Selection
安装

1 npm install d3-selection
加载

1 let d3Selection = require("d3-selection");
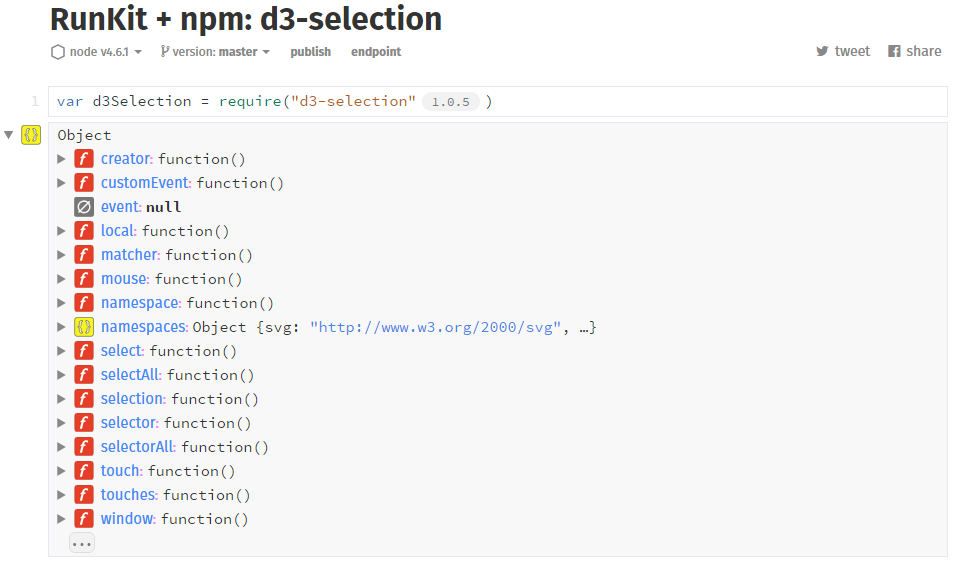
该对象下面包含:

概述

1 d3.select("body")
返回一个选集。


1 d3.selectAll("p") 2 .attr("class","graf") 3 .style("color","red");
按照惯例,如果选集的方法返回的是当前的选集,用4个空格缩进,如果返回的是新选集,则用两个空格缩进。

1 d3.select("body") 2 .append("svg") 3 .attr("width",960) 4 .attr("height",500)
如append返回的是新选集,而attr返回的是当前选集。
 注意:
注意:选择元素
selection

1 functionSelection(groups, parents){ 2 this._groups = groups; 3 this._parents = parents; 4 } 5 function selection(){ 6 returnnewSelection([[document.documentElement]], root); 7 }
从源码中可以看出,selection()就是文档的根元素,即html节点。它可以用来可以被用来测试一个选择集是否是d3.selection的实例或者扩展选集的属性:

1 d3.selection.prototype.checked =function(value){ 2 return arguments.length<1?this.property("checked"):this.property("checked",!!value); 3 };
然后使用这个新的方法:

1 d3.select("#ckb").checked(true);


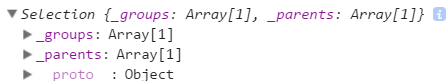
1 <p><b>aa</b><b>aa1</b></p> 2 <p><b>bb</b><b>bb1</b></p> 3 <p><b>cc</b><b>cc1</b></p> 4 <script> 5 console.log(d3.selectAll("p")); 6 </script>


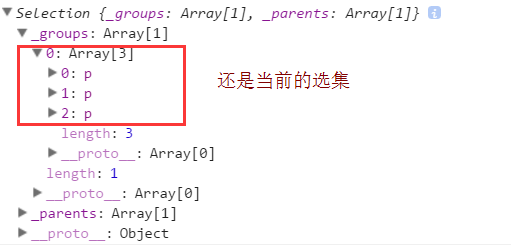
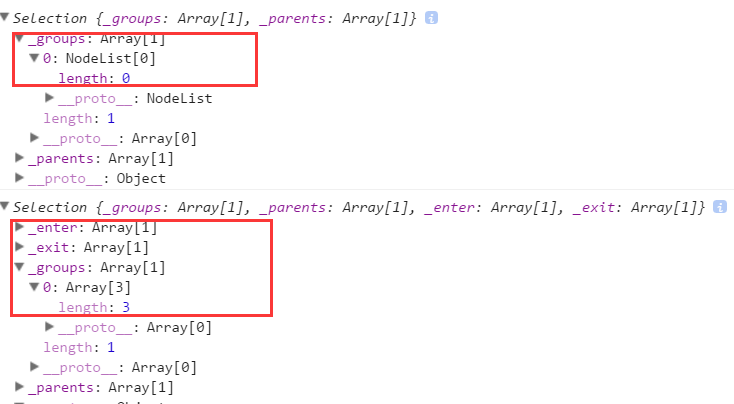
1 <p><b>aa</b><b>aa1</b></p> 2 <p><b>bb</b><b>bb1</b></p> 3 <p><b>cc</b><b>cc1</b></p> 4 <script> 5 console.log(d3.selectAll("p").selectAll("b")); 6 </script>

由此可见, selection.select 不改变分组,而 selection.selectionAll 会创建新的不同分组(不会影响原有分组),分组依据selection的每个选项。
如果 selector是一个方法,则它会在已经选中的每个元素上调用一次,并传递当前元素绑定的数据(d), 索引(i), 以及当前的分组 (nodes), this 指向当前的元素。这个方法一定要返回一个元素或null。最终将所有返回的元素选中作为selection.select(selector)的结果。比如选中每个p元素的上一个兄弟节点:

1 var previous = d3.selectAll("p").select(function(){ 2 returnthis.previousElementSibling; 3 });
selection.filter(filter)

1 var even = d3.selectAll("tr").filter(":nth-child(even)"); 2 //等价于( the indexes may be different) 3 var even = d3.selectAll("tr:nth-child(even)");
selection.merge(other)

1 var circle = svg.selectAll("circle").data(data)// UPDATE 2 .style("fill","blue"); 3 circle.exit().remove();// EXIT 4 circle.enter().append("circle")// ENTER 5 .style("fill","green") 6 .merge(circle)// ENTER + UPDATE 7 .style("stroke","black");
circle.enter().append("circle")只是提示d3添加占位符,svg.selectAll("circle").data(data)去更新选集,然后更新后的操作就是对两个都有效果了。

1 <p><b>aa</b><b>aa1</b></p> 2 <p><b>bb</b><b>bb1</b></p> 3 <p><b>cc</b><b>cc1</b></p> 4 <div>div1</div> 5 <div>div2</div> 6 <div>div3</div> 7 <script> 8 console.log(d3.selectAll("p").merge(d3.selectAll("div"))); 9 </script>

d3.matcher(selector)

1 var div = selection.filter("div");

1 var div = selection.filter(d3.matcher("div"));
d3.window(node)
改变元素
selection.attr(name[, value])
selection.classed(names[, value])

1 selection.classed("foo bar",true);
如果value是一个方法,则根据返回值决定是添加还是移除某个类。比如随机的设置或移除foo类:

1 selection.classed("foo",function(){returnMath.random()>0.5;});
selection.style(name[, value[, priority]])
selection.property(name[, value])
selection.text([value])
selection.html([value])
selection.append(type)

1 d3.selectAll("p").append("div");

1 d3.selectAll("p").append(function(){ 2 return document.createElement("div"); 3 });

1 d3.selectAll("p").select(function(){ 2 returnthis.appendChild(document.createElement("div")); 3 });
selection.insert(type, before)
:first-child 表示将新元素type插入到第一个子节点上。
1 d3.selectAll("p").insert("div");

d3.selectAll("p").insert(function(){
return document.createElement("div");
});

1 d3.selectAll("p").select(function(){ 2 returnthis.insertBefore(document.createElement("div"),null); 3 });

1 var data =[1,2,3]; 2 console.log(d3.select("body").selectAll("div").data(data).enter()); 3 console.log(d3.select("body").selectAll("div").data(data).enter().insert("p").text(function(d){return d;}));

selection.remove()
selection.sort(compare)
selection.order()
selection.raise()

1 selection.each(function(){ 2 this.parentNode.appendChild(this); 3 });
selection.lower()

1 selection.each(function(){ 2 this.parentNode.insertBefore(this,this.parentNode.firstChild); 3 });
d3.creator(name)

1 selection.append("div");

1 selection.append(d3.creator("div"));
Joining Data
selection.data([data[, key]])

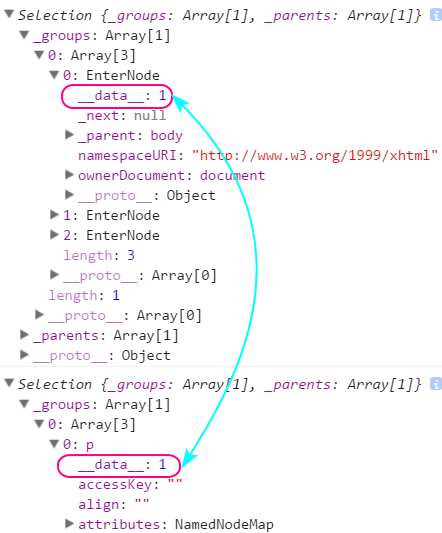
1 var data =[1,2,3]; 2 console.log(d3.select("body").selectAll("div")); 3 console.log(d3.select("body").selectAll("div").data(data));


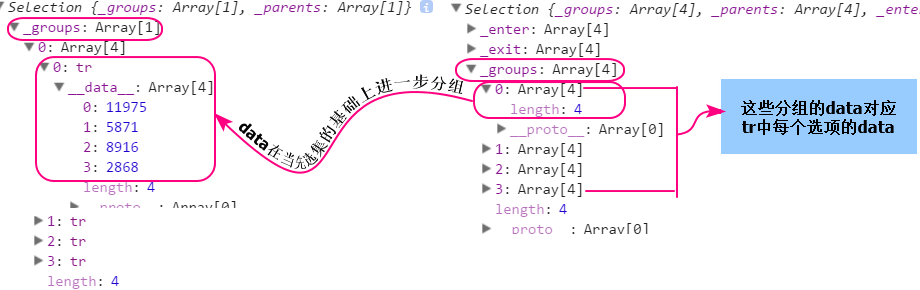
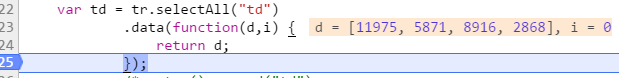
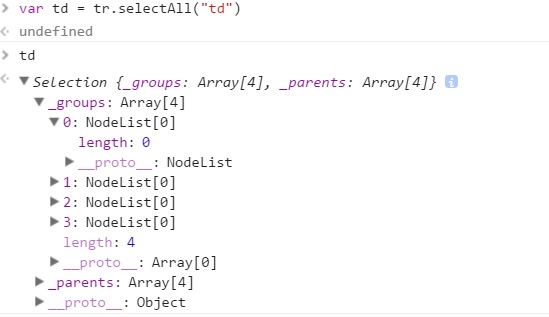
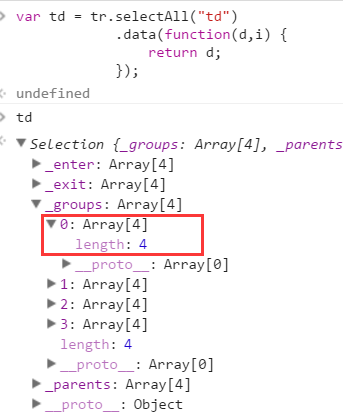
1 var matrix =[ 2 [11975, 5871,8916,2868], 3 [1951,10048,2060,6171], 4 [8010,16145,8090,8045], 5 [1013, 990, 940,6907] 6 ]; 7 var tr = d3.select("body") 8 .append("table") 9 .selectAll("tr") 10 .data(matrix) 11 .enter().append("tr"); 12 var td = tr.selectAll("td") 13 .data(function(d,i){ 14 return d; 15 });





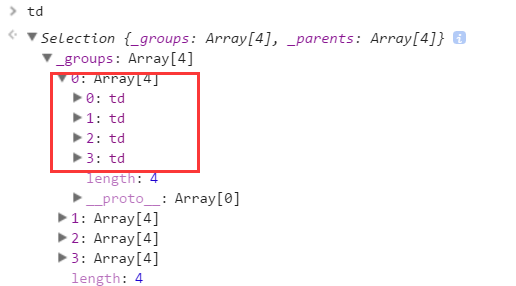
1 var td = tr.selectAll("td") 2 .data(function(d,i){ 3 return d; 4 }) 5 .enter().append("td") 6 .text(function(d){return d;});


1 <body> 2 <div></div><div></div><div></div><div></div><div></div><div></div><div></div><div></div><div></div><div></div><div></div> 3 </body>

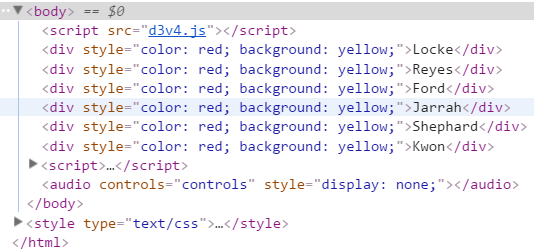
1 var data =[ 2 {name:"Locke", number:11}, 3 {name:"Reyes", number:3}, 4 {name:"Ford", number:5}, 5 {name:"Jarrah", number:2}, 6 {name:"Shephard", number:4}, 7 {name:"Kwon", number:7} 8 ]; 9 var selection = d3.selectAll("div").data(data);//update 10 selection.exit().remove(); 11 selection.enter().append("div").merge(selection).text(function(d){return d.name;}).style("background","yellow");


作者:禅楼望月
出处:http://www.cnblogs.com/yaoyinglong
如果,您认为阅读这篇博文让您有些收获,不妨点击一下右下角的【推荐】
如果,您希望这篇博文也能帮助到其他人,不妨点击一下右边的【分享到…】
如果,您希望更容易地发现我的新博客,不妨点击一下左下角的【关注我】
如果,您对我的博客内容感兴趣,请继续关注我的后续博客,我是【禅楼望月】
本文版权归作者和博客园共有,欢迎转载,但请注明出处,且在文章页面明显位置给出原文连接。






 浙公网安备 33010602011771号
浙公网安备 33010602011771号