一些cookie的知识点
cookie属性:
1.domain:指定了cookie应该被发送到哪些域,默认情况下,cookie只会被发送到设置它的那个域。可以设置更广泛的域,比如 .example.com,这样所有子域都可以访问这个cookie。
这里我们简单来了解一下域名和子域名。
子域名
定义:子域名是在域名前面添加的一个前缀,用以创建一个独立但相关的域名。子域名仍然属于其父域名,并且共享相同的顶级域。
结构:子域名位于主域名之前,两者之间用点号( . )分隔。例如,在blog.example.com中:
-
-
- blog是子域名。
- example是主域名
- .com是顶级域
-
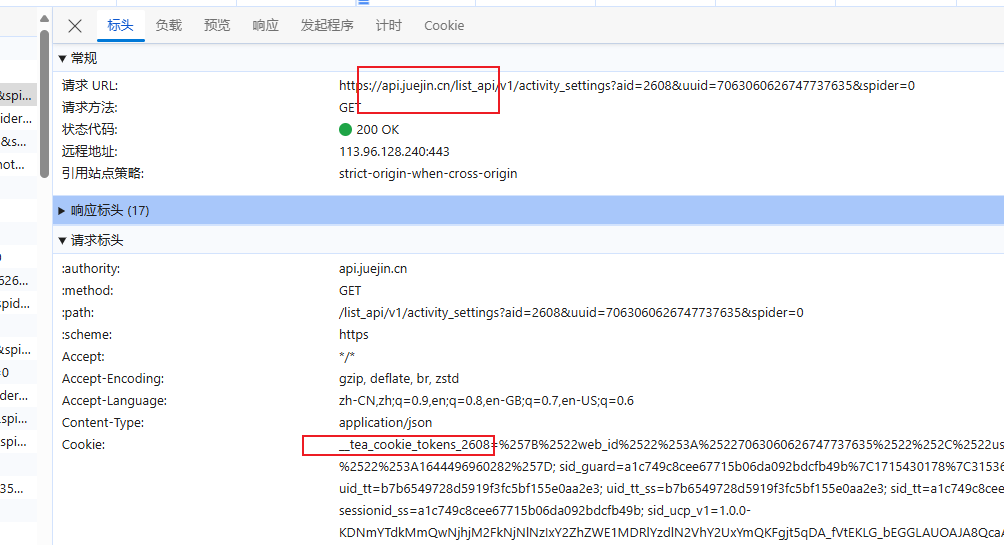
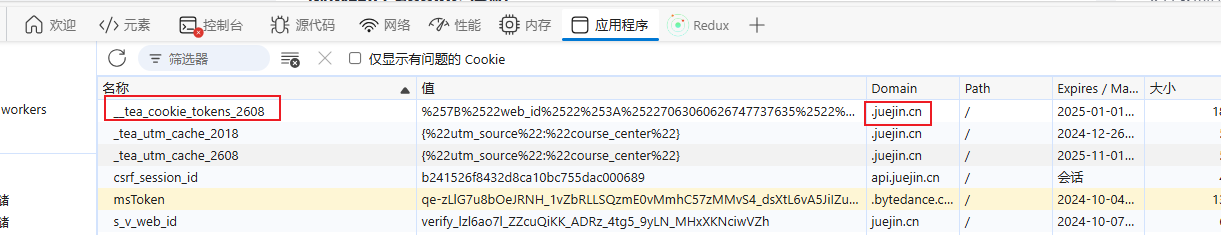
比如掘金里面的这个接口


它设置的是 .juejin.cn的主域,这样上面的api.juejin.cn接口,也可以访问这个cookie。
2.path:指定了cookie应该被发送到哪些路径,默认情况下,cookie会被发送到设置它的那个路径及其子路径
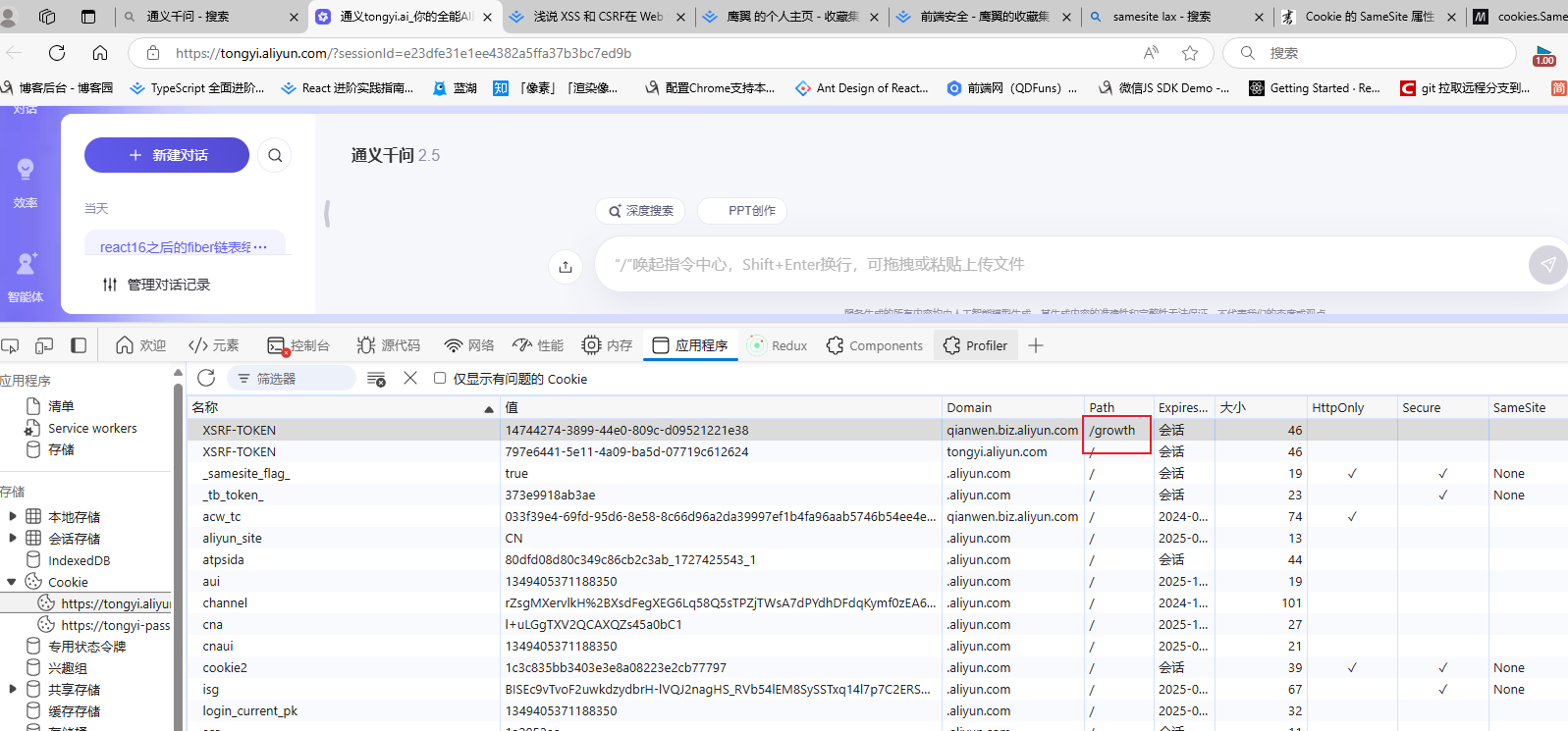
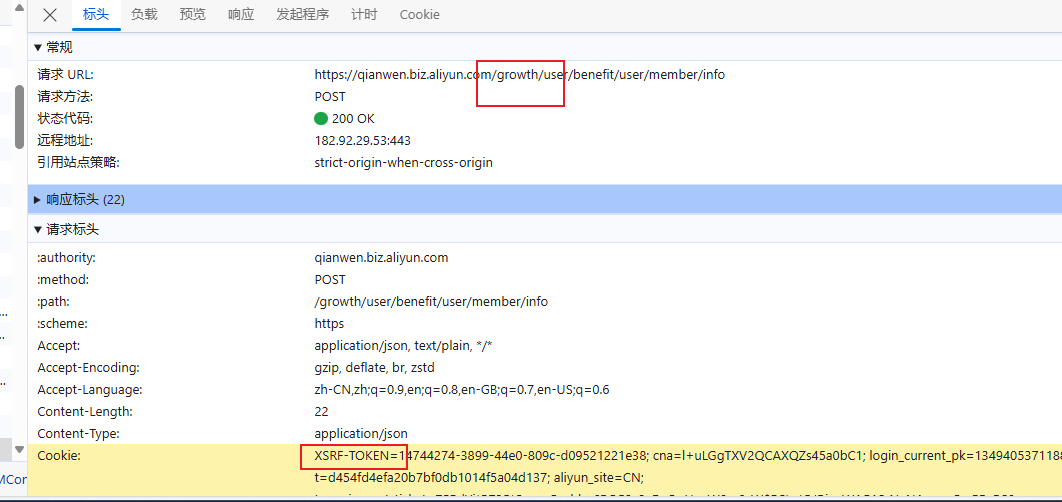
例如阿里通义千问的下面这条cookie。如下

只会在包含/growth的http请求里面携带如下。

3.Secure:指示浏览器只通过HTTPS协议发送cookie,以提高安全性。
4.SameSite:控制cookie在跨站请求时的行为,可用来防范CSRF攻击。
它由三个值
- Strict
- Lax
- None
4.1 Strict
Strict最为严格,完全禁止第三方cookie,跨站点时,任何情况下都不会发送Cookie。换言之,只有当前网页的URL与请求目标一致,才会带上Cookie。
Set-Cookie: CookieName=CookieValue; SameSite=Strict;这个规则非常严格,可能造成非常不好的用户体验。比如,当前网页有一个Github链接,用户点击跳转就不会带有GitHub的Cookie,跳转过去总是未登录状态
4.2 Lax
Lax规则要放宽一些,大多数情况下也是不发送第三方cookie,但是导航到目标网址的Get请求除外。
导航到目标网址的GET请求,只包括三种情况:链接、预加载请求,GET表单。详情请看Cookie 的 SameSite 属性 - 阮一峰的网络日志 (ruanyifeng.com)
4.3 None
网站可以选择显示关闭SameSite属性,将其设置为None,这个时候允许所有类型的跨站请求携带cookie。不过,前提是必须同时设置Secure属性(Cookie只能通过HTTPS协议发送),否则无效。
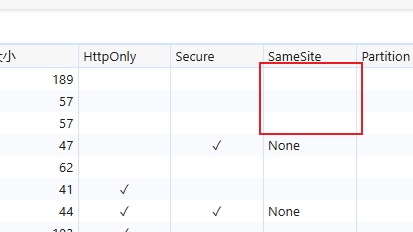
其实还有一种是为空,没有设置SameSite属性的情况。

插播一条小知识点: 由第三方网站引导发出的cookie,就称为第三方cookie。它除了用于CSRF攻击,还可以用于用户追踪,关于CSRF的详细解释XSS攻击和CSRF攻击 - 飞向火星 - 博客园 (cnblogs.com)




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具