自学Python之路-django模板--模板继承
1 Django模板继承
在整个网站中,如何减少共用页面区域(比如站点导航)所引起的重复和冗余代码?Django 解决此类问题的首选法是使一种优雅的策略—— 模板继承 。
本质上来说,模板继承就是先构造一个基础框架模板,然后在其子模板中对它所包含站点公⽤部分和定义块进行重载。
- {% extends %} 继承父模板。
- {% block %} 子模板可以重载这部分内容。
- {{ block.super }}调用父模板的代码。
2 使用继承的一种常见方式是下面的三层法:
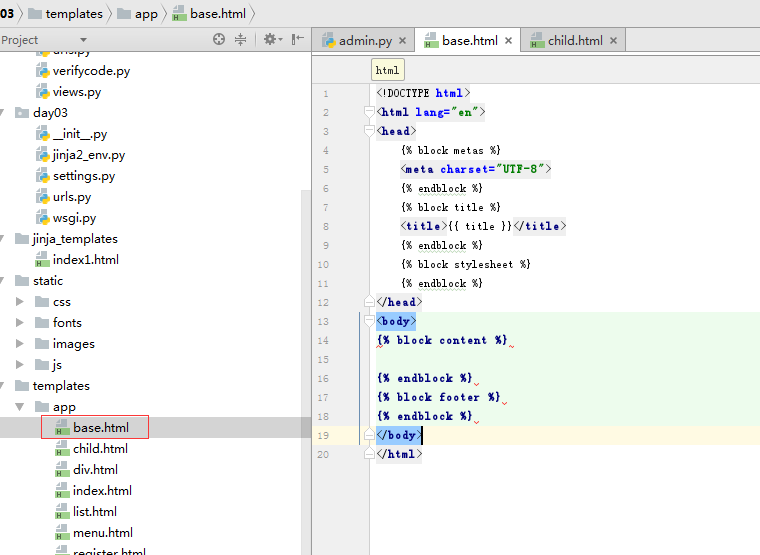
- 创建base.html模板,在其中定义站点的主要外观感受。这些都是不常修改甚从不修改的部分。
- 为每种类型的页面创建独立的模板,例如论坛页面或者图片库。这些模板拓展相应的区域模板。
- 自己的页面继承自模板,覆盖父模板中指定block
3 注意事项
- 如果在模板中使用 {% extends %} ,必须保证其为模板中的第一个模板标记。否则,模板继承将不起作 用。
- 一般来说,基础模板中的 {% block %} 标签越多越好。如果发觉自己在多个模板之间有重复代码,你应该考虑将该代码放置到父模板的某个 {% block %} 中。
- 不在同一个模板中定义多个同名的 {% block %} 。
- 多数情况下, {% extends %} 的参数应该是字符,但是如果直到运行时方能确定父模板名称,这个参数也可以是个变量。

<!DOCTYPE html> <html lang="en"> <head> {% block metas %} <meta charset="UTF-8"> {% endblock %} {% block title %} <title>{{ title }}</title> {% endblock %} {% block stylesheet %} {% endblock %} </head> <body> {% block content %} {% endblock %} {% block footer %} {% endblock %} </body> </html>

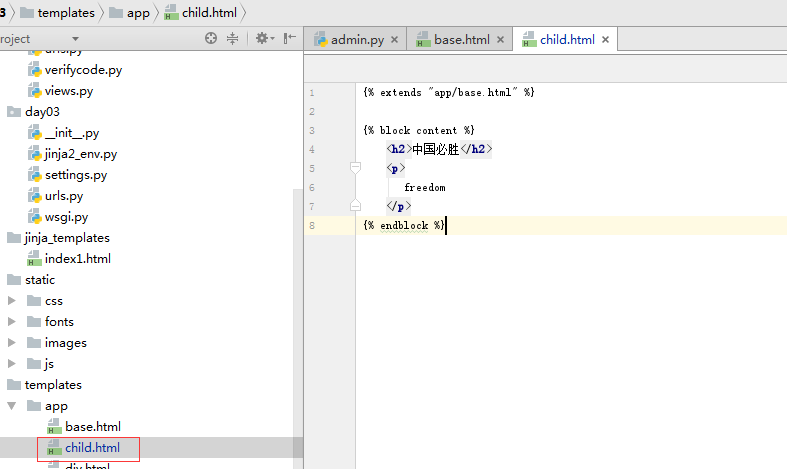
{% extends "app/base.html" %}
{% block content %}
<h2>中国必胜</h2>
<p>
freedom
</p>
{% endblock %}
.......
作者:CARLOS_CHIANG
出处:http://www.cnblogs.com/yaoyaojcy/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接。
posted on 2023-07-03 10:38 CARLOS_KONG 阅读(79) 评论(0) 编辑 收藏 举报




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
2018-07-03 自学Linux Shell16.1-函数概念
2018-07-03 自学Linux Shell15.2-作业控制命令(jobs/bg/nice/renice/at/atp/atrm/crontab)