forwardRef 与 connect一起使用出现的问题
今天在项目中发现 使用 forwardRef 转发用conenct包裹的组件,怎么都拿不到 提供给父组件的方法,百思不得其解。最后看到了这篇文章 React.forwardRef和connect的联合使用问题 才知道。

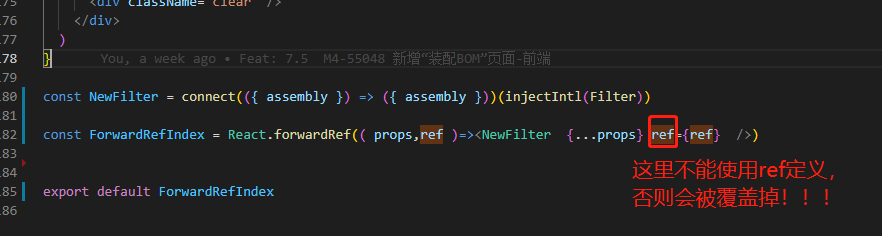
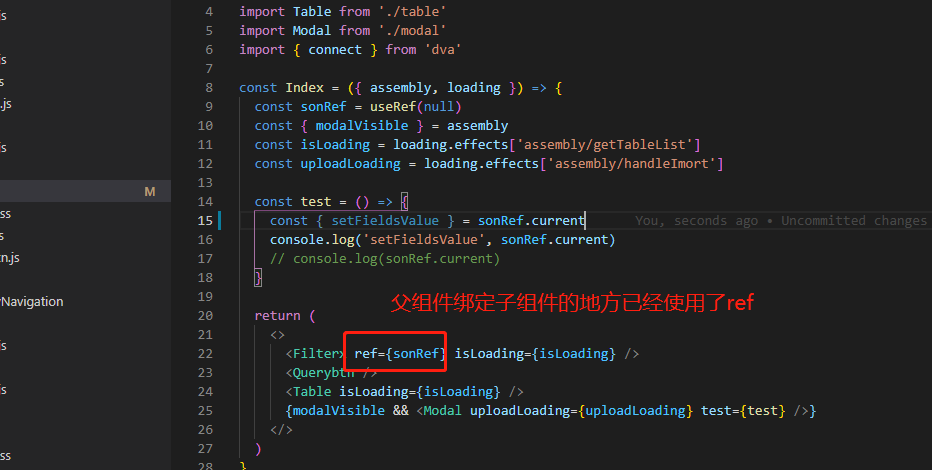
为什么会被覆盖掉呢,因为父组件调用子组件的地方已经用ref绑定了。

原来是这里惹的祸。
还有,像这种高阶组件。connect要在第一层,forwardRef在第二层。
今天在项目中发现 使用 forwardRef 转发用conenct包裹的组件,怎么都拿不到 提供给父组件的方法,百思不得其解。最后看到了这篇文章 React.forwardRef和connect的联合使用问题 才知道。

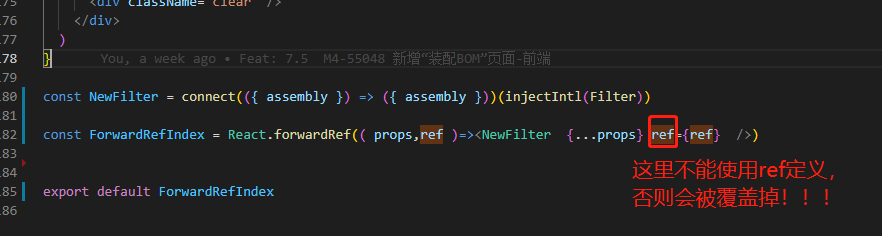
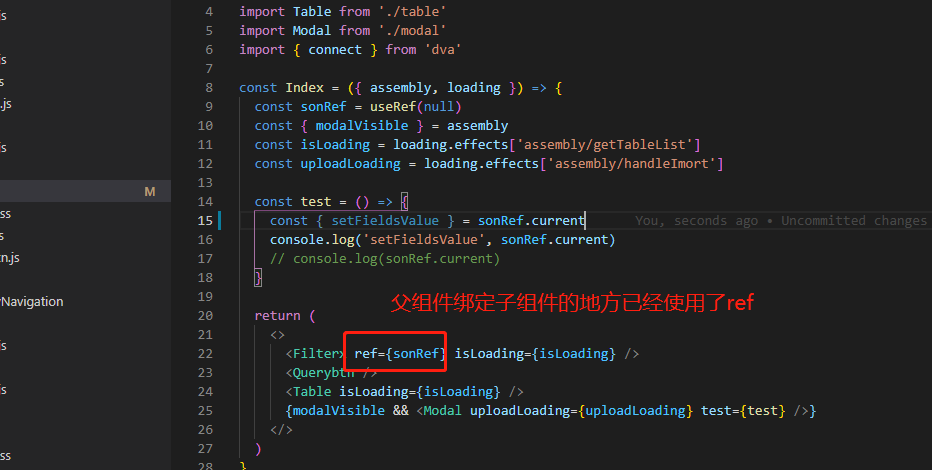
为什么会被覆盖掉呢,因为父组件调用子组件的地方已经用ref绑定了。

原来是这里惹的祸。
还有,像这种高阶组件。connect要在第一层,forwardRef在第二层。

