自学Python之路-django模板--模板的位置、渲染
1 Django模板介绍
- 模板用于快速生成HTML动态页面返回给客户端,模板是一个文本,用于分离文档的表现形式和内容。
- 模板定义了占位符以及各种用于规范文档该如何显示的模板标签。
- 模板通常用于产生HTML,但是Django的模板也能产生任何基于文本格式的文档。
- 模板包含两个部分:HTML代码和模板标签
- 一个项目可以有一个或者是多个模板引擎,Django里面主要两个模板引擎:DTL、Jinja2。
2 Django模板的位置
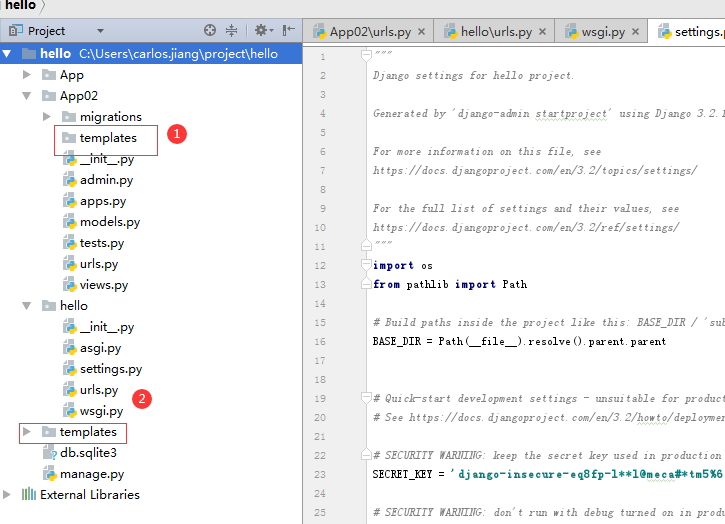
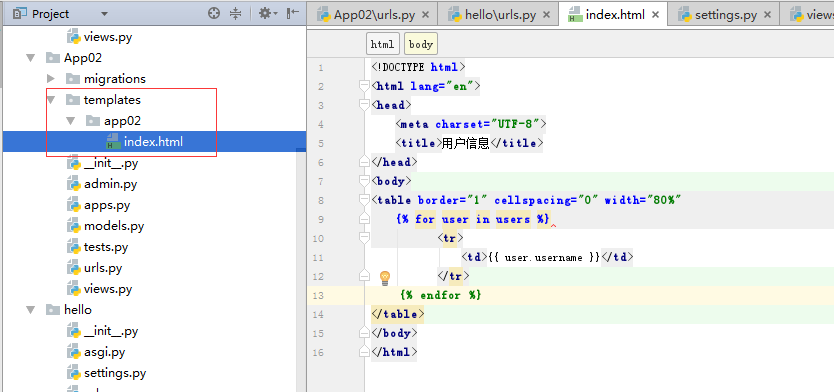
- 第一种在应用中建立templates目录,好处不需要注册,不好的地方,有多个应用的时候不能复用页面
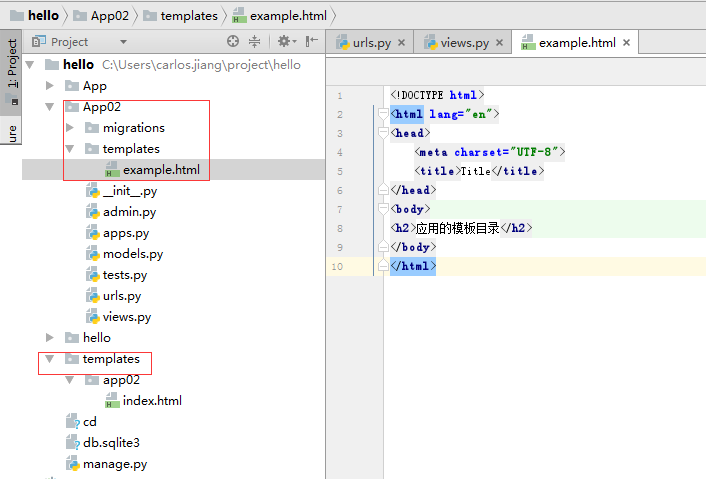
- 第二种是放在工程的目录下,好处是如果有多个应用,可以调用相同的页面,需要注册
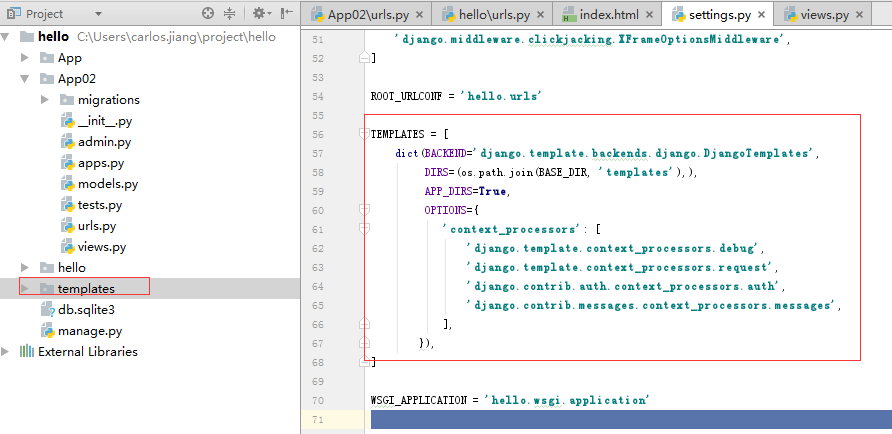
settings.py文件templates属性相关配置
TEMPLATES = [
dict(BACKEND='django.template.backends.django.DjangoTemplates',
DIRS=(os.path.join(BASE_DIR, 'templates'),), #默认查找应用下模板,如果想要根目录下,需要配置
APP_DIRS=True,
OPTIONS={
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
}),
]
参数说明:
- BACKEND:模板引擎配置,目前Django支持以下两个模板引擎,即DTL和Jinja2
- 默认是DTLdjango.template.backends.django.DjangoTemplates
- 也可以配置成Jinja2django.template.backends.jinja2.Jinja2
- DIRS:模板引擎按列表顺序搜索这些目录以查找模板源文件。每种模板引擎后端都定义了一个惯用名称作为应用内部存放模板的子目录名称。
- DTL:templates目录
- Jinja2:jinja2目录
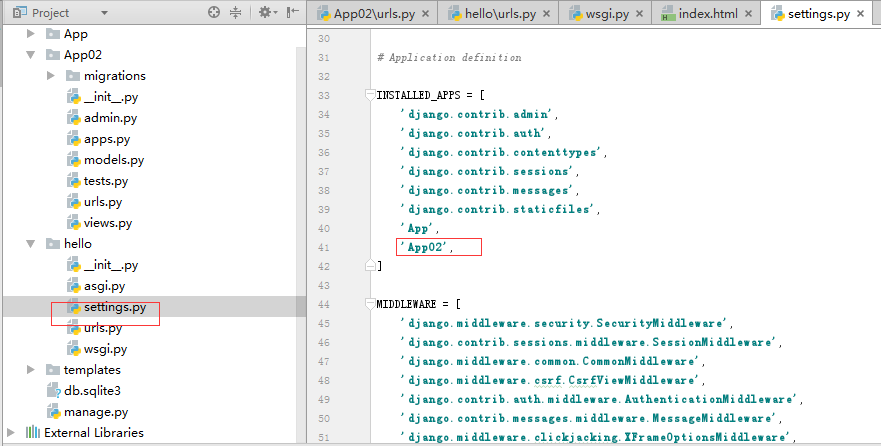
- APP_DIRS:决定模板引擎是否应该进入每个已安装的应用(即模块)中查找模板。改为True允许进入查找时,还需要在settings.py文件中将应用名称(即模块名称)追加到INSTALLED_APPS 属性中。
- OPTIONS:其他选项配置

Django 查找模板的过程
- 在每个app的templates文件夹中找(而不只是当前app中的代码只在当前的app的 templates文件夹中找)。
- 各个app的templates形成一个文件夹列表,Django遍历这个列表,一个个文件夹进行查找,当在某一个文件夹找到的时候就停止,所有的都遍历完了还找不到指定的模板的时候就是 Template Not Found (过程类似于Python找包)。
这样设计有利当然也有弊
- 有利是的地方是一个app可以用另一个app的模板文件
- 有弊是有可能会找错了
- 所以我们使用的时候在templates 中建立一个app同名的文件夹,这样就好了。
存在两种模板引擎,两个模板引擎对应的目录下都有index.html,访问哪个呢?
模板文件的查找规则get_template('index.html')
- 根据TEMPLATES添加的模板引擎先后顺序进行查找。
- 当遍历完位置在第一个的模板引擎目录以及已安装应用(模块中)对应的目录,找不到,才回去下一个配置的模板引擎中查找对应的html文件。
- 实际工作项目中,当同时存在两个模板引擎时,除了将模板HTML放到两个引擎对应的目录下面。在HTML模板文件命名会以模板引擎不同做标记区分,避免同名文件。
- 模板查找的顺序:按添加顺序查找,先根目录后模块目录
3 一个简单Diango模板实例





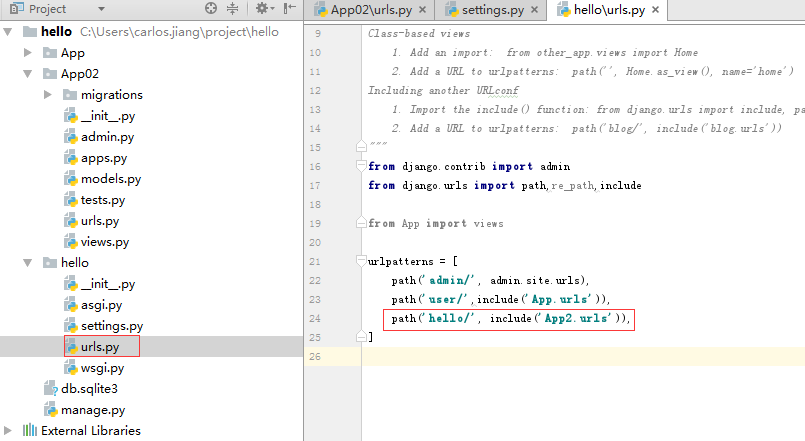
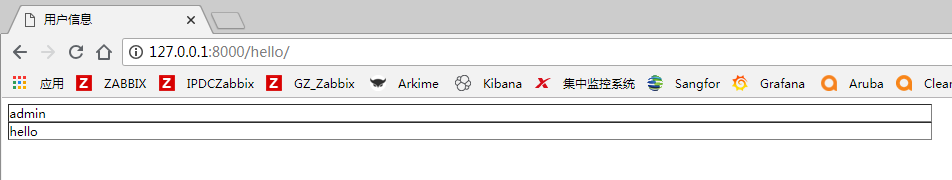
# App02\views.py def index(request): #使用根目录下的模板引擎 users = [{'username':'admin'}, {'username':'hello'}] return render(request,"app02/index.html",context=locals()) # App02\urls.py from App02 import views app_name = "App02" #应用的名空间 urlpatterns = [ path('', views.index, name='index'), ]

以下是使用在应用下的模板:
# App02\views.py def index(request): #使用根目录下模板引擎 users = [{'username':'admin'}, {'username':'hello'}] return render(request,"app02/index.html",context=locals()) def process_template(request): # 使用应用目录下模板 return render(request,"example.html") # App02\urls.py from App02 import views app_name = "App02" #应用的名空间 urlpatterns = [ path('', views.index, name='index'), path("example/", views.process_template, name='example'), path("render/", views.load_template, name='render'),


4 Django模板的渲染
要在django框架中使用模板引擎把视图中的数据更好的展示给客户端,需要完成3个步骤
-
在项目配置文件中指定保存模板文件的模板目录。一般模板目录都是设置在项目根目录或者主应用目录下。
-
在视图中基于django提供的渲染函数绑定模板文件和需要展示的数据变量
- 在模板目录下创建对应的模板文件,并根据模板引擎内置的模板语法,填写输出视图传递过来的数据。
4.1 loader加载后渲染
好处是可以加载一次模板,然后进行多次渲染。
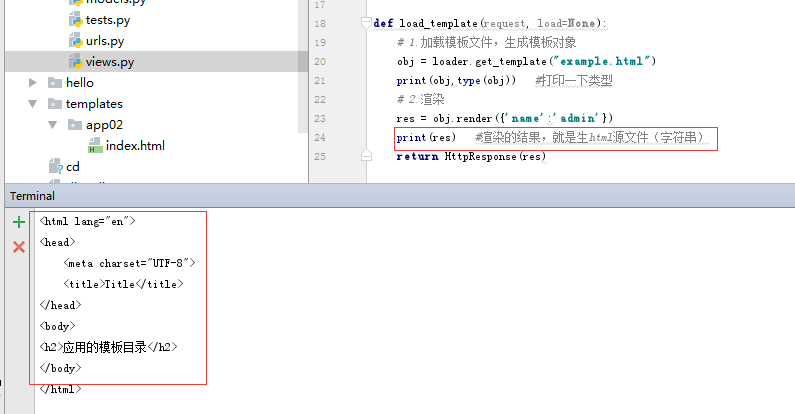
1 | from django.template import loader #导入loaderdef load_template(request, load=None):<br> # 1.加载模板文件,生成模板对象<br> obj = loader.get_template("example.html")<br> print(obj,type(obj)) #打印一下类型<br> # 2.渲染<br> res = obj.render({'name':'admin'})<br> print(res) #渲染的结果,就是生html源文件(字符串)<br> return HttpResponse(res) |


4.2 render函数直接渲染
from django.shortcuts import render render(request,templatesname,context=None)
参数:
- request: 请求对象
- templatesname:模板名称
- context:参数字典,必须是字典
def load_template(request, load=None): # render 加载和渲染一起进行,就相当于快捷方式 return render(request,'example.html',context={'name':'admin'})

.....
作者:CARLOS_CHIANG
出处:http://www.cnblogs.com/yaoyaojcy/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接。
posted on 2023-03-13 12:30 CARLOS_KONG 阅读(292) 评论(0) 编辑 收藏 举报




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
2019-03-13 OpenDCIM-19.01操作手册
2019-03-13 自学华为IoT物联网_01 物联网概述