调接口遇到跨域问题,
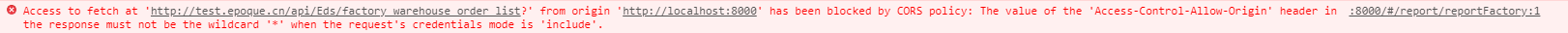
1. antdPro项目与后台调接口报如下错误

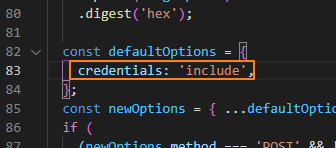
查阅资料发现与 fetch里的 credentials(凭证)属性有关

fetch控制Credentials的选项有三个:
请求时携带凭证:credentials: 'include'
仅在同源时请求时携带凭证:credentials: 'same-origin'(浏览器默认值,在旧版本浏览器,例如safari 11依旧是omit,safari 12已更改)
不在请求中包含凭证,credentials: 'omit'
然后发现前端配了 credentials: 'same-origin'后会有问题,其他需要权限的接口又不行了。干
解决方法:后端配了 Access-Control-Allow-Credentials: true;Access-Control-Allow-Origin: <origin>域名(这里不能是通配符:‘*’,安全问题)
参考:https://blog.csdn.net/sansan_7957/article/details/79714486
https://blog.csdn.net/zSY_snake/article/details/105230125
要注意,当设置了 Access-Control-Allow-Credentials 为 true 时,Access-Control-Allow-Origin 不能为*,也是出于一种安全策略,比如:在cookie中存取的是用户的登录信息,又不限制客户端的请求来源,他人获取到cookie以后则可随意发起请求,登录该用户账号,损害用户权益
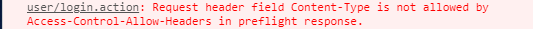
然后做完以上操作后,发现又报错了,汗汗汗。。。

原因:包含自定义header字段的跨域请求,浏览器会先向服务器发送OPTIONS请求,探测该服务器是否允许自定义的跨域字段。
解决方法:后端加个"Access-Control-Allow-Headers", "Content-Type,XFILENAME,XFILECATEGORY,XFILESIZE"
参考:https://blog.csdn.net/xuedapeng/article/details/79076704
2.还有一种跨域场景
proxy代理配置错误也会造成跨域问题,今天一个同事就遇到了。代理没配置正确会跨域也很好理解,端口都对不上。


