telerik的RadAsyncUpload控件学习一
2013-03-02 13:16 y-z-f 阅读(2345) 评论(0) 编辑 收藏 举报一、入门
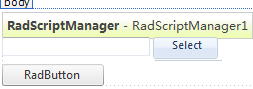
1.将RadScriptManager、RadButton和RadAsyncUpload控件放置到页面中

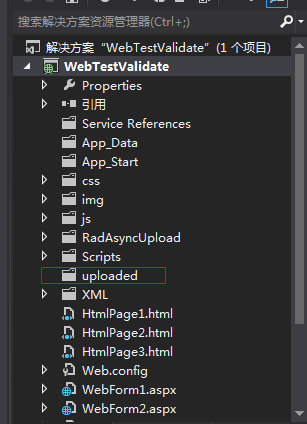
2.在网站根目录下新建一个文件夹用于存放上传的文件

3.设置RadAsyncUpload控件的TargetFolder为该文件的路径,如"~\uploaded",其中文件的名字根据自己新建的文件名称而定

4.运行程序,上传文件并点击按钮提交

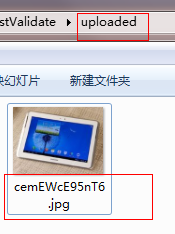
5.到对应的上传文件夹下查看,将会发现文件都上传到了指定文件夹中去了

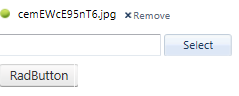
6.如果你仅仅只想让其只显示一个上传的按钮可以设置属性 HideFileInput 为 true 。则显示效果如下:

7.该控件默认显示的功能菜单都是英文,其实我们可以设置为中文的,见一下菜单:

其中 Cancel 表示取消按钮的文本内容,DropZone 则是文件拖拽区域显示的内容,Remove是删除按钮的文本内容,Select是选择文件按钮的文本内容。
通过以上的7步即可以以最简单的方式使用该控件。








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?