微信小程序中有个API:
wx.getSystemInfo() 可以获取系统的信息
wx.getSystemInfoSync()===》同步获取系统信息
wx.getSyatemInfo({
success: function ( res ){
console.log( res );
// 得到一个系统信息对象,以 iPhone 7 Plus 为例
SDKVersion:"1.9.0" // 客户端的基础版本库
batteryLevel: 100 // 会打印出此属性及属性值,据说是手机电量,但实际上跟手机电量并不吻合
brand:"iPhone" // 手机品牌
errMsg:"getSystemInfo:ok"
fontSizeSetting:16 // 用户设置的字体大小,单位px(以“我-设置-通用-字体大小”中的设置为准)
language:"zh_CN" // 微信设置的语言
model:"iPhone 7 Plus<iPhone9.2> " // 手机型号
pixelRatio:3 // 设备的像素比
platform:"ios" // 客户端平台
screenHeight:736 // 屏幕高度
screenWidth:414 // 屏幕宽度
system:"iOS 11.1.2" // 操作系统版本
version:"6.6.1" // 微信版本号
windowHeight:672 // 可使用窗口的高度
windowWidth:414 // 可使用窗口的宽度
}
})
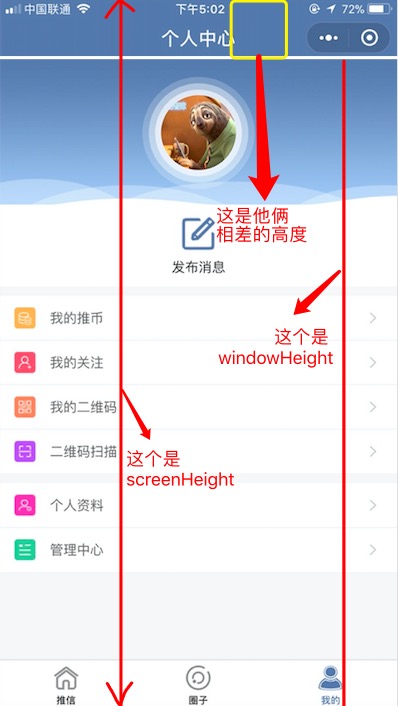
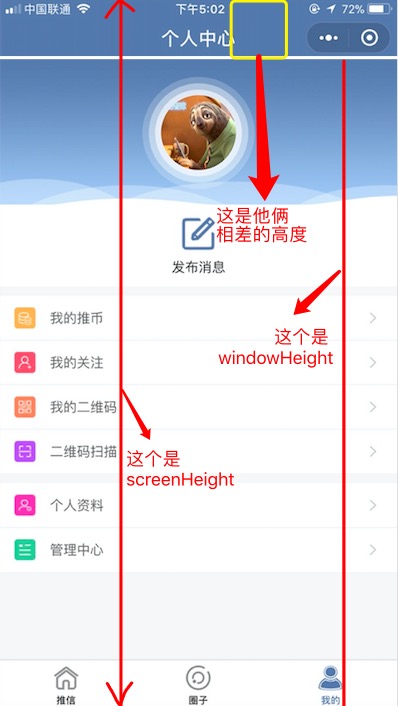
在小程序开发的过程中,有一个自己没有注意过的点,尤其是screenHeight 和 windowHeight 的区别,导致在手指触摸移动组件的时候位置错误。
以下是 screenHeight 和 windowHeight 的区别( 同理 screenWidth 和 windowWidth ):