Unable to find node on an unmounted component. react版本升级遇到的bug
今天在给项目升级react版本的时候遇到了
1.Unable to find node on an unmounted component. 这样一个bug
差资料发现是react和react-dom版本不一致导致的,但是我的版本都已经升级到了17.0.2,在package.json中查看版本也是一致的。
最后经过了一个多小时的排查bug,才发现,原来是引用的公司的公共组件的react和react-dom的版本没有升级,汗汗汗,狂汗。
把公共组件的react和react-dom的版本也升级成17.0.2就搞定了
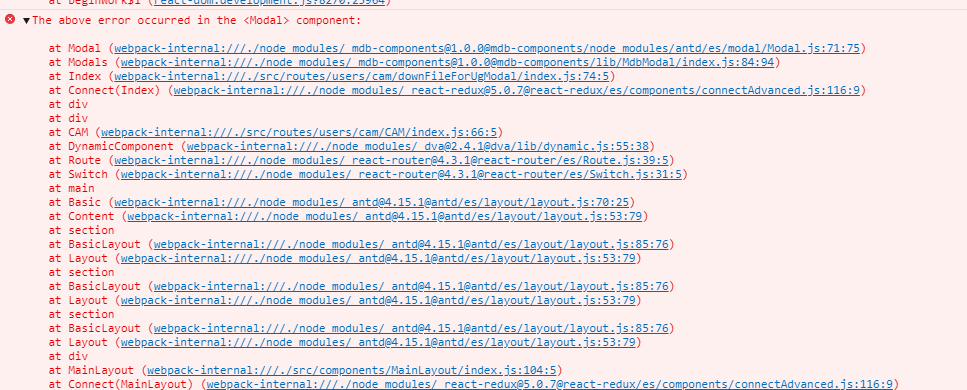
2.之后运行起来又碰到一个问题。报如下,两个错误


最后查找了很久,说是因为react版本冲突导致的,但是公共组件的react版本也升到17.0.2了,怎么会冲突了?最后又是苦哈苦哈的找了一天,才发现,原来是因为在引入公司的公共组件包时,也就是
cnpm install ../mdb-cloud-front-base-shtml/mdb-components 时将公共组件的node_modules依赖包也引进去了,把它删除就好了。
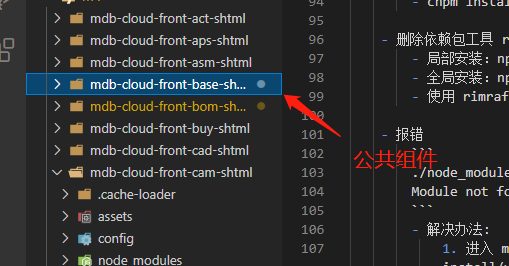
由于我们公司的公共组件并没有放在npm上,都是放在本地,如下,所以才会导致这样的问题。哎,等有空还是把公司的公共包放到npm上吧,这种无语的,低级的,莫名其妙的错误还是不能在犯了。前人挖的坑,后人来踩。汗汗汗

3.发现将公司的公共组件引入到项目中的时候,老是报一个no find 'braft-editor' module模块的错误,就是说没有找到该模块。
这就奇了怪了,明明都打包了,怎么会没找到该模块呢,一开始以为是因为打包工具用的是gulp的原因。结果改成用webpack发现也不是
最后发现,好家伙,实在package.json里面,这个braft-editor放在了devDependencies里面。

应该把它放在dependencies里面,也就是生产依赖里面,这样它就会在打包的时候将该依赖也打包进去了
狂汗,竟然是devDependecies和dependencies没有弄清楚,都工作这么久了,真是无语,不行。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律