插件集合
classsnames
用来处理css类
core-decorators/Trait
处理类或者类方法修饰
Immutable
不可变对象
react-addons-create-Fragment
有两个子组件要渲染时,我们没法给他们设置key,需要用到这个插件。P110。
react-addons-perf
性能检查工具。
react-smooth
动画(CSS动画,JS动画)
react-motion
这也是一个比较有意思的动画库,写法类似css的多关键帧动画。并且几种缓动函数动画这里都能实现。
vivus
最出名的SVG动画插件
MTUI
hoist-non-react-statics
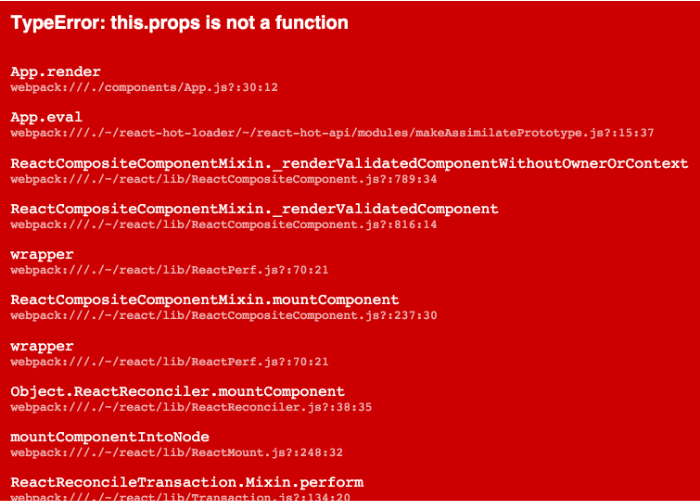
redbox-react
The red box (aka red screen of death) renders an error in this “pretty” format:

babel-plugin-react-transform
这个插件通过任意转换的方式去封装 React 组件。换句话说,你可以随心所欲的摆弄你的组件了。
babel-plugin-transform-runtime
在 Babel 转换过程中,详细的展示引用的相关辅助工具和内置命令,并自动的聚合填充你的代码而不会污染全局。
babel-plugin-transform-decorators-legacy
用于babel5 用户的过渡。
react-transform-catch-errors
A React Transform that catches errors inside render() function and renders a React component with an error message instead.
It’s up to you to choose the React component to render an error message. For example, you may use redbox-react that imitates React Native “red screen of death”.
它依赖于babel-plugin-react-transform
react-transform-hmr
A React Transform that enables hot reloading React classes using Hot Module Replacement API. Hot module replacement is supported natively by Webpack and available in Browserify with browserify-hmr.
它依赖于babel-plugin-react-transform
react-immutable-render-mixin
This library when used as a mixin/decorator replaces the PureRenderMixin when using facebook/immutable-js library with React
This Mixin and HoC implements shouldComponentUpdate method using prop and state equality with Immutable.is().
We also expose the shallowEqualImmutable to allow developers to craft a custom shouldComponentUpdate method as needed.
react-css-modules
immutable
http://facebook.github.io/immutable-js/
react-motion
https://www.npmjs.com/package/react-motion
react-addons-create-fragment
如果有多个子组件要渲染,我们没法给它们设置key,这时就需要用这个插件来解决了:
import React form 'react';
import createFragment from 'react-addons-create-fragment';
function Rank({first,second}{
const children = createFragment({
first:first,
second:second
});
return (
<ul>{children}</ul>
);
})
作者:禅楼望月
出处:http://www.cnblogs.com/yaoyinglong
如果,您认为阅读这篇博文让您有些收获,不妨点击一下右下角的【推荐】
如果,您希望这篇博文也能帮助到其他人,不妨点击一下右边的【分享到…】
如果,您希望更容易地发现我的新博客,不妨点击一下左下角的【关注我】
如果,您对我的博客内容感兴趣,请继续关注我的后续博客,我是【禅楼望月】
本文版权归作者和博客园共有,欢迎转载,但请注明出处,且在文章页面明显位置给出原文连接。





