子组件用connect连接后,在使用ref就获取不到子组件实例上的方法了
今天遇到个bug。我想在父组件中调用子组件的方法,发现使用ref竟然获取不到子组件实例上的方法。我丢,这是怎么回事呢,最后发现是因为connect绑定了子组件的原因。
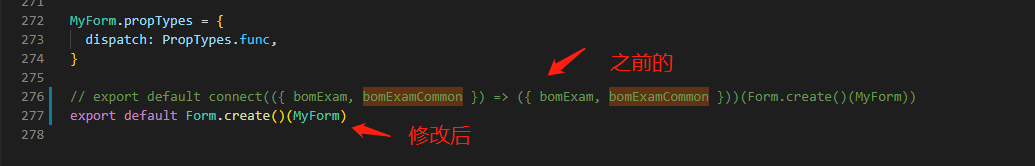
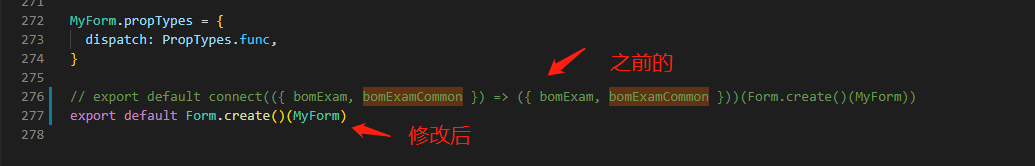
把connect去掉就行了(之前的数据,全部放到父组件当中去,通过props传给子组件,遵循react数据流原则,自顶而下,单向数据流)。
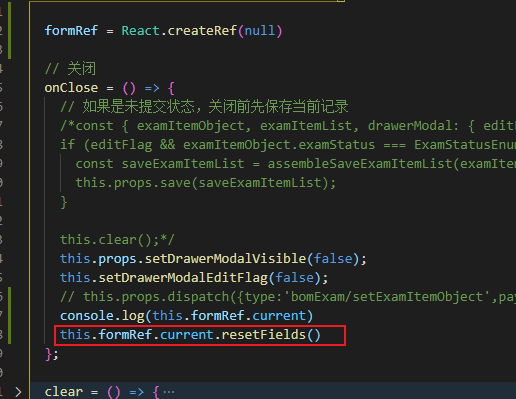
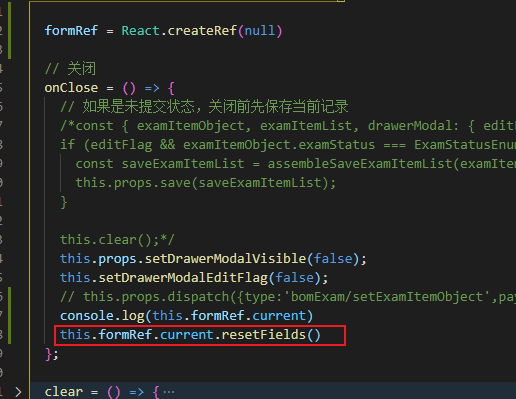
子组件(类组件)

父组件

今天遇到个bug。我想在父组件中调用子组件的方法,发现使用ref竟然获取不到子组件实例上的方法。我丢,这是怎么回事呢,最后发现是因为connect绑定了子组件的原因。
把connect去掉就行了(之前的数据,全部放到父组件当中去,通过props传给子组件,遵循react数据流原则,自顶而下,单向数据流)。
子组件(类组件)

父组件

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏
· Manus爆火,是硬核还是营销?
2021-05-20 antd Table国际化失败,变英文