TS学习笔记(三)
TS语言继承了JS的类型设计,js将值分为8中类型:boolean、string、number、undefined、null、symbol、bigint、object。
注意,上面所有类型的名称都是小写字母,首字母大写的Number、String、Boolean等在js语言都是内置对象,而不是类型名称。
bigint与number类型并不兼容
const x:bigint = 123; // 报错 const y:bigint = 3.14; // 报错
undefined类型只包含一个值undefined,表示未定义(即还未给出定义,以后可能会有定义)。
null类型也只包含一个值,表示为空(即此处没有值)。null和never的区别是,never表示的是空类型,即此处没有类型,是任何值都可以,而null类型则不行,它的值只能是null。
包装对象类型
js里面有一个包装对象的概念。boolean、string、number、bigint、symbol这五种原始类型的值,都有对应的包装对象。包装对象,就是这些值在需要时,会自动产生的对象。
'hello'.charAt(1) // 'e'
如上,字符串‘hello’可以直接当对象使用,字符串自动转为包装对象。
每一个原始类型的值都有包装对象和字面量两种情况。
'hello' // 字面量 new String('hello') // 包装对象
TS对五中原始类型分别提供了大写与小写两种类型。
Boolean和boolean
String和string
Number和number
BigInt和bigInt
Symbol和symbol
其中,大写类型包含包装对象和字面量两种情况,小写类型只包含字面量,不包含包装对象。
const s1:String = 'hello'; // 正确 const s2:String = new String('hello') // 正确 const s3:string = 'hello'; // 正确 const s4:string = new String('hello') // 报错
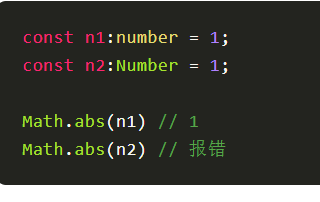
建议只使用小写类型,不适用大写类型。因为绝大部分使用原始类型的场合,都是使用字面量,不使用包装对象。而且,TS把很多内置方法的参数,定义成小写类型,使用大写类型会报错。

上面示例中,Math.abs()方法的参数类型被定义成小写的number,传入大写的Number类型就会报错。
非常nice,这就是大小写的区别。
Object类型

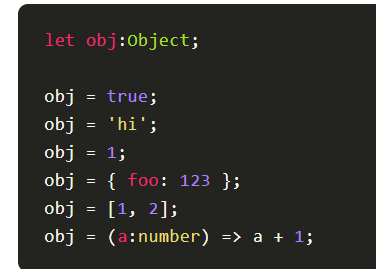
牛逼,竟然所有可以转成对象的值都是Object类型!太强了(注意:这里是大写的Object对象)
除了undefined和null不能转成对象,其他任何值都可以赋值给Object类型。
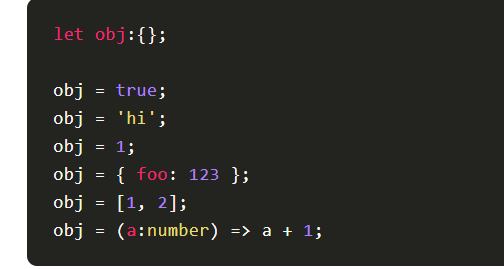
空对象{}是Object类型的简写形式,所以使用Object常常用空对象代替。

牛啊牛。
小写的object类型代表js里面的狭义对象,即可以用字面量表示的对象,只包含对象、数组和函数,不包括原始类型的值。
undefined和null的特殊性
undefined和null既是值,又是类型。
作为值,它们有一个特殊的地方:任何其他类型的变量都可以赋值为undefined或者null.
let age:number = 24; age = null; // 正确 age = undefined; // 正确
注意,不能直接赋值undefined,会报错
let age:number = undefined // 报错
这是故意设计成这样的,任何类型的变量都可以赋值为undefined和null,以便跟javascript的行为保持一致。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· Vue3状态管理终极指南:Pinia保姆级教程