vue.js的简单介绍
(1)vue.js的介绍
1.vue.js是什么?
vue.js是构建数据驱动的web应用开发框架, 是一套用于构建用户界面的轻量级的渐进式框架。
2.功能
a.模板渲染、数据同步
b.组件化、模块化
c.扩展功能:路由等等
3.优势
a.声明式渲染,应对前后端分离的大趋势,可以让DOM节点和数据进行绑定,只要操作数据就可以改变web界面;
b.渐进式框架,适应于各种业务需求以及场景,随着业务的复杂度改变可引入更多的库来有助于开发;
c.快速交付,vue操作数据,可以结合第三方UI框架操作界面,快速完成交付成果;
d.企业需求,与jq一样,已经是前端开发必备技能了。
4.MVVM架构---vue.js属于mvvm架构模型
在讲mvvm之前先简单的认识一下mvc、mvp模型;
- MVC M是指业务模型(model),V是指用户界面(view),C则是控制器(controller),Model(模型)表示应用程序核心(比如数据库记录列表);View(视图)显示数据(数据库记录);Controller(控制器)处理输入(写入数据库记录),C轻、V重,业务逻辑主要在View上。
- MVP Model-View-Presenter ;MVP 是从经典的模式MVC演变而来,它们的基本思想有相通的地方:Controller/Presenter负责逻辑的处理,Model提供数据,View负责显示。P重,V轻,View上基本不部署任何业务逻辑,都部署到Presenter上。
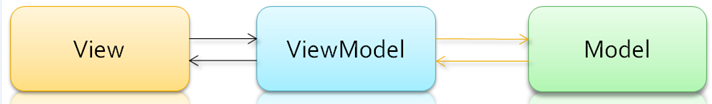
- MVVM 是Model-View-ViewModel的简写。它本质上就是MVC 的改进版,MVVM 就是将其中的View 的状态和行为抽象化,让我们将视图 UI 和业务逻辑分开。当然这些事 ViewModel 已经帮我们做了,它可以取出 Model 的数据同时帮忙处理 View 中由于需要展示内容而涉及的业务逻辑。特点:双向数据绑定。

5.学习资源
中文教程:https://cn.vuejs.org/v2/guide/



