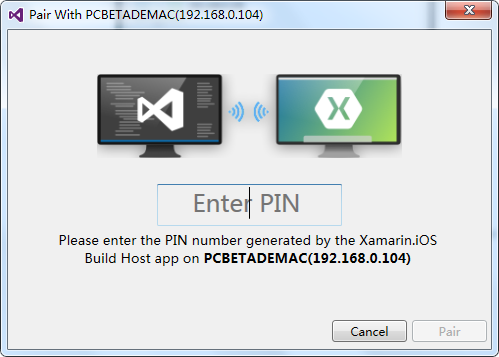
这里笔者知道mac的ip地址,所以直接点击“Configure Host Manually”,输入ip地址并确定。然后等待连接,连接完成后弹出这个窗口:

在其中输入mac中的字符即可。
正文
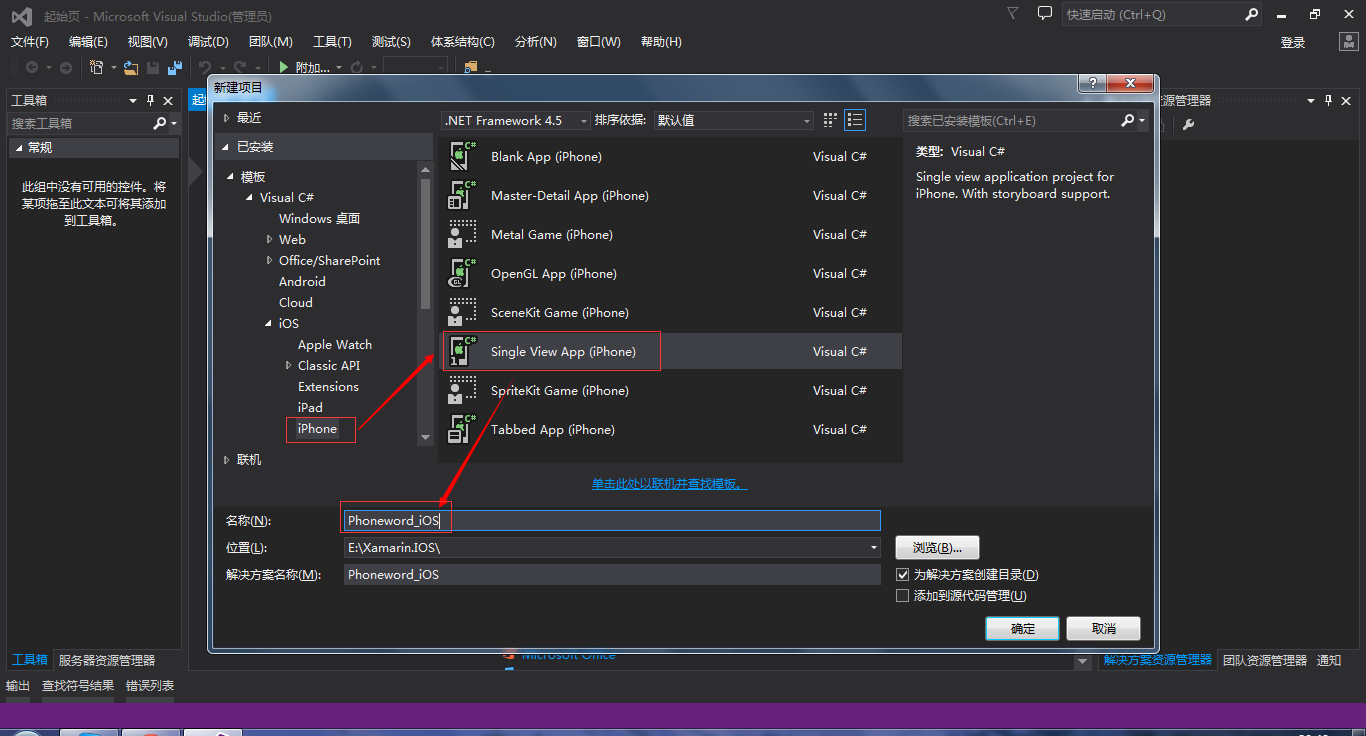
现在我们开始进入正文,首先我们通过VS创建一个IOS项目,具体过程如下所示:

新建完项目后打开下面的这个界面(后面跟UI相关的操作我们都会在这个文件中进行操作)

打开之后我们从工具栏选择一个“Label”控件放入其中并修改对应的文字,如下所示:

接着再拖放一个“Text Field”控件放在Label下方,并且宽度一样。并在属性窗口的Placeholder属性中输入“1-855-XAMARIN”。并且在Identity下的Name中输入“PhoneNumberText”,这个名字会导致自动生成控件的命名,类似于ASP.NET中的ID属性。下面我们接着拖放一个按钮并设置其Name为“TranslateButton”:

最后放入一个按钮并设置Name为“CallButton”:

这样我们就完成了整个界面的设计了。下面我们就要开始具体的编码了,首先我们新建一个cs文件,并且在其中输入以下的代码:

1 public static class PhoneTranslator 2 { 3 public static string ToNumber(string raw) 4 { 5 if (string.IsNullOrEmpty(raw)) 6 { 7 return ""; 8 } 9 else 10 { 11 raw = raw.ToUpperInvariant(); 12 } 13 14 var newNumber = new StringBuilder(); 15 foreach (var c in raw) 16 { 17 if (" -0123456789".Contains(c)) 18 { 19 newNumber.Append(c); 20 } 21 else 22 { 23 var result = TranslateToNumber(c); 24 if (result != null) 25 newNumber.Append(result); 26 } 27 } 28 return newNumber.ToString(); 29 } 30 31 static bool Contains(this string keyString,char c) 32 { 33 return keyString.IndexOf(c) >= 0; 34 } 35 36 static int? TranslateToNumber(char c) 37 { 38 if ("ABC".Contains(c)) 39 { 40 return 2; 41 } 42 else if ("DEF".Contains(c)) 43 { 44 return 3; 45 } 46 else if("GHI".Contains(c)) 47 { 48 return 4; 49 } 50 else if("JKL".Contains(c)) 51 { 52 return 5; 53 } 54 else if("MNO".Contains(c)) 55 { 56 return 6; 57 } 58 else if("PQRS".Contains(c)) 59 { 60 return 7; 61 } 62 else if("TUV".Contains(c)) 63 { 64 return 8; 65 } 66 else if("WXYZ".Contains(c)) 67 { 68 return 9; 69 } 70 return null; 71 } 72 }
接着我们打开RootViewController文件并在ViewDidLoad中完成剩余功能的开发,首先我们定义一个字符串用来保存最终需要拨打的电话号码并未Translate按钮绑定监听事件,在点击的时候改变Call按钮的文字,显示需要拨打的电话:

1 string translatedNumber = ""; 2 TranslateButton.TouchUpInside += (e, s) => 3 { 4 //将输入的文字转换为号码 5 translatedNumber = PhoneTranslator.ToNumber(PhoneNumberText.Text); 6 7 //关闭键盘 8 PhoneNumberText.ResignFirstResponder(); 9 10 if (translatedNumber == "") 11 { 12 CallButton.SetTitle("Call", UIControlState.Normal); 13 CallButton.Enabled = false; 14 } 15 else 16 { 17 CallButton.SetTitle("Call " + translatedNumber, 18 UIControlState.Normal); 19 CallButton.Enabled = true; 20 } 21 };
完成了第一个按钮开发之后我们继续下一个按钮,这个按钮将会完成拨打电话的功能,如果电话拨打失败则会弹出提示:

1 CallButton.TouchUpInside += (e, s) => 2 { 3 //创建NSUrl并通过SharedApplication打开 4 var url = new NSUrl("tel:" + translatedNumber); 5 if(!UIApplication.SharedApplication.OpenUrl(url)) 6 { 7 //拨打失败则弹出提示框 8 var alert = UIAlertController.Create("Not supported", 9 "Scheme 'tel:' is not supported on this device", 10 UIAlertControllerStyle.Alert); 11 alert.AddAction(UIAlertAction.Create("OK", UIAlertActionStyle.Default, null)); 12 PresentViewController(alert, true, null); 13 } 14 };
其中我们需要通过构建NSUrl来指定需要拨打的电话,这里跟Android的方式很相似,在Android中就是同构构建Intent来实现,然后用过UIApplication中的SharedApplication打开这个NSUrl,如果拨打失败则会利用UIAlertController构建一个提示框,这里我们通过Create指定对话框的标题、内容以及样式,然后再通过AddActiontian添加一个按钮。最后通过PresentViewConroller打开。
最后我们还需要设置应用的图标以及缓冲图片,这里我们需要右击项目属性并点击IOS Application,我们可以看到需要设置多个图标,并且在缓冲界面部分需要制定三张图。这里笔者可以通过官方的地址下载图片资源
最后的成品界面如下所示:

在拨打时候的时候弹出如下的对话框:












【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· 展开说说关于C#中ORM框架的用法!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
2014-05-12 C#学习之Linq to Xml