react函数组件中,父组件调用子组件的方法
使用ref来处理。
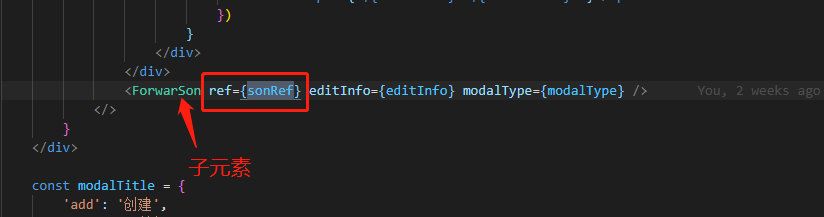
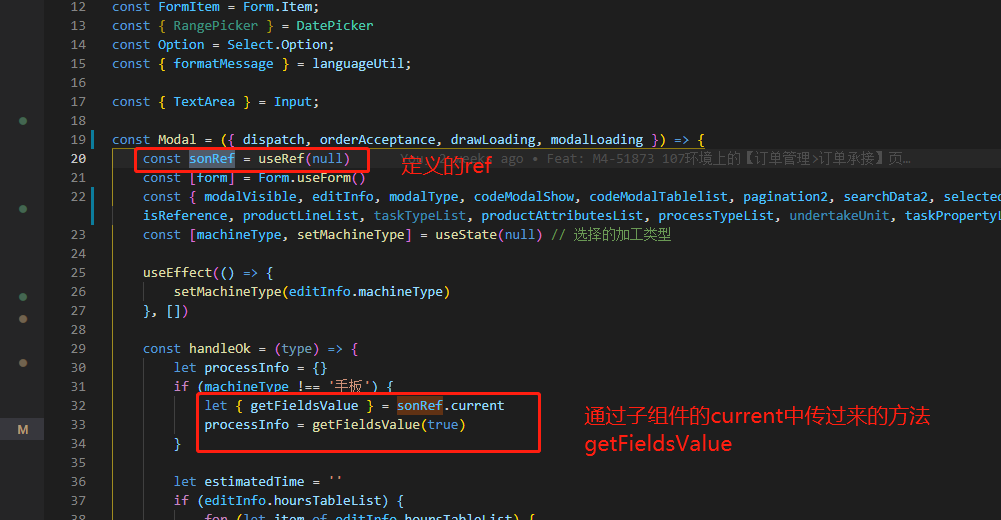
父组件里面


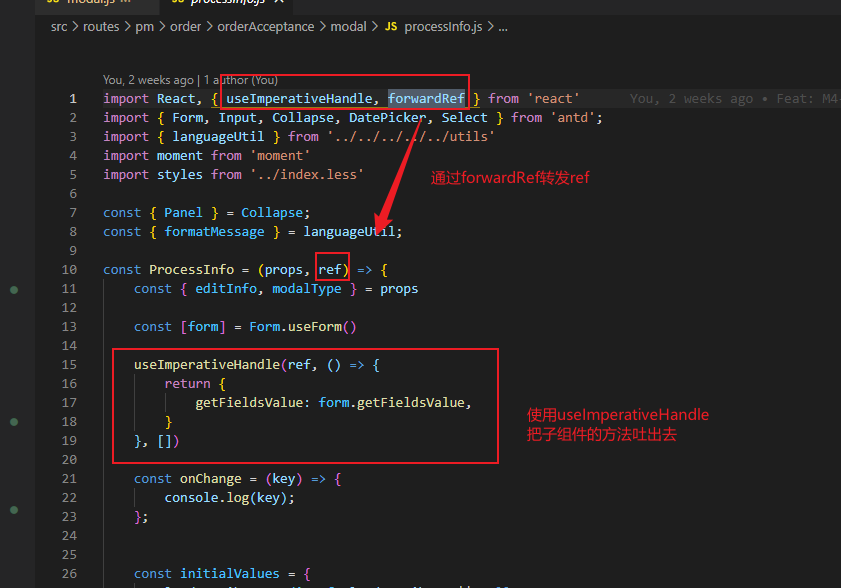
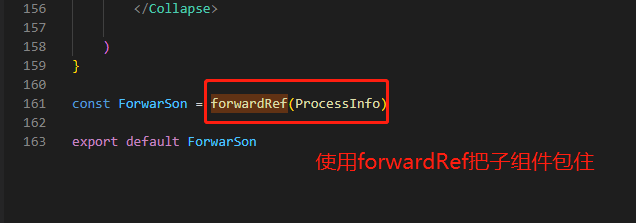
子组件里面


在TS里面使用又有不同!
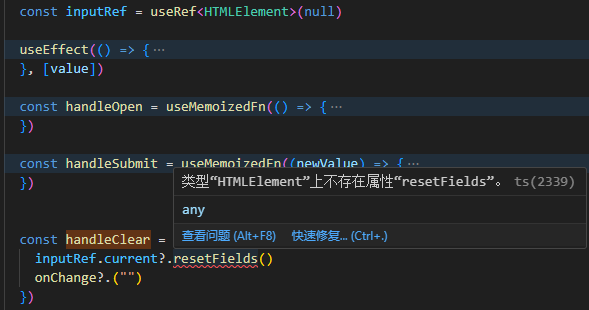
在TS里面这样做会报错

InputArea里面是这样

这个错误的原因是forwardRef期望的函数签名与FC类型不兼容。我们需要将InputArea的类型从FC<InputAreaProps>改为ForwardRefRenderFunction.
正确的声明类型的方法如下

这样写就不报错了。
在使用的地方也得改

这时候useRef不能用HTMLElement声明类型,用这个类型代表它的属性是只读,类型有问题
改成这样

即可。
可见,在TS里,类型声明还是很严格的


