react hooks组件父组件调用子组件方法
函数组件父组件调用子组件方法需要使用 useImperativeHandle 和 forwardRef 两个方法
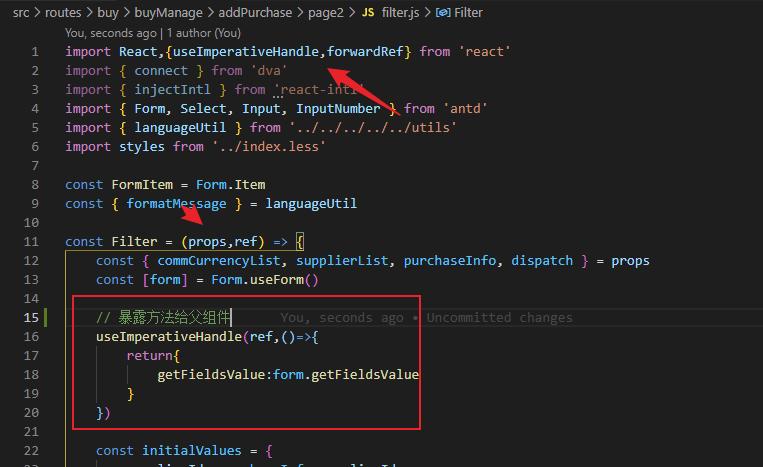
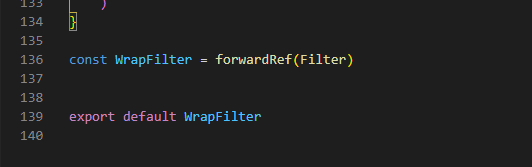
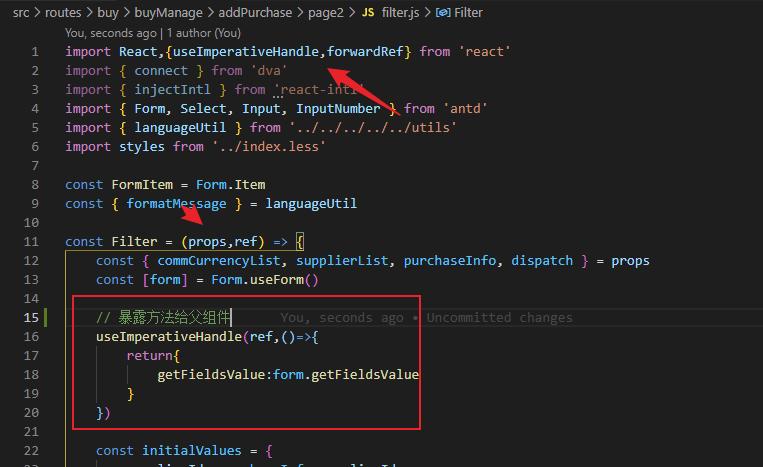
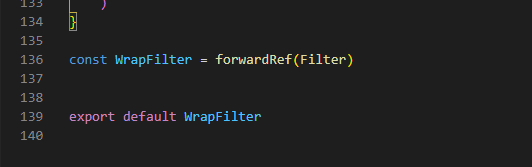
1.子组件


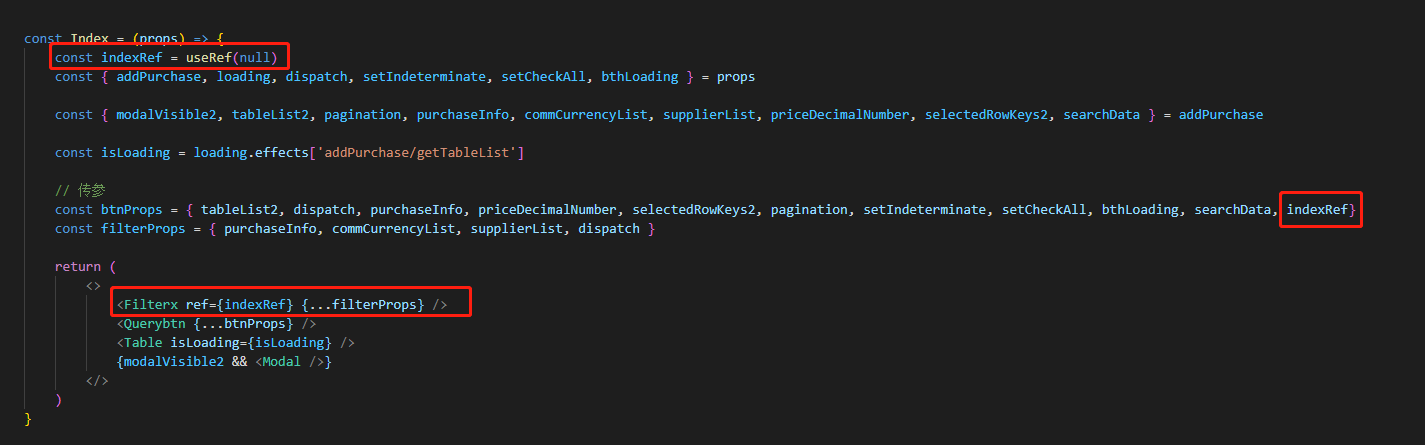
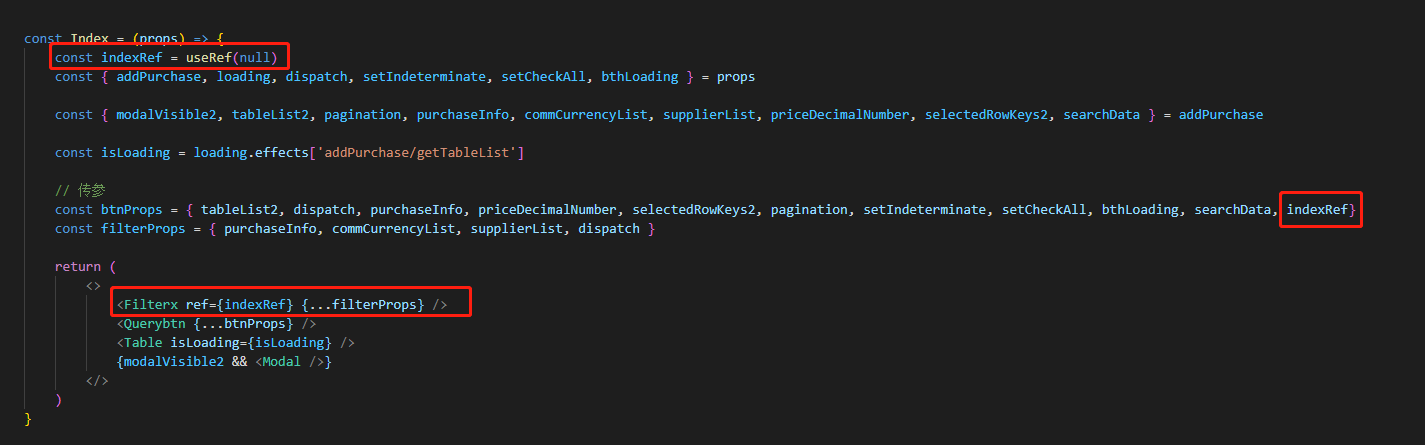
2.父组件

注意:一定要使用ref来接从子组件传过来的实例值,用其他的在函数组件中都不好使。用setState来接会导致最大内存溢出报错,在函数外定义个变量来接,则会拿不到最新的值,可以自己试一试。
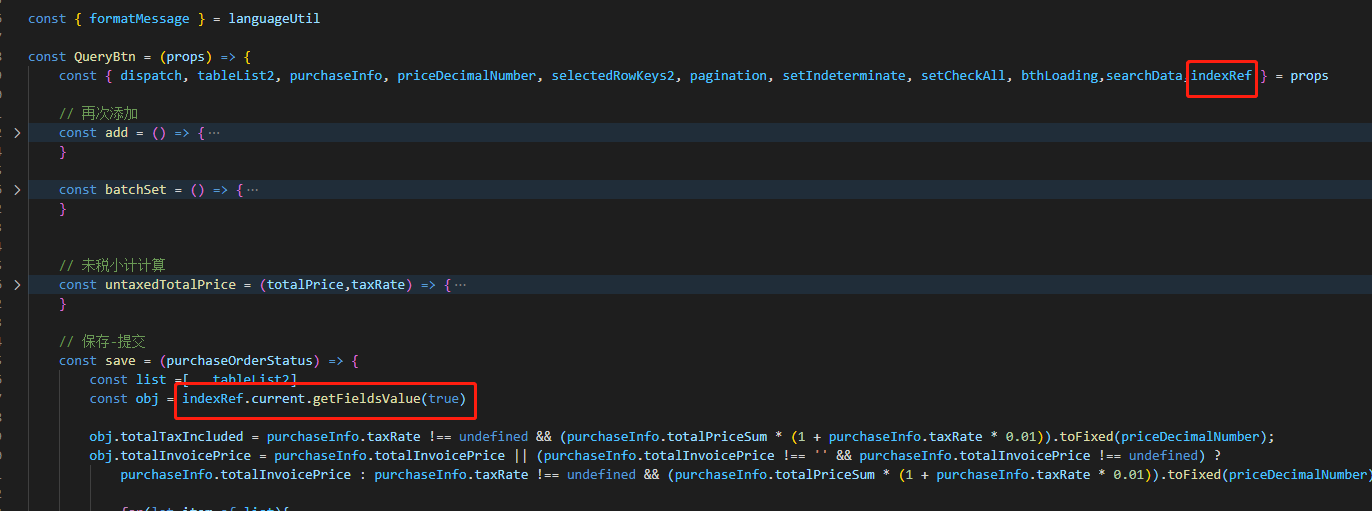
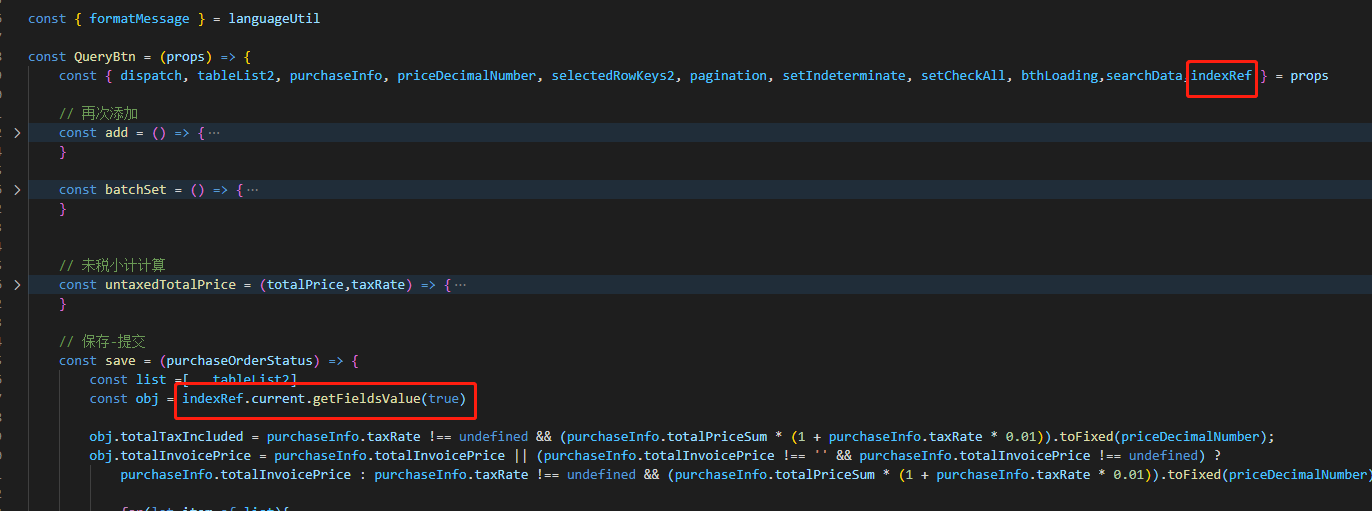
3.兄弟组件使用

函数组件父组件调用子组件方法需要使用 useImperativeHandle 和 forwardRef 两个方法
1.子组件


2.父组件

注意:一定要使用ref来接从子组件传过来的实例值,用其他的在函数组件中都不好使。用setState来接会导致最大内存溢出报错,在函数外定义个变量来接,则会拿不到最新的值,可以自己试一试。
3.兄弟组件使用

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· AI与.NET技术实操系列(六):基于图像分类模型对图像进行分类